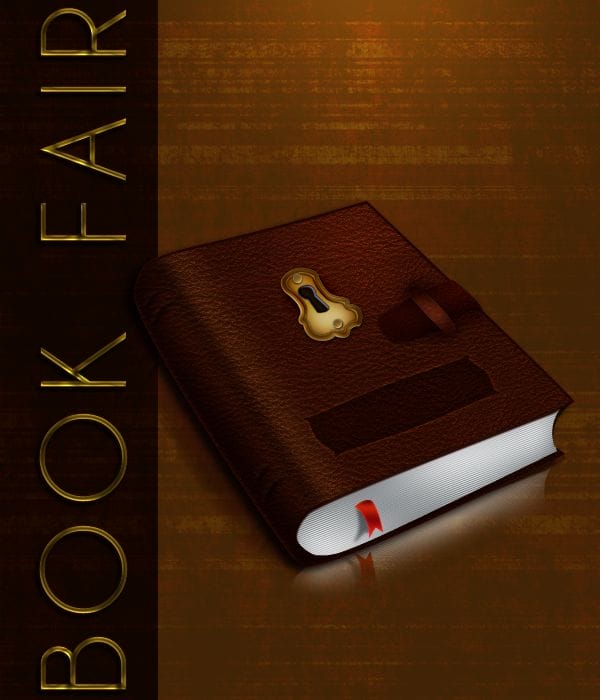
Learn how to create this leatherback book design in Photoshop. This tutorial will show you how to draw a book and apply textures and layer styles.
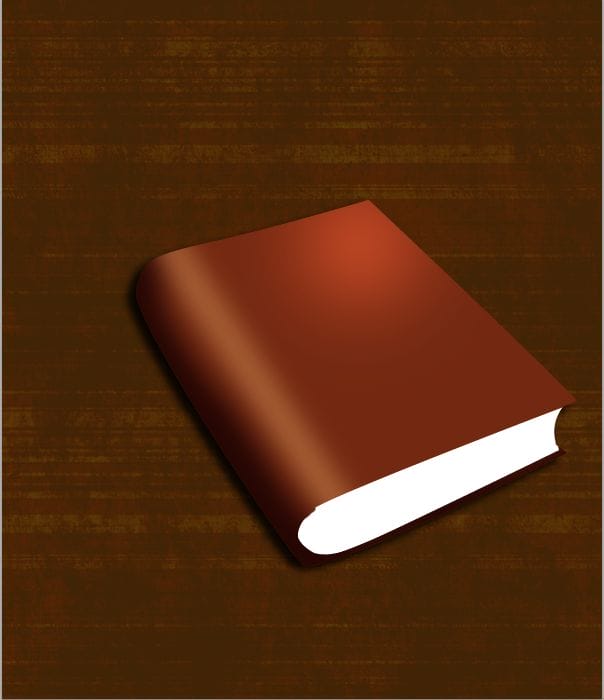
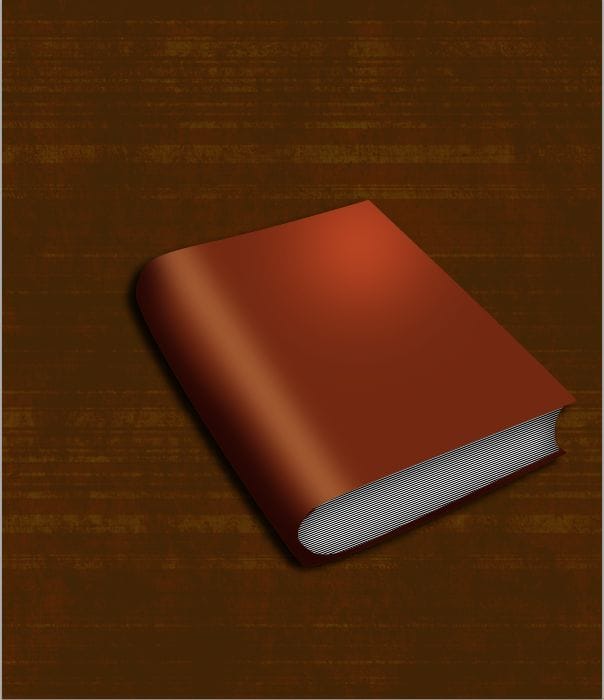
Preview of Final Results

