Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
Step 51
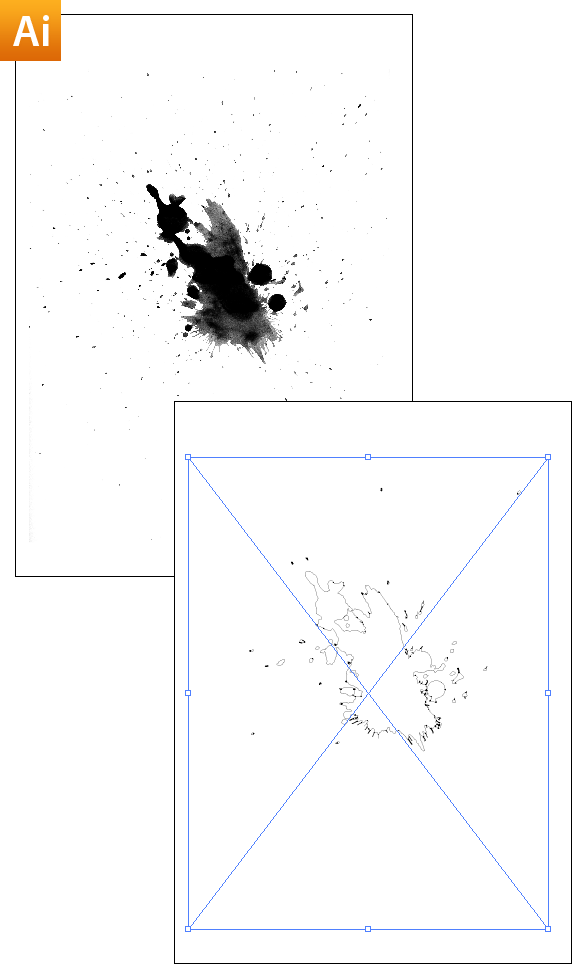
Switch back to illustrator, create a new document and paste the mask there.

Step 52
Trace the mask using the Trace command. Choose the Hand Drawn Sketch preset from the tracing presets. By default your trace should look like this.

Step 53
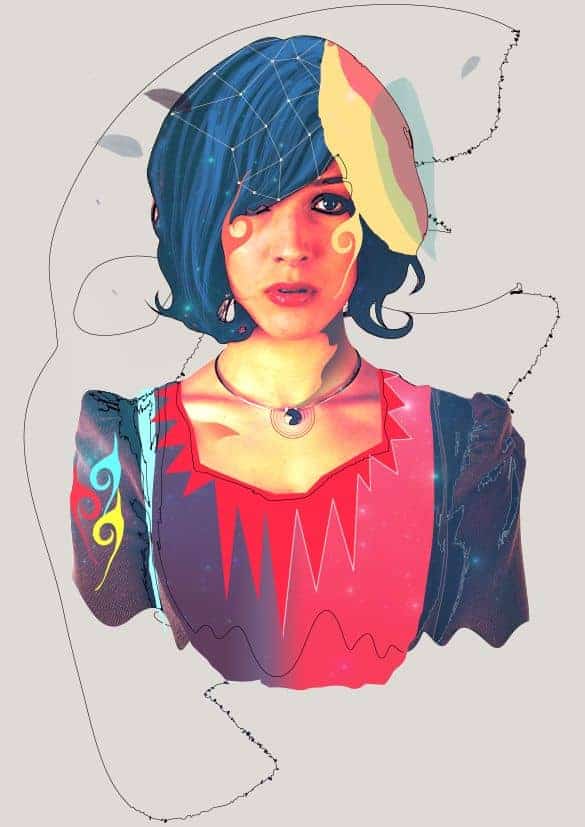
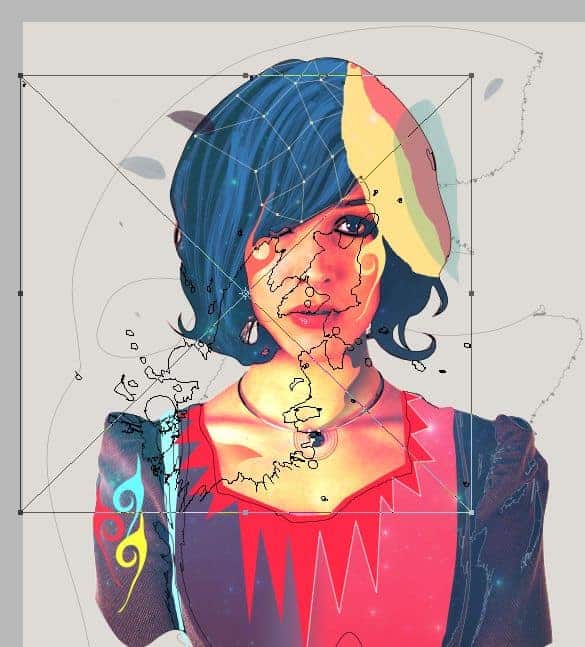
Paste the mask trace in the main file. And place it behind the model.

