Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
This is a detailed and step by step tutorial for creating an Vector based cover page design in Photoshop. This tutorial demonstrates effective usage of Photoshop's vector tools and techniques. PSD file included.
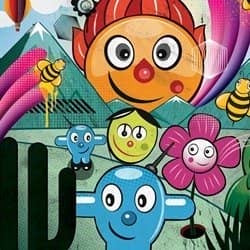
Preview of Final Results

Create a Vector Style Magazine Cover Photoshop Tutorial
Resources
- Halftone Pattern - Vecteezy
- Texture1 - Caleb Kimbrough
- Texture2 - Bashcorpo
- Texture3 - Caleb Kimbrough
- Texture4 - Princes of Shadows
- Texture5 - Zen Textures
- Paint Texture Pack - Media Militia
- Drippy Spray Brushes - Colorburned
- Grungy Film Brushes - Colorburned
Step 1 : Setting up the Document
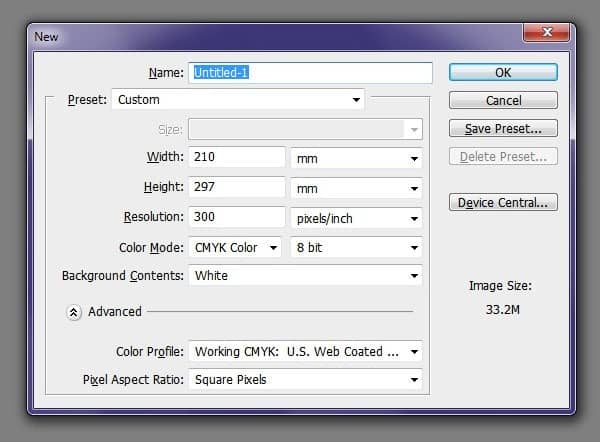
Create a new document with the below settings. This is basically A4 (210 X 297) size document. There are many sizes when it comes to magazine layout. More often you will be given the magazine size and less often we decide on it. But for this project we will proceed with our own size which is also a standard magazine size.

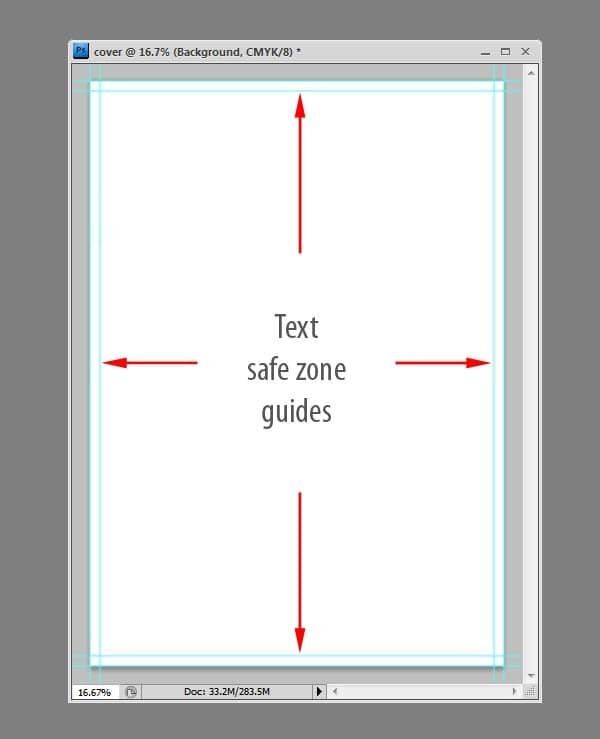
Set the measurement units to Millimeters by right clicking on the Ruler. Add guides on the four sides of the document. And then add guides at 5mm distance from the document’s border on four sides of the document. These are text safe margins. We limit our text to this area.

