Take a photo and turn it into this amazing retro-style artwork using Photoshop and Illustrator. You’ll learn how to create this using very few stock photos and with creative techniques that can also be used in your other designs. To follow this tutorial, you’ll need to have some basic experience with Adobe Illustrator.
Preview of Final Results

Tutorial Resources
Step 1
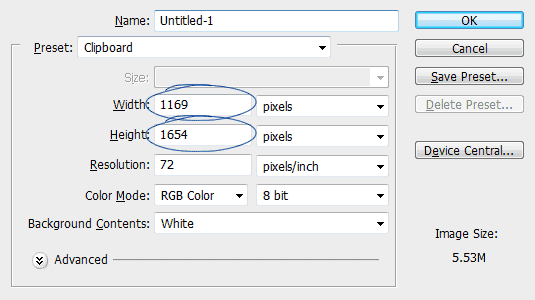
First is first. We need an empty canvas to begin working. Here is my canvas size of the finished design. So you can use it simply.

Step 2
Photoshop just presented us with a blank, white canvas. We are going to set a more neutral colored backdrop for our design. So I created a new layer above the background layer and filled it with #e0ddd8.

Step 3
Here we have the single most important stock image for our design. I liked the look of her, she is a bit worried, uncertain and concerned, you know I thought this is a good one for our purpose. It has nice and soft tones, no strong shadows and a bit mild, it looks we can play a bit.

Step 4
First of all we need to isolate her from the background. We can use different Tools for this purpose. But I am going with the Color Range command (Menu > Select > Color Range). It does a great job when selecting plain backgrounds. Load up the Color Range box, sample the background color using the color picker. You can see the thumbnail of the image inside the Color Range box, the white part in the thumbnail represents the area selected by the command. You can also see some grey areas left on the corners and on the subject. We will deal with it in the next few steps. Press Ok to confirm.

Step 5
Your selection should look something like this. The color range command does a decent job.

Invert the selection (Ctrl + Shift + I). This will now select the model.

Step 6
Let’s fine tune our selection using the powerful Refine Edge command. (Menu > Select > Refine Edge or just press Ctrl + Alt + R). It’s like a one stop solution. We can contract or expand the selection, feather the selection, smooth it and so on. Click on the On Black thumbnail which lets you the preview the selection against a black background. I slightly smoothed the selection and contracted it a bit. Press OK when you are done.
41 responses to “Create a Colorful Retro Poster in Photoshop and Illustrator”
-
What a fantastic tutorial
-
i really liked it practical skills worth knowing
-
yo
-
Some good techniques I just learned here – thank you! I just wish Photoshop had some of Illustrators features so I don’t need to go back and forth. I can copy and paste the illustrator elements into Photoshop CC but the problem is to get Illustrator, you need the full Adobe Creative Cloud subscription. Most of my students can only afford the Lightroom and Photoshop plan.
-
Nice artwork!
-
Nice tutorial but sad how you have to use adobe illustrator for that trace contours thing
-
What is the canvas size for step 1?
-
1169×1654 pixels
Although you can use any canvas size you like, it’s best to use something similar while following the tutorial.
-
-
WELL DONE!! Great tutorial Niranth!
-
who else really gets this ?
-
totally right couldnt agree more
-
<3 Cool post ?
-
I agree Amazing info ?
-
Yup
-
Worlds best tips fan
-
nice
-
<3 Sweet reply
-
tnx
-
-
Really nice stuff!
-
Agreed Awesome !
-
-
Can we do the same in Inkscape and Gimp?
-
Really covered a lot of different techniques and new shortcuts. It’s cool seeing such seemingly “random creativity” captured and explained step by step.
I also appreciated seeing vector art combining with textures in photoshop. Merges the gap for me that I have in my head.
thank you!
-
You should add some bookmark or like buttons!!
-
this is hard as fuck
-
Where can you find the original pictures to do this? I tried on a random picture and i got lost.
-
Awesome Post. Lighting is most beautiful.Thanks for sharing such informative post its help me to know deeply Photoshop work step by step.
-
What a fantastic tutorial! :)
Thank you very much!!!!!!!!!!! -
I hate illustrator i was doing geat up until the hair i surrender…
-
Oh great explanation. I have ready mate unique retro poster
-
im trying to do this, but i have illustrator cs6 and i cant do it :x
What version its this?
cs5?
Anny help? -
Que versão é usada no ilustrator?
eu tenho o cs6 e não consigo :/ -
This Tutorials is very helpful for me.
-
Waow this is cool!
-
Thank you for this amazing tutorial!!
-
Nice Work , See My Work Too ;)
-
Way to challenging… yup I give up! I Rhymed!
-
Where Can I Download PSD file?
-
Fascinating!!! Got to give this a try. :)
-
What a fantastic tutorial!
-
This is my copy :)
https://www.box.com/s/frz9gp0hi3mpkzs9f0b7 -
Nice Tutorial .. I’m loving it. Thanks


Leave a Reply