Step 54
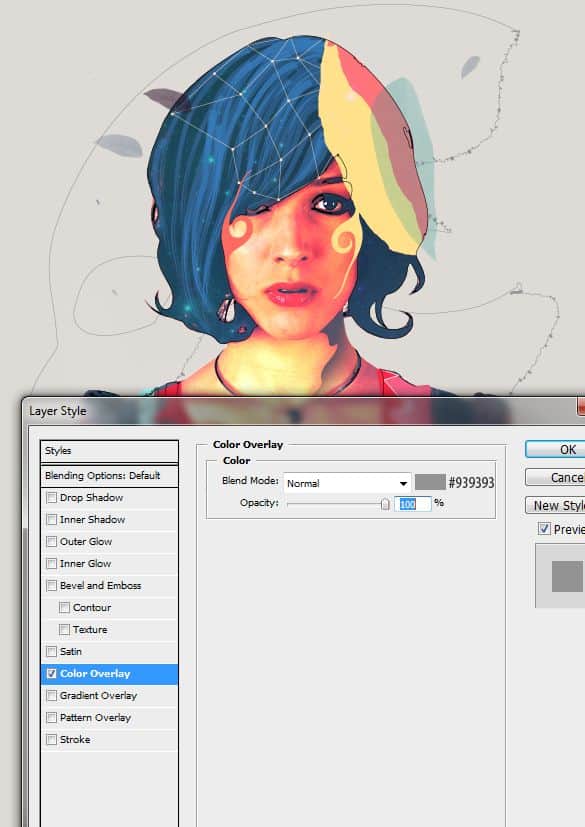
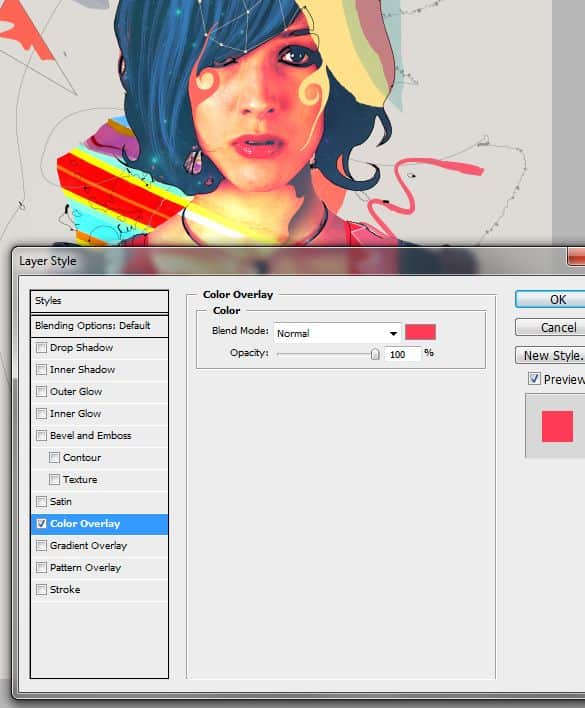
Color is too dark, let's apply a different color using the Layer Styles box.

Step 55
We are going to trace yet another image. This time drag and drop the image into Illustrator. Select the image and apply Hand Drawn Sketch preset to it. When finished Take the trace into Photoshop.

Step 56
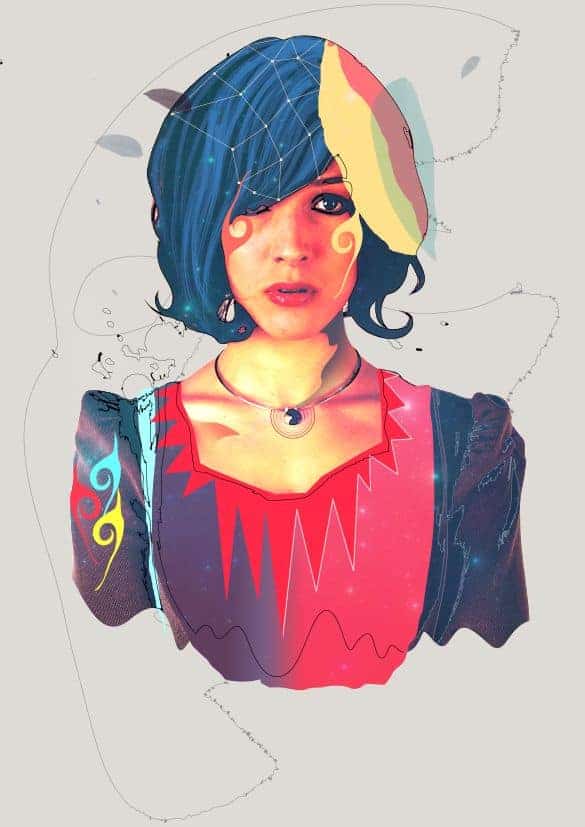
Paste in the main file.

