
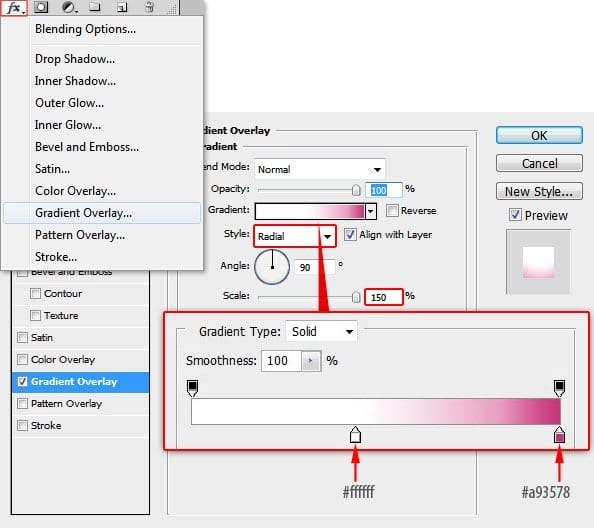
Apply gradient to this light colored circle. Click on the FX icon on the bottom of the Layers palette and choose Gradient Overlay. Apply the below settings.

Resulting image.

