
Step 18
With the same techniques, set color adjustment to the right rock.

Mask the brightness/contrast layer on areas pointed by red arrows.

Finally, give the color balance layer with the same values used in the left rock. Here is the result:

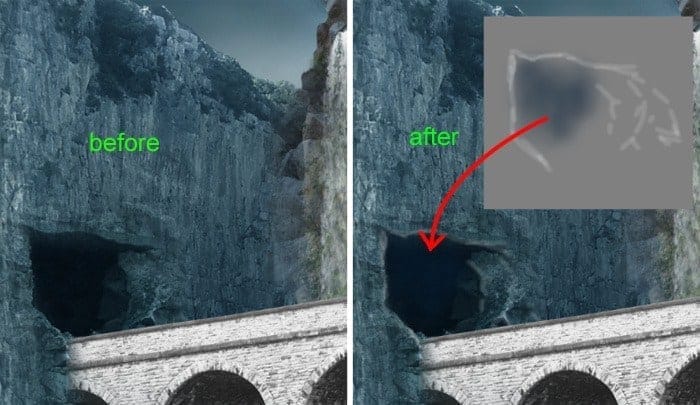
Do the same ways to set color adjustments to the caves or tunnels. After that, create a new layer with a clipping mask. On this layer, paint some white lines around the tunnel and some dark blue color inside it.


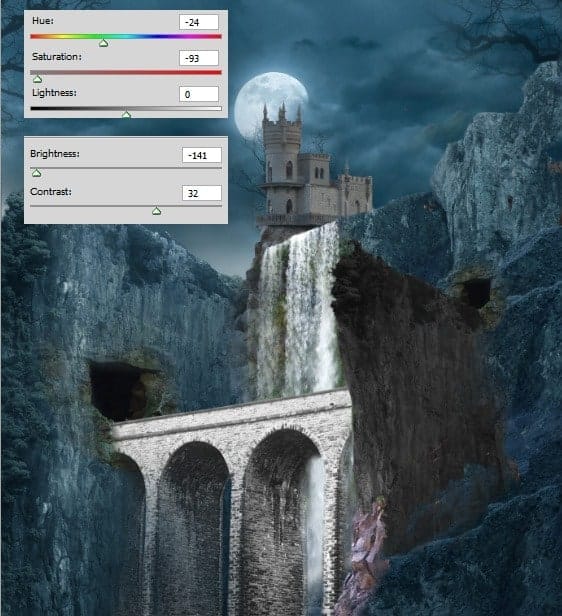
Step 19
In the next following steps, we still set color adjustments to the other objects in the scene. What we do here is just repeating techniques we did in previous steps. We just apply three adjustment layers to the other objects as we have done to the previous objects. Play around at hue/saturation, brightness/contrast, and color balance to find the desired result of each object. Here is what I did for the rock in front of the left rock.

Do the same ways to the waterfalls.

And finally here is the result after setting color adjustments to the bridge and castle. Just play around at the three adjustment layers mentioned before. Make sure to give a clipping mask for each.

Step 20
Now we will set overall color and mode for the entire scene. To do this purpose, make sure the adjustment layers we are going to create are placed in the topmost position in the document. Go to layer > adjustment layer > selective colors. Set the values as given in the screenshot. Set this layer to normal at about 15-20% opacity.

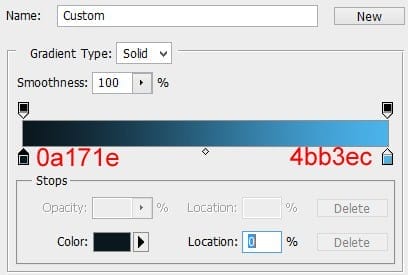
Give another adjustment layer: gradient map. Set this layer to normal at 100% opacity.

Here is the result so far.

As we can see, the gradient map layer has made the scene a bit darker. We should hide the effect of this layer a bit to certain areas around the moon and sky, top of the left rock, waterfall and right rock, and anywhere else where needed.

Here is the result after doing masking on the gradient map.

Give the scene another adjustment layer: color balance set in normal blending at 100% opacity.


More adjustment layer: brightness/contrast

Mask the brightness/contrast layer to hide its effect to areas indicated by red color.
18 responses to “How to Create a Dark Mysterious Hideout from a Rough Sketch”
-
Does’t work to just copy and paste images to new document. Can’t transform. Needs another way to be able to move the cut out images into the new document and still be able to transform.
-
Hey! Dek Wid,
My bad ;) I missed the link to next page. Beautiful work. I really love the way you combined different Images. Looking forward to see more from your side.
Cheers -
You have not shown the complete tutorial. Want to see rest of the steps after step 14 till that blue mysterious atmosphere… ;)
Ajay Yashpaul
-
Thank you very very much…I had finished 98% this tutorial:) .Just some step last example nebula, girl … is difficult
-
Brilliant Tutorial. I will add it to my next years calendar.
More please Dek. -
Marvellous creativity. I love it!
-
amazing tutorial so far! Two thumbs up!
-
There’s something wrong with the perspective of the castle I suppose
-
good work and continue we are waiting for more
-
good work and continue we are waiting for more
-
Nice work buddy.. you are real artist..!!
-
xiexie
-
厉害!谢谢分享
-
(⊙o⊙)?
-
-
Dek your tutorials are the best on this website
-
This is a great tutorial, this is what we want, a tutorial with quality.
Thanks Photoshop Tutorials and Dek Wid for this powerful tutorial. -
plis can u kindly teach us…we want to know more plis…post it!
-
i love this job


Leave a Reply