Place it below the model layer. Well it looks nice and organic and the background is coming alive. let's move on!

Step 57
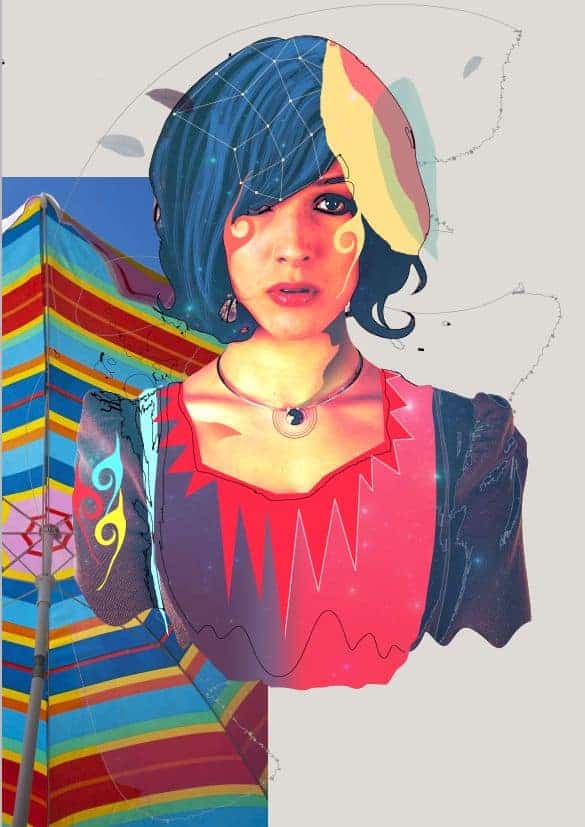
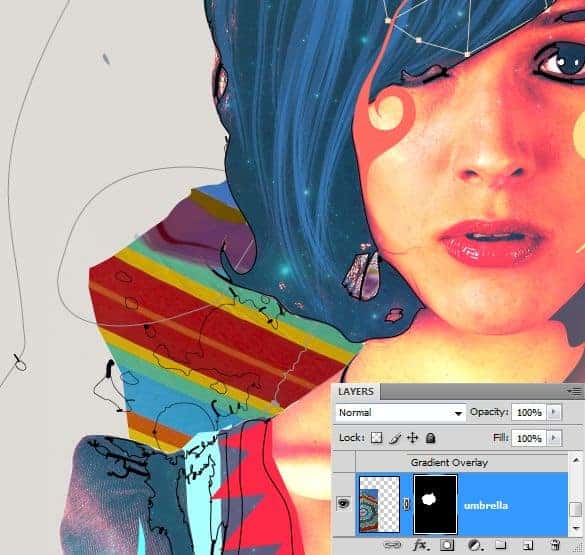
Bring in the Umbrella image into the design. Place it below all the other layers. This image has a nice retro look and will complement our design.

Step 58
I selected a portion that I want to use.

Mask out the umbrella with the selection.

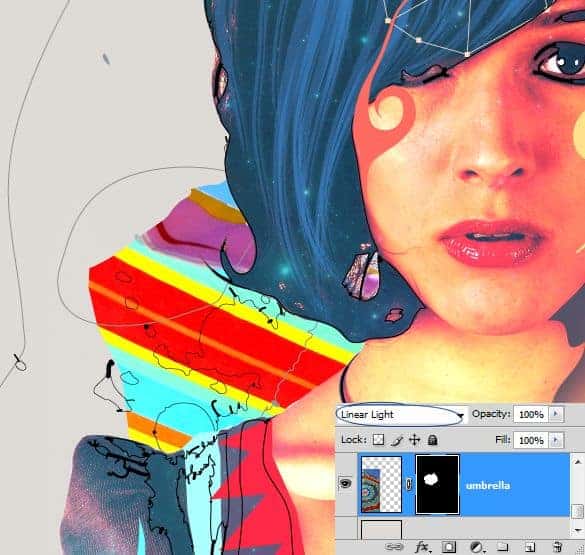
Change the layer blend mode to Linear Light to make it more cheerful.