Download the PSD
Leatherbook.zip | 2.29 MB
Download from Website
Create a Leatherback Book Icon in Photoshop
Resources
- Leather Pattern – Flickr
- Stripes Patterns – Brusheezy
- Striped Pattern – Deviant Art
- Champagne and Limousines – DaFont
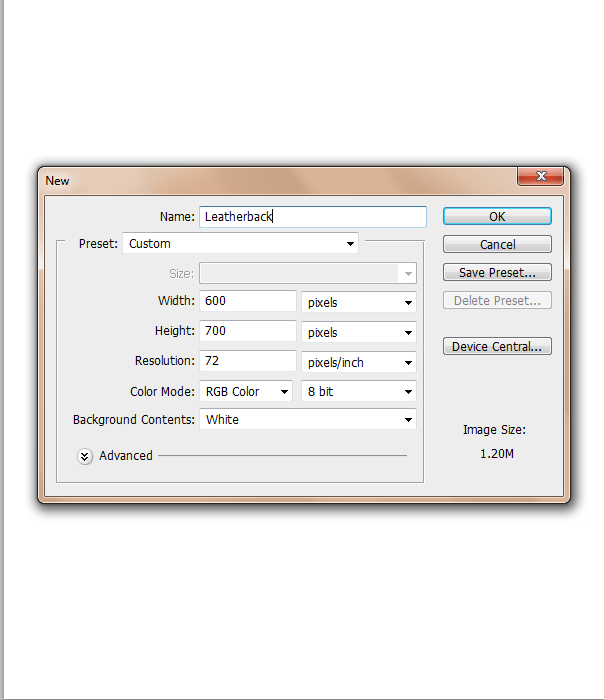
Step 1 New Document
Open up Photoshop and create a new document

Step 2
On the background layer fill it in with #412405 using the paint brush tool.

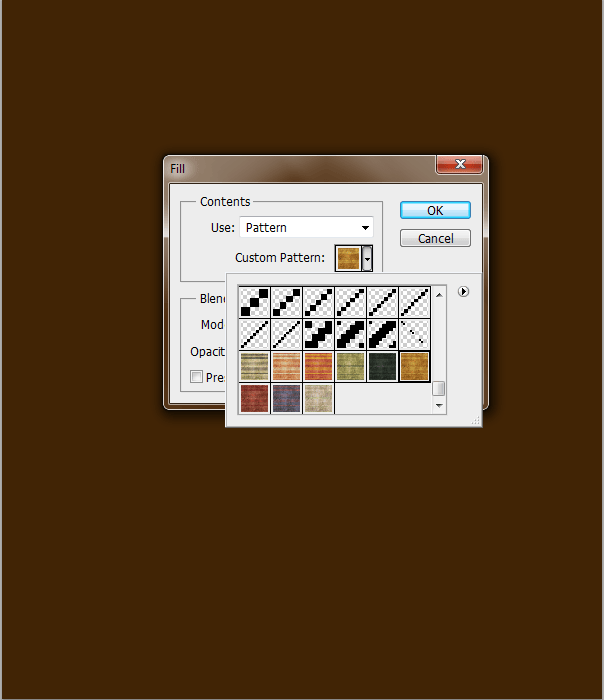
Step 3
Create a new layer then Edit>Fill and select your pattern

