Learn how to create this cute scene featuring bunnies and a carrot house. This tutorial will show you photo manipulation techniques to create a cartoon-like look.
Preview of Final Results

Cute Bunny House Photoshop Tutorial
Tutorial Resources
- Grass – Morguefile
- Daisies – Maureenolder
- Road – happeningstock
- Sky – sxc.hu
- Signpost – sxc.hu
- Big carrot – Stockfreeimages
- Three carrots – Stockfreeimages
- Roof – Morguefile
- Door – Stockfreeimages
- Rug – sxc.hu
- Window – sxc.hu
- Fence – Morguefile
- Bunny 1 – Morguefile
- Bunny 2 – Morguefile
- Bunny 3 – Morguefile
Step 1
Create a new document and fill it with white ( or you can use any bright colors you like) and set the height larger than the width ( mine is 1000×1300 px).
Open grass stock. Extract grass only and move it into white canvas, resize it ( use combine key Cmd/Ctrl+T) as shown below:


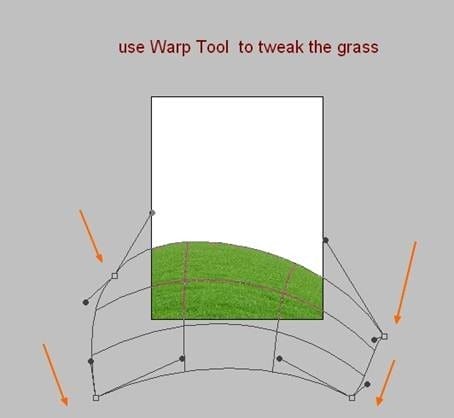
Go to Edit-Transform-Warp and tweak the grass to make a shape of a hill:

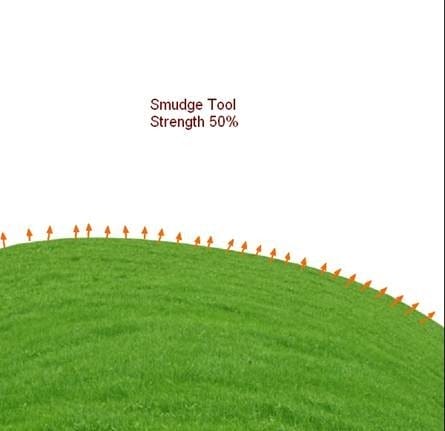
To make this hill look more natural, I make a new layer above grass one. Press R to active Smudge Tool with Strength about 50% and remember to check “Sample All Layers” on property bar. Turn off background layer ( white one) so it won’t be affected by smudging process. Use very small brush size ( about 6-8 px but it depends on the size of your picture) to stretch out small and tiny blades of grass and follow the position of the hill. You can see how I use this tool in screenshot below ( I turn on background layer to make you see obviously):

Result:

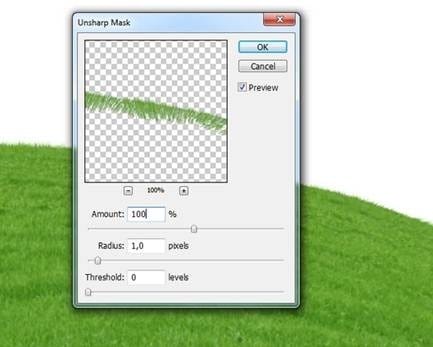
I want to sharpen it a bit so choose Filter-Sharpen-Unsharp Mask:

Step 2
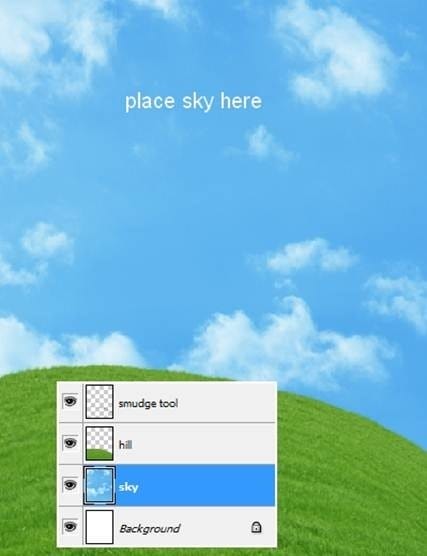
Open sky stock. Drag it by Move Tool ( press M to active it) into our picture, place it under hill layer. You can see I only take one part of this sky but you can choose any part for your taste.

Step 3
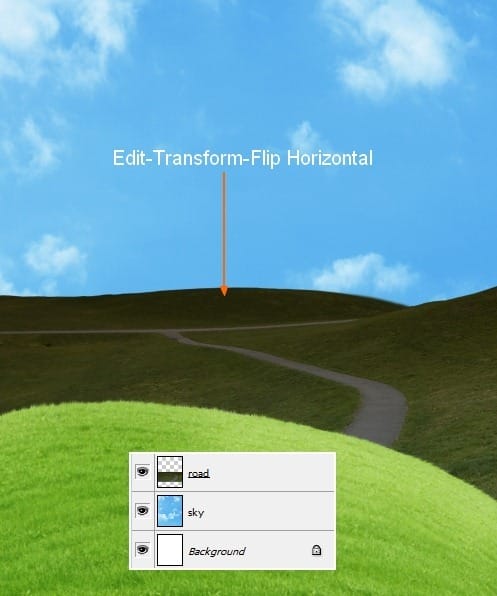
Open stock with road and hill. Extract only this part and move it into our main picture, resize it and position it under hill and above sky one. Call this layer “road”.