Step 59
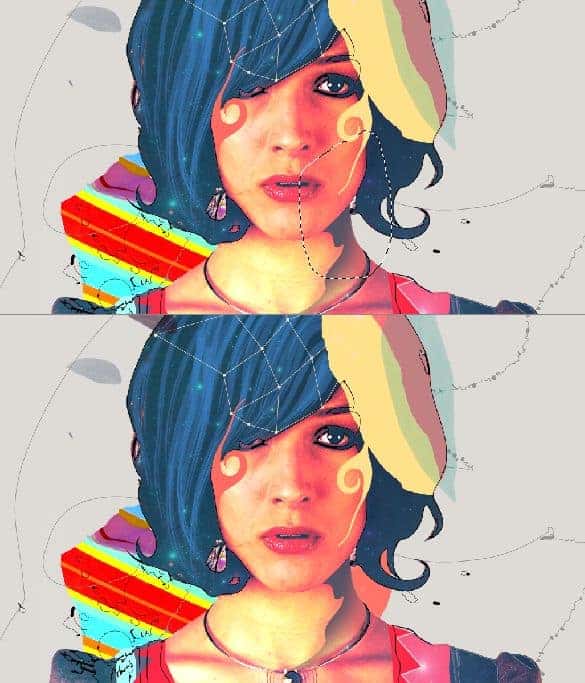
Create a new layer below the model layer and make another selection using the Lasso Tool. Fill the selection with #fe7163.

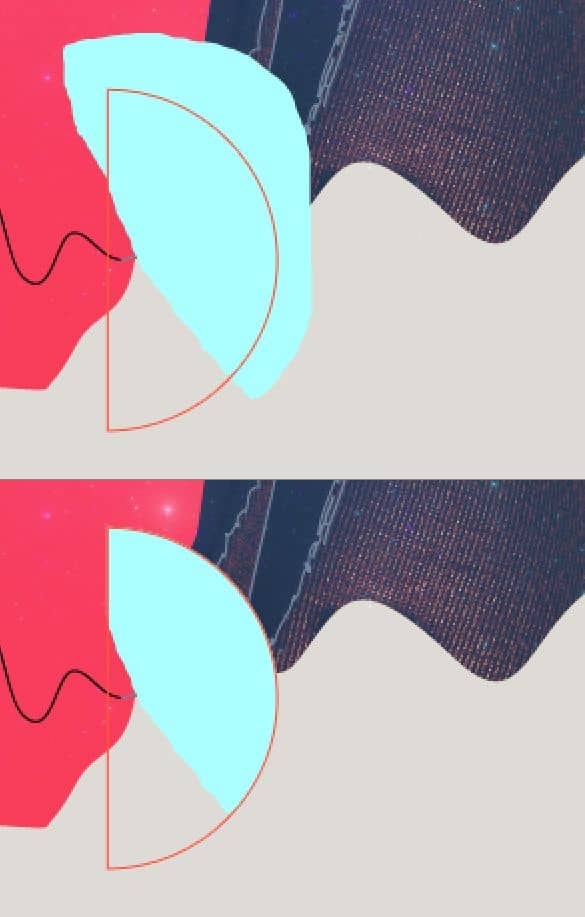
Step 60
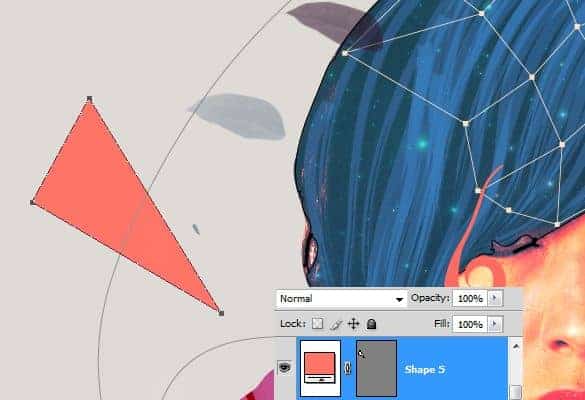
Draw a triangle shape with the Pen Tool.