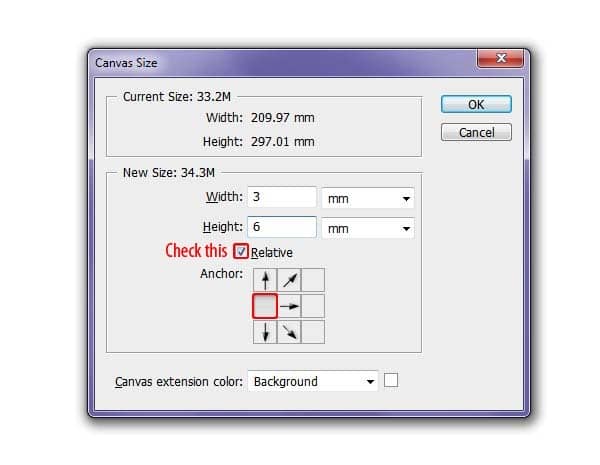
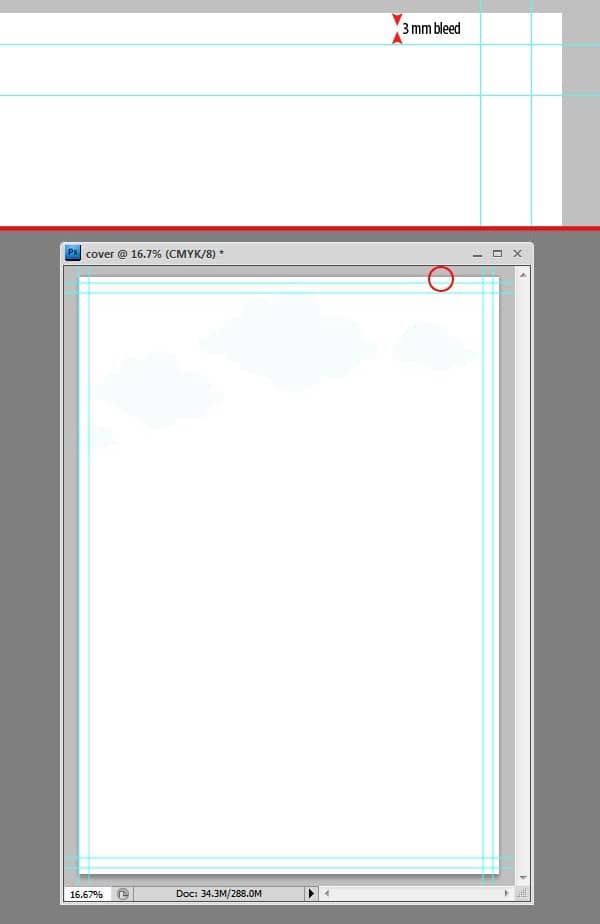
Provide a little room for errors when trimming. Set a 3mm bleed. This is very simple, extend the canvas by 3mm except on the left side since the cover page doesn’t get trimmed on the left side there is no need to set the bleed. Press Control+Alt+C or go to Image > Canvas Size to load the Canvas Size dialogue box and enter the values.


Step 2 : Sketch
After a bit of brainstorm I’ve come up with this loose sketch done in Photoshop. This is the base of our illustration. It is a pretty simple and loose sketch not very detailed but will serve our purpose well. These are the elements that we will be creating during the course of this tutorial. Coming to colors I wanted it to be simple flat colored illustration. We will add details as we progress through the tutorial. We will create the characters first then create the remaining next.

Step 3 : Creating the Sun
One thing I want you to follow through the rest of the tutorial is maintain objects in Groups. Before you create any major character or object create a new group and create layers in that group. This will save you from lot of mess. Now start by actually creating the Sun character. Create a new group. Go to Layer > New > Group or by clicking on the Create a new group icon on the bottom of the Layers palette. Rename it to "Sun" Grab the Ellipse tool, on the Options select Shape layers option, set the color to a nice orange or #e0912e and draw this oval shape. Make sure that the layer is created in the "Sun" group.


8 comments on “Create a Vector Style Magazine Cover in Photoshop”
You would do anything in your power to make your best friend's day even better. That could mean picking up their go-to coffee in the morning, or sending a funny TikTok you know will make them LOL. It could also mean that whenever they post a cool pic, you’re the first to like it. As their No. 1 fan on social media, you’ll also need the best comments to leave on Instagram for your bestie as well. After all, you know you can't just drop them a like. A stunning selfie in their OOTD or foodie pic of their lunch order deserves all the love with some funny Instagram comments from yours truly.
Hello Niranth, this was truly a fun filled tutorial!!!! Thank you very much for supplying such a detailed and organized project. I have recently finished this tutorial and was wondering if I could post this on my portfolio site? I would be sure to give you credit. Just let me know if you ever have the chance. <3
Sincerely - Auzurial
you took my name
Learn to type friend
can u plz mail me d psd file as ders some downloading error wic im facing..plaeas do it by 2mrw...its really very urgent
You are amazingly talented ... wow, I loved that. Makes me proud to be an artist. Thanks!!!!
Nice idea and a wonderful lesson
no