Step 4
Change this layer to Pin Light with an Opacity of 24%

Step 5
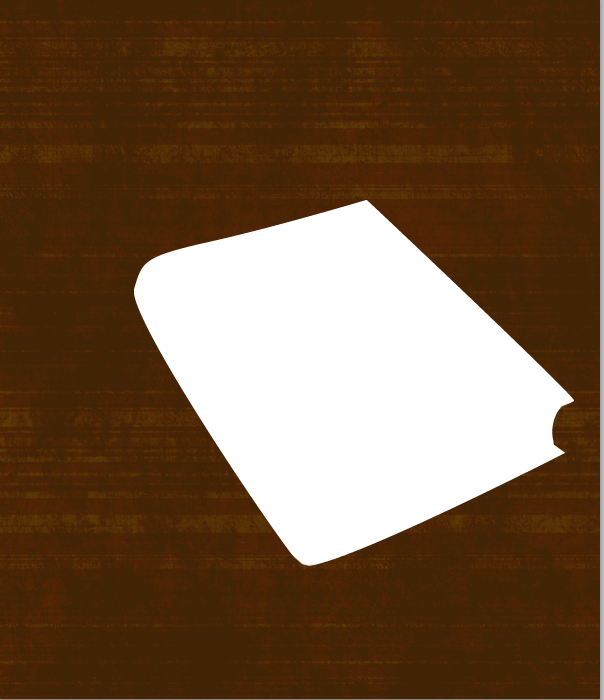
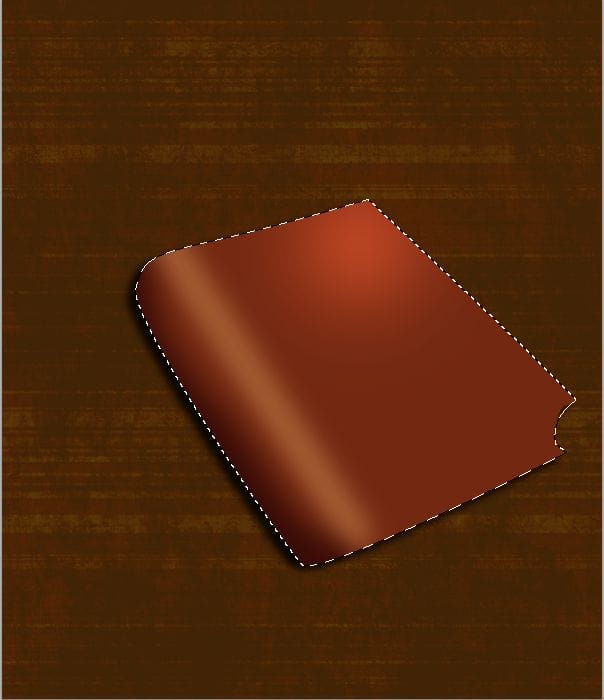
Create a new layer and name it ‘book’ then grab your pen tool and make the shape of a book

Step 6
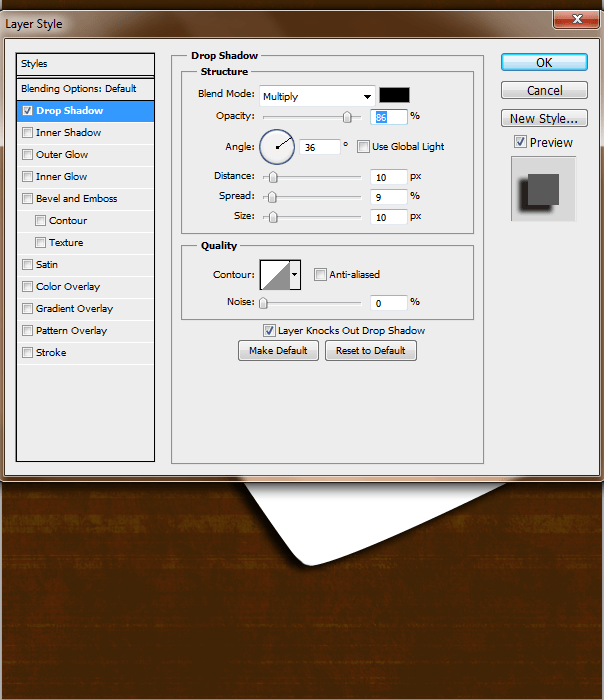
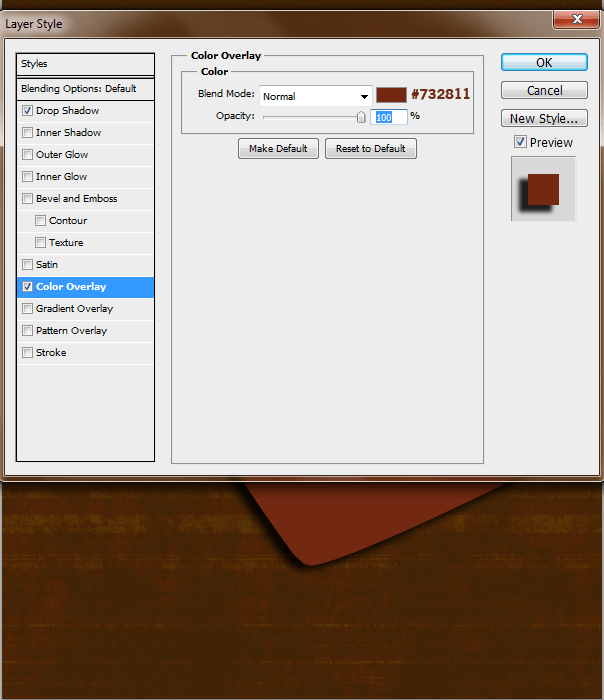
Add these layer styles