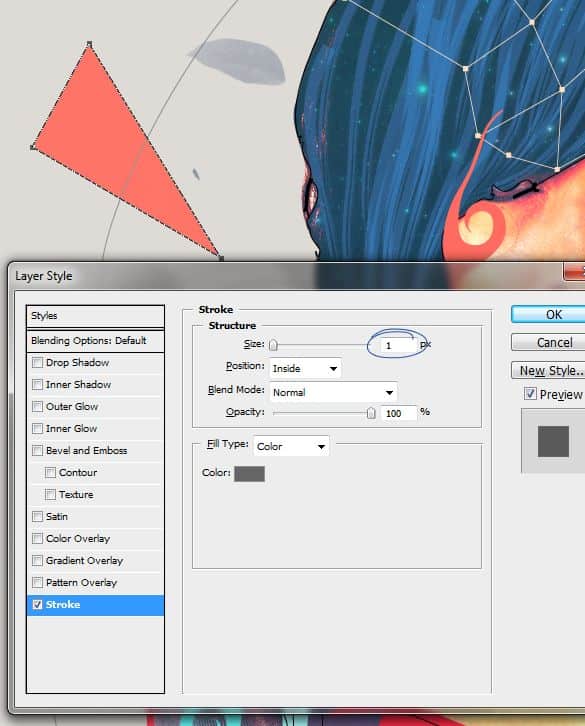
Step 61
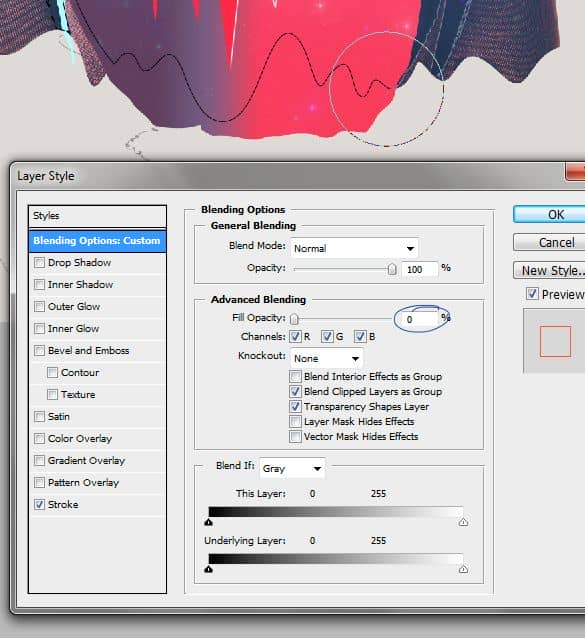
Apply a 1 pixel stroke to it using the Layer Styles box.

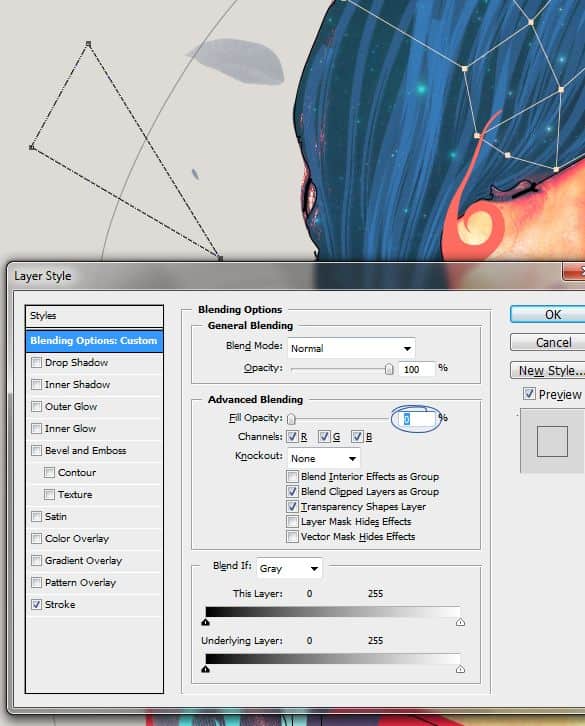
Reduce the Fill opacity to zero because all we need is a triangle outline.

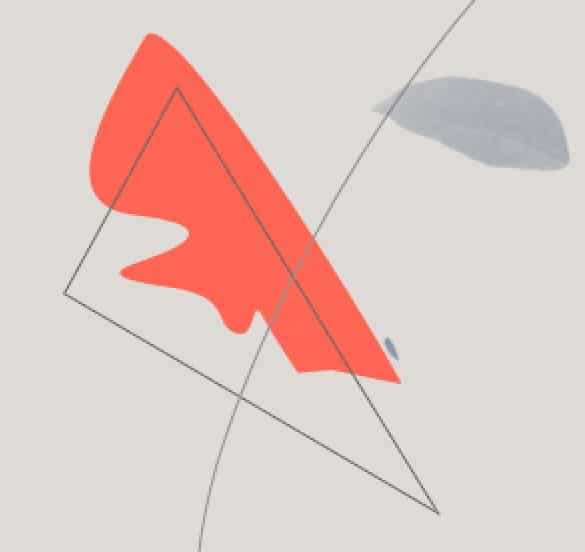
Step 62
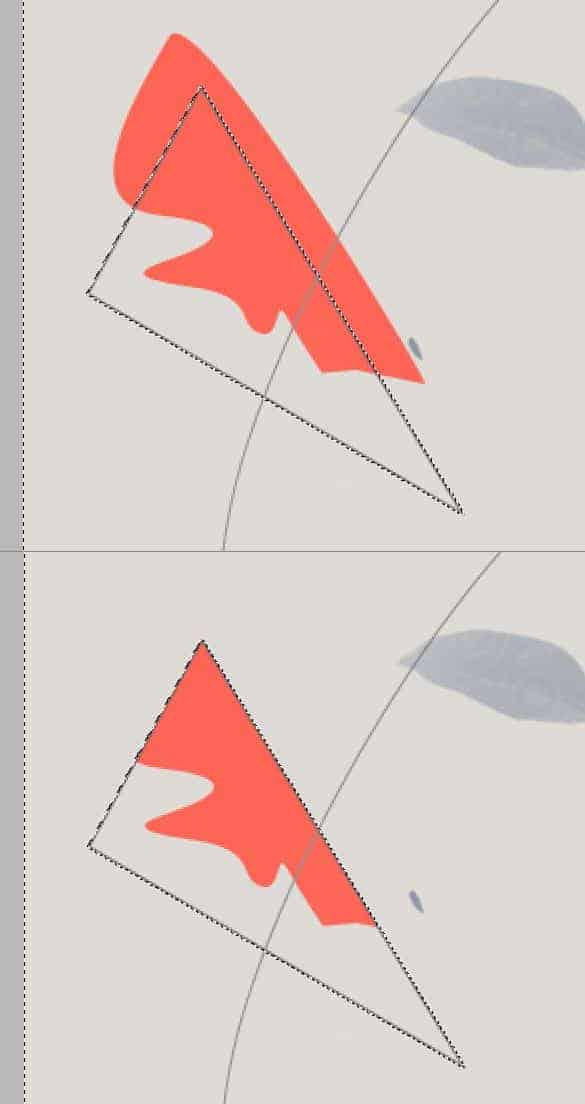
Draw some random shape below the triangle. Use the Pen Tool or Lasso Tool whatever you like.