Flip it by choose Edit-Transform-Flip Horizontal and we have result:

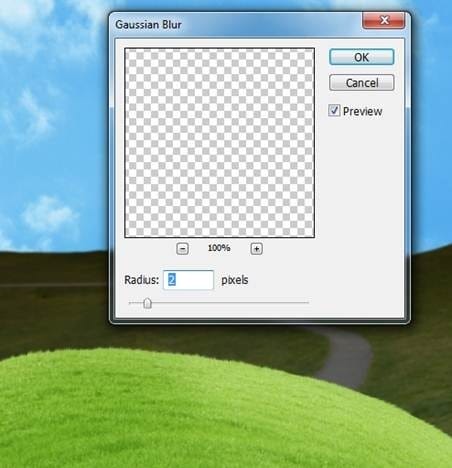
I want to blur it to create some depth for background. So choose Filter-Blur-Gassian Blur and set radius as 2:

Step 4
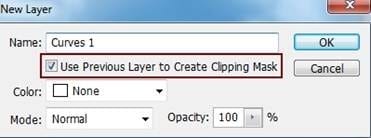
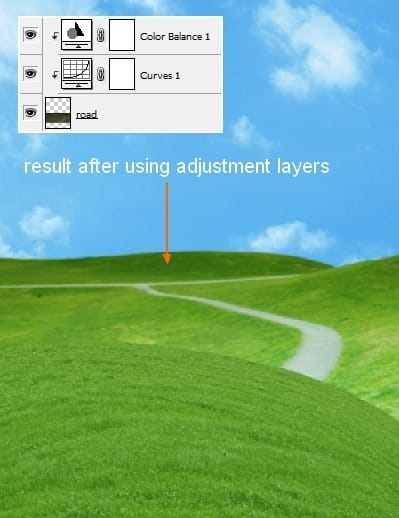
You can see that the road look too dark against the rest. To correct it, I use some adjustment layers with Clipping Mask. On road layer, go to Layer-New Adjustment Layer-Curves:


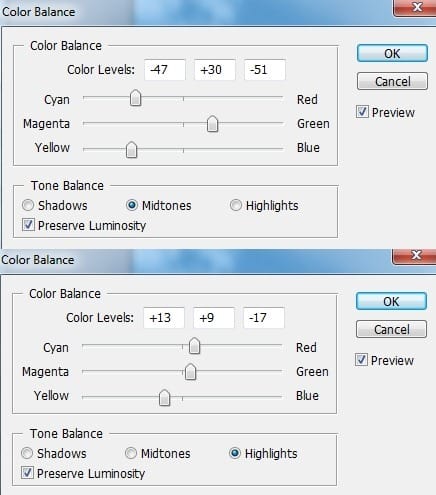
Layer-New Adjustment Layer-Color Balance:


Step 5
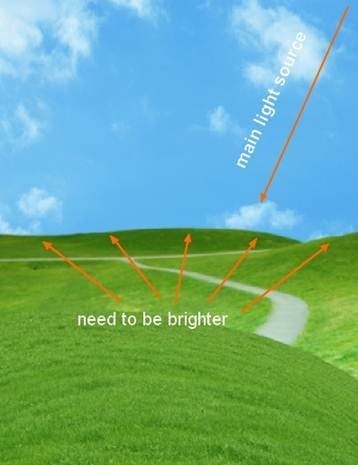
I aim to set the main light source come from upper right so the road needs to be brighter.

Create a new layer with Clipping Mask and use soft white brush to paint over the road. Change the mode to Soft Light 100%:
21 responses to “Create a Cute Bunny House in Photoshop”
-
Thank you very much for your beautiful explanations!!!
-
Absolutely fab and so creative. Thanks so much for sharing!
-
awesome and unique collection of sequence photography i love it.
Thank for sharing. -
can i have the psd version plz :)
-
No, This is a photoshop tutorial you are suppose to make it not take a simple picture of it
-
-
Thank you for this very entertaining tutorial!
My realization: http://www.chez-mireilled.com/article-la-maison-des-lapins-avec-photoshop-118297519.html-
That is perfect like my girlfriend Chelsea
-
-
Hallo!
You know, you remind me about Telletubies! :D
I like your simple technics but can make so many differences!
Super Good Tuts! :D
Keep Up your GOod Work!I am waiting for your next tuts!
Yours truly,
Wanda -
Thanks for the tutorial!
-
signal page too Loading long,,, fast plz beacause i leave or else
-
Thank you for this tutorial. As a beginner I appreciate the step-by-step instructions. It’s easy to follow.
-
Amazing….i liked it very much. thanx for sharing.
-
Why isn’t the whole tutorial posted?
-
Hi Abby! You can click on the “Next Page” button to go to the next page. Or if you prefer to see it in a single page, click on the single page link.
Here’s the link to the single page: https://www.photoshoptutorials.ws/photoshop-tutorials/photo-manipulation/create-a-cute-bunny-house-in-photoshop/?singlepage=1
-
-
I like how you warmed the grass into hills. Amazing!!
-
When I press R I get a pop up that says could not complete your request because it only works with opengl enabled document windows.
-
Go to Photoshop/Edit > Preferences > Performance. Enable the “Use Graphics Processor” option then click on Advance Settings to ensure it is enabled in there too.
If this option is grayed out, it could be because you need newer graphics drivers (download from Nvidia/AMD’s website) or because your video card isn’t supported.
-
-
awesome!!
-
Cute :)
-
your cute
-
-
Nice tuts.


Leave a Reply