Step 7
Now we add a highlight to this book, create a new layer and name it ‘shine’. Grab your 172 px soft round brush paint brush tool #b74322 and place it on the corner of your book

Step 8
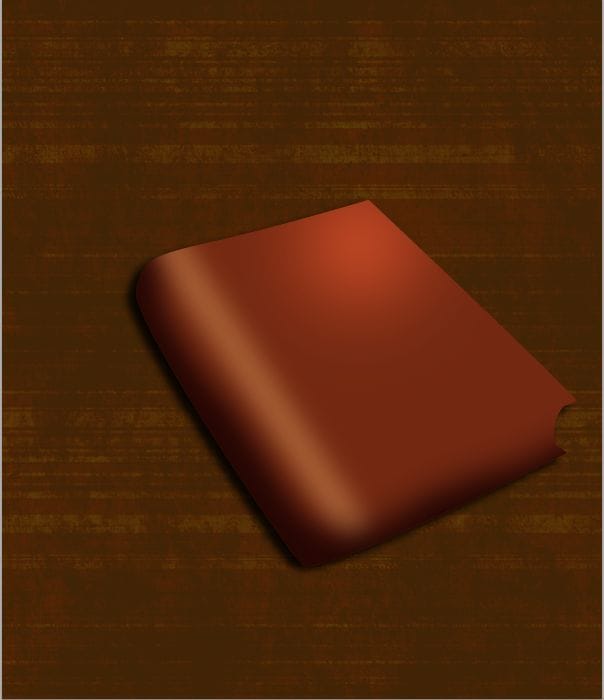
Now we will add some shine to the spine of the book. Create a new layer and grab a 51 px soft round brush (#FFFFFF). Now while holding down the shift key, make a line across your image. Holding the shift key keeps the brush in a straight line.

Step 9
Now Edit>Free Transform and turn it so that it lines up with the angle of the book, erase away any parts that go beyond the book.

Step 10
Change this layer to Soft Light with an Opacity of 85%

Step 11 Shadow
Create a new layer and name it ‘shadow’ and with a 95px soft round brush #3b0d06 paint along the edges of the edges. I like to create a selection around the book so that I don’t have to worry about erasing, to do this hold down the ‘shift’ key and click the image box on the ‘book’ layer

Step 12
Now add some more shadow but use a darker color #310c05

Step 13 Pages
Create a new layer and name it ‘pages’ and grab your pen tool and make this shape and fill it with #ffffff

Step 14
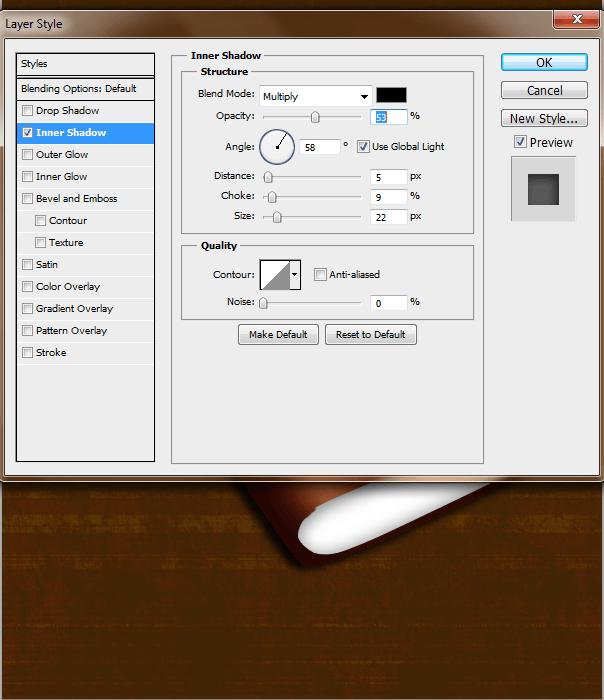
Add Inner Shadow

Step 15
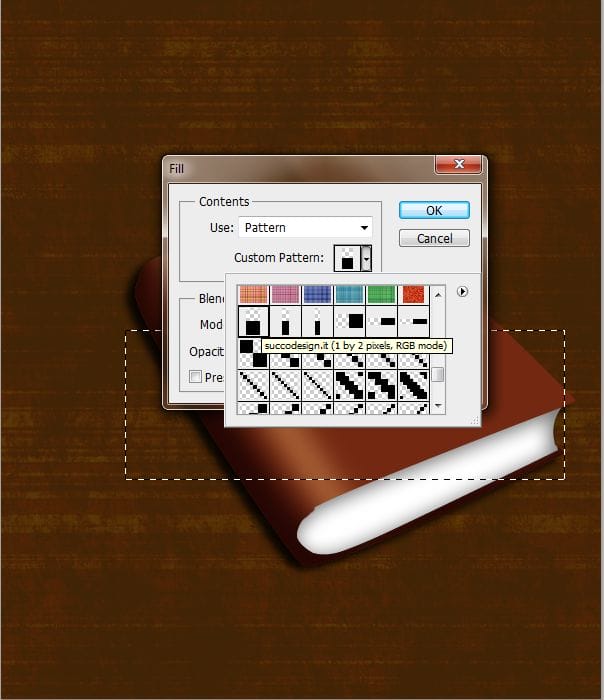
Create a New layer and grab your rectangular marquee tool and make a box on your canvas and fill it with the stripe pattern. Edit>Fill>Pattern

Step 16
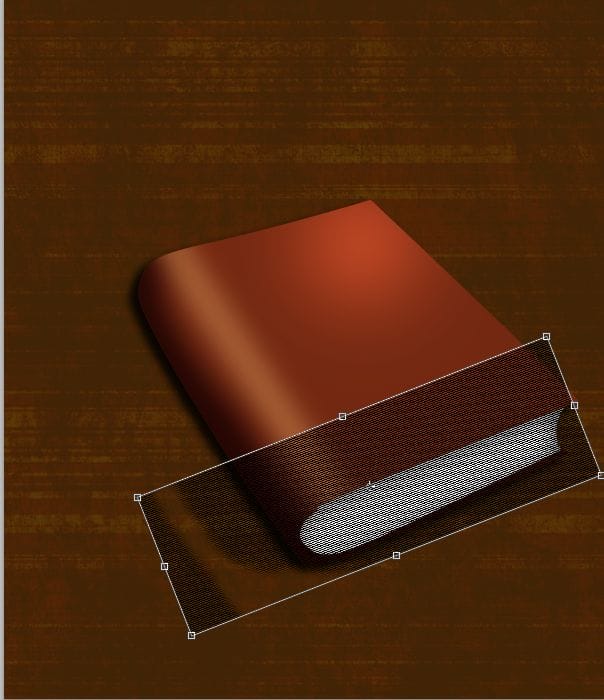
Edit>Free Transform and line it up so that it is at the same angle of your ‘page’ layer.

Step 17
Delete the unnecessary areas

Step 18
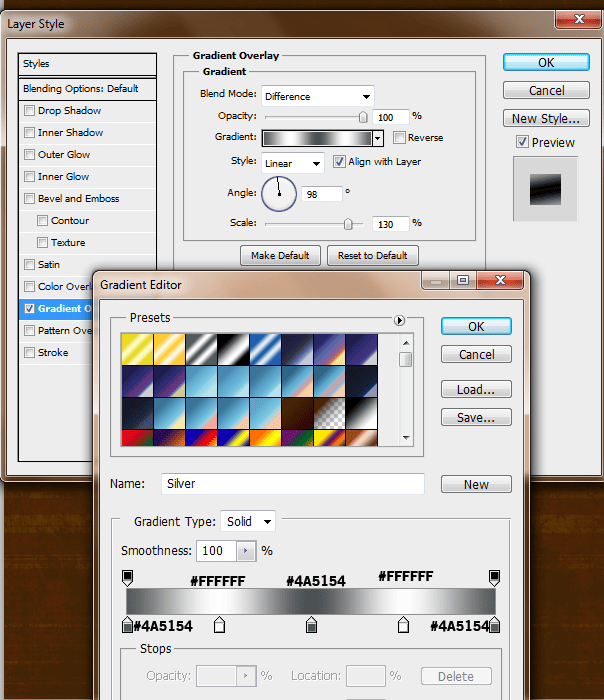
Add a Gradient Overlay

Step 19
Duplicate this layer but change the settings. First change the layer’s Opacity to 38% and then change the Gradient Overlay.
4 responses to “Create a Leatherback Book Icon in Photoshop”
-
After I complete a step 16 I can’t delete unescesary areas, they just fade out, but don’t delete, HELP!
-
Not a fan of the final results but learned a lot thanks
-
Step 5 How to make it stand up vertically instead at angle.
-
So detailed. Like it very much! Thanks!


Leave a Reply