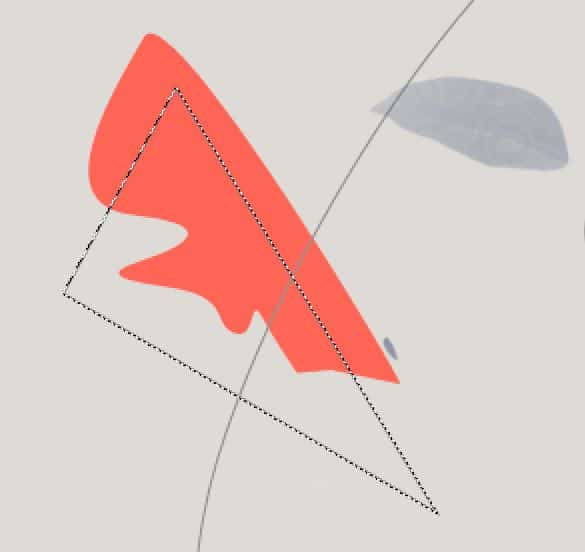
Step 63
Ctrl + click on the triangle's vector mask.

Invert the selection (Ctrl + Shift + I). Hit delete. And it looks good.

Step 64
Create another shape following the same method as above. Create a circle shape layer using the Ellipse Tool.

Step 65
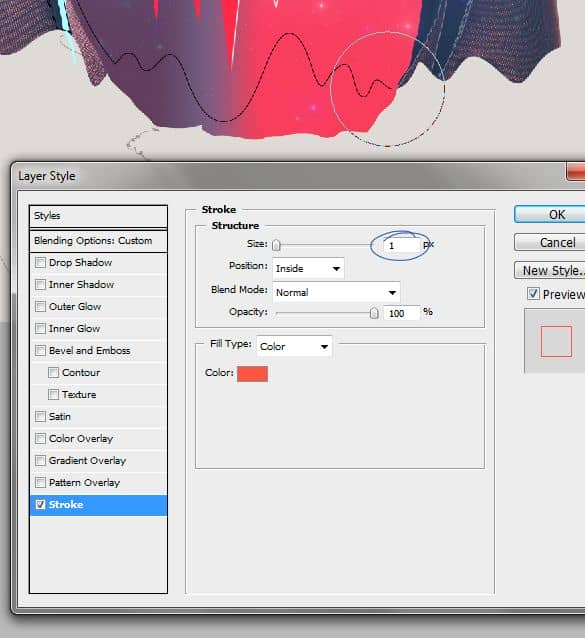
Reduce the fill opacity to zero.

Apply stroke.

