Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
In this tutorial we are going to create a princess in a fantasy world, standing in a royal garden. With this tutorial we will be covering some interesting methods of cutting an image with complex and tiny gaps, discussing the nature of the elements in the scene to provide a natural depth to the scene, and working on the lighting and Depth of Field principles.
Preview of Final Results

Wallpaper of Japan Photoshop Tutorial
Resources
- Scenery - SXC.hu
- Princess - aprilsheepstock
- Wooden Railing - SXC.hu
- Chinese Lantern - chamberstock
- Magnolia Plant - SXC.hu
- Birds Brush - AboutTheBirds
- Flags - SXC.hu
- Planets Brush - Sunira
- Green Leaf - chop-stock
- Sunrays Brush - pelleron
- Clouds 1 - JavierZhX
- Clouds 2 - RoseCabriolet
- City - SXC.hu
- Palace - SXC.hu
- Green Plant - SXC.hu
- Hair Brush - queenofladiestoilets
- Mountain 1 - SXC.hu
- Mountain 2 - SXC.hu
- White Blossoms - SXC.hu
- Fountain - SXC.hu
- Fountain Water Brush 1 - 123freebrushes
- Fountain Water Brush 2 - Stock-gallery
- Fountain Water Brush 3 - redheadstock
- Plants Brushes - Falln-Stock
- Temple - SXC.hu
- Banner - SXC.hu
- Rope - SXC.hu
Step 1
Create a new canvas in Photoshop with the dimensions 2560 x 1440px.

Now draw a rough sketch of the concept that we are going to create.

Step 2
We will start by creating the background of our concept. Import the image of the Scenery with some beautiful hills which match perfectly with our concept on to the canvas.

Step 3
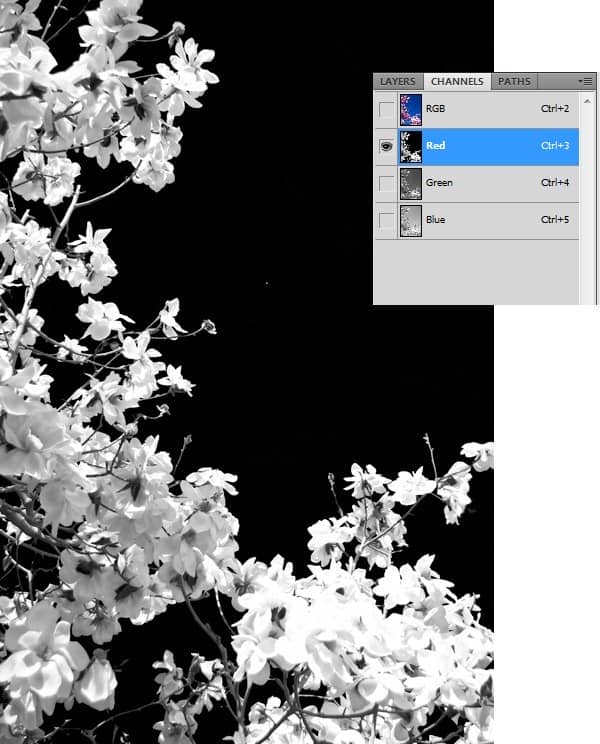
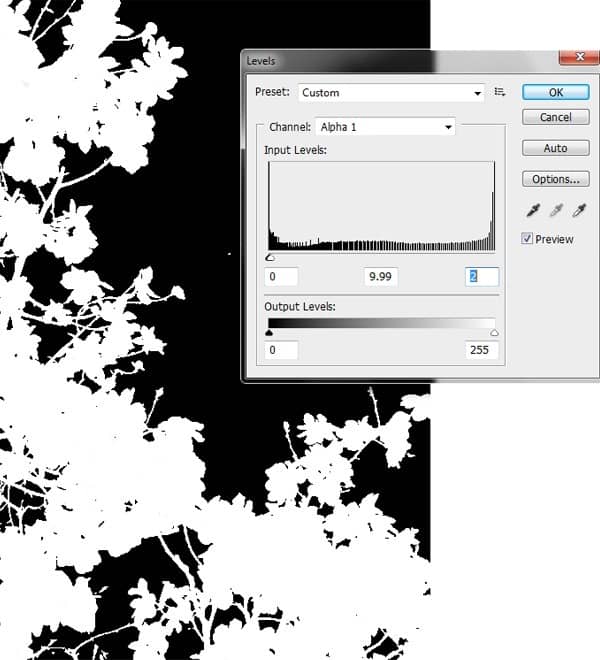
In this step, we will be using an advanced and very effective method of cutting a complicated image with very small gaps. Import the image of the Magnolia Plant into Photoshop and select the Red Layer from the Channels pallet.

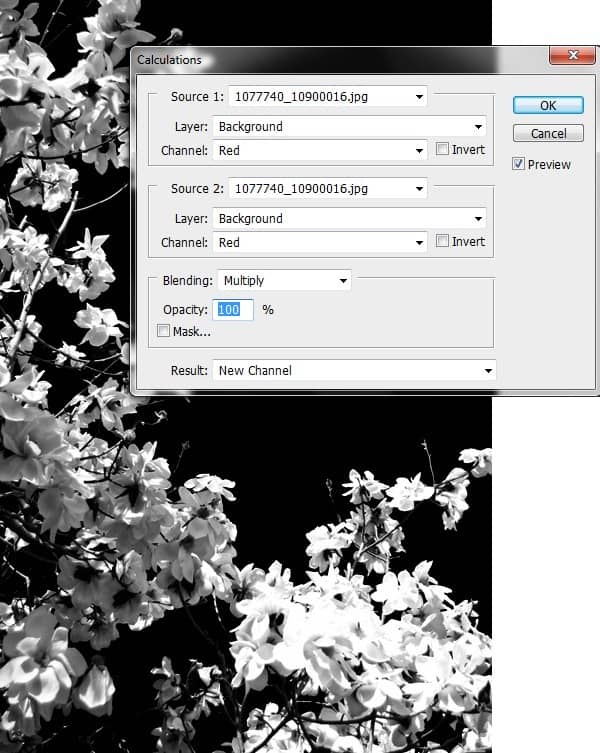
Then go to Image>Calculations and select the Red channel in the channels dropdown list.

Now make sure that the area that is to be masked is made completely white. Go to Image>Adjustments>Levels and set the levels until a complete contrast is acquired.

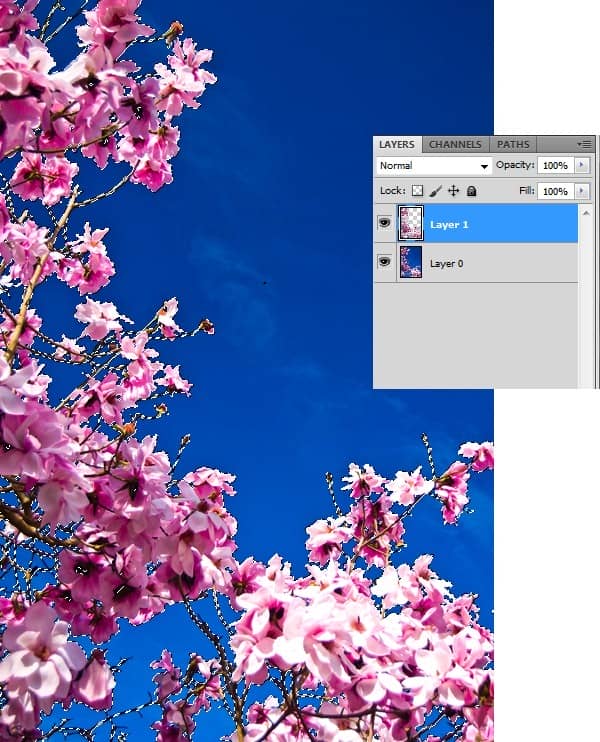
Select the mask that we created from Select>Load Selection and separate the selection into a new layer by holding Ctrl+J.

Now import the flowers onto the working canvas and place it on the left corner as shown to represent the plant in the garden.

Step 4
Duplicate the flowers plant layer and place them on the left side of the canvas as shown.

Step 5
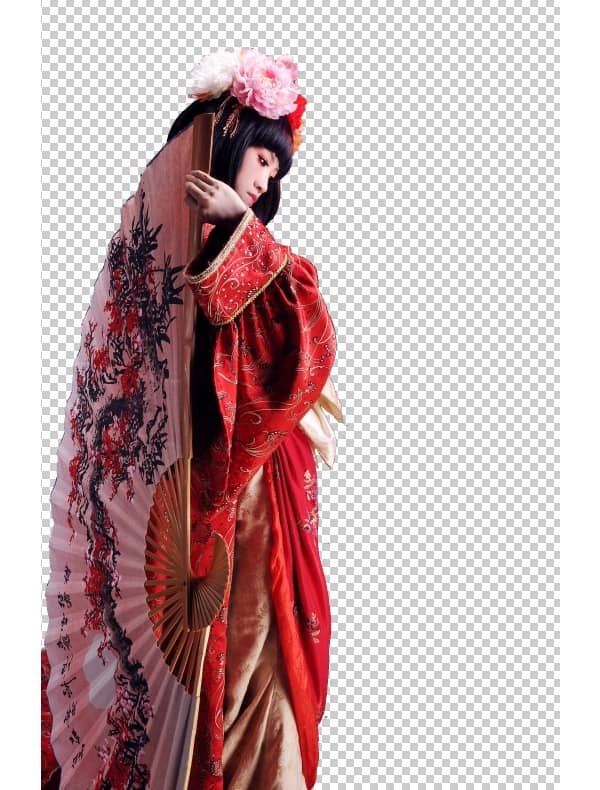
Cut the image of the Princess from its background and import it onto the working canvas and place it as shown.


Step 6
Now we need to create a fence in the garden in order to represent the boundary of the garden located on the hilltop. Mask out the Wooden Fence from the image using the Pen Tool(P).

Then import the fence onto the canvas and place it under the princess layer as shown.

Step 7
In this step, we will be creating an ancient city located on a distant hill. Cut the image of the City from its sky and place it on the hill as shown. Make sure that the city fits the perspective of the scenery using Transform Tool(V).