Step 66
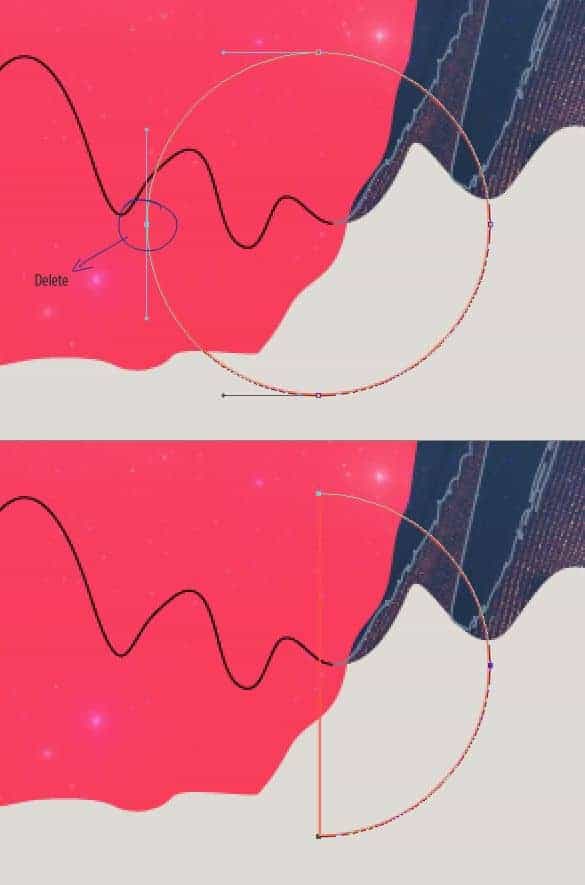
Make the circle a half circle by deleting one of the anchor points. Use the Direct Selection Tool to select the anchor point.

Step 67
Create another random colored shape below the half circle. Just as before Load selection from the shape layer, invert it and deleted the excess area.

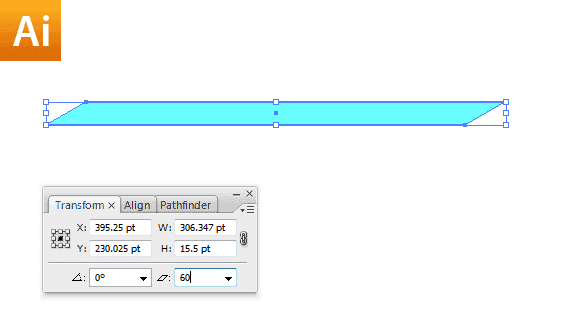
Step 68
Once again back to Illustrator. Select the Rectangle Tool and Draw a bar. Open the Transform Palette. Menu > Window > Transform. Skew the bar by 60 degrees by entering value in the Skew field.

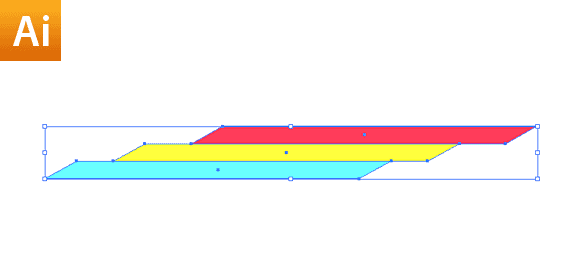
Step 69
Duplicate the bar and stack them. Apply different colors to them.

Step 70
Paste the shape in Photoshop. Place it above the model layer. Press Ctrl + T and rotate to match the angle of the stripes of the umbrella.

Change the layer blend mode to Overlay.

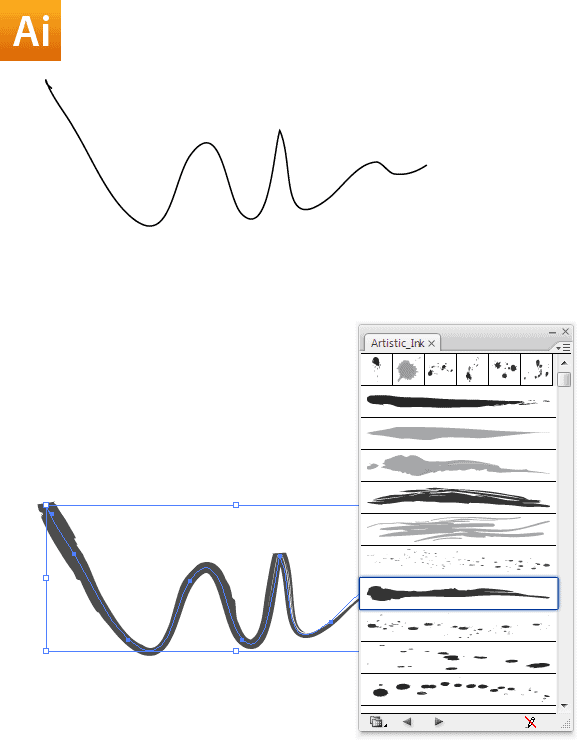
Step 71
Switch back to Illustrator. Draw a similar path using the Pencil Tool (or Pen Tool). Open up the Artistic_Ink palette. Select the path and apply a brush stroke to it.

Step 72
Bring into Photoshop. Place it behind the model and adjust the rotation.

Step 73
Apply Color Overlay.

Step 74
We are heading to Illustrator for one last time. Create some swirls using the Pen Tool.

Step 75
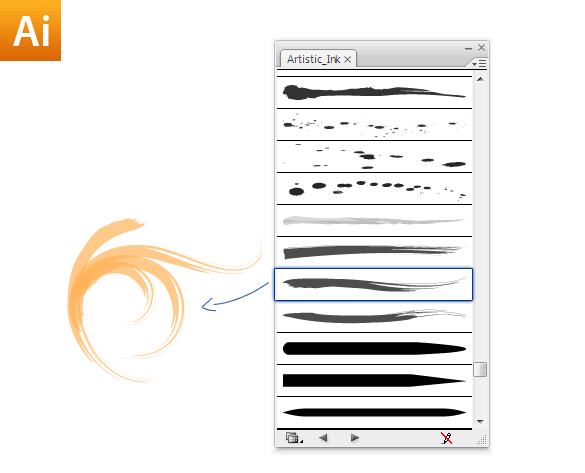
Once you have drawn the swirls, select each individually and apply art brush to them one at a time.

Step 76
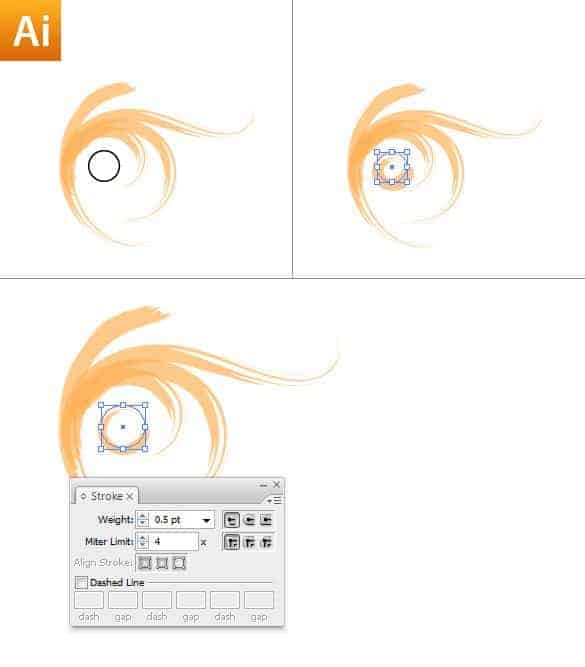
Draw circle with the Ellipse Tool. Apply art brush to it. Change the stroke width if it is thick.




41 comments on “Create a Colorful Retro Poster in Photoshop and Illustrator”
What a fantastic tutorial
i really liked it practical skills worth knowing
yo
Some good techniques I just learned here - thank you! I just wish Photoshop had some of Illustrators features so I don't need to go back and forth. I can copy and paste the illustrator elements into Photoshop CC but the problem is to get Illustrator, you need the full Adobe Creative Cloud subscription. Most of my students can only afford the Lightroom and Photoshop plan.
Nice artwork!
Nice tutorial but sad how you have to use adobe illustrator for that trace contours thing
What is the canvas size for step 1?
1169x1654 pixels
Although you can use any canvas size you like, it's best to use something similar while following the tutorial.
WELL DONE!! Great tutorial Niranth!
who else really gets this ?
totally right couldnt agree more
<3 Cool post ?
I agree Amazing info ?
Yup
Worlds best tips fan
nice
<3 Sweet reply
tnx
Really nice stuff!
Agreed Awesome !
Can we do the same in Inkscape and Gimp?
Really covered a lot of different techniques and new shortcuts. It's cool seeing such seemingly "random creativity" captured and explained step by step.
I also appreciated seeing vector art combining with textures in photoshop. Merges the gap for me that I have in my head.
thank you!
You should add some bookmark or like buttons!!
this is hard as fuck
Where can you find the original pictures to do this? I tried on a random picture and i got lost.
Awesome Post. Lighting is most beautiful.Thanks for sharing such informative post its help me to know deeply Photoshop work step by step.
What a fantastic tutorial! :)
Thank you very much!!!!!!!!!!!
I hate illustrator i was doing geat up until the hair i surrender...
Oh great explanation. I have ready mate unique retro poster
im trying to do this, but i have illustrator cs6 and i cant do it :x
What version its this?
cs5?
Anny help?
Que versão é usada no ilustrator?
eu tenho o cs6 e não consigo :/
This Tutorials is very helpful for me.
Waow this is cool!
Thank you for this amazing tutorial!!
Nice Work , See My Work Too ;)
Way to challenging... yup I give up! I Rhymed!
Where Can I Download PSD file?
Fascinating!!! Got to give this a try. :)
What a fantastic tutorial!
This is my copy :)
https://www.box.com/s/frz9gp0hi3mpkzs9f0b7
Nice Tutorial .. I'm loving it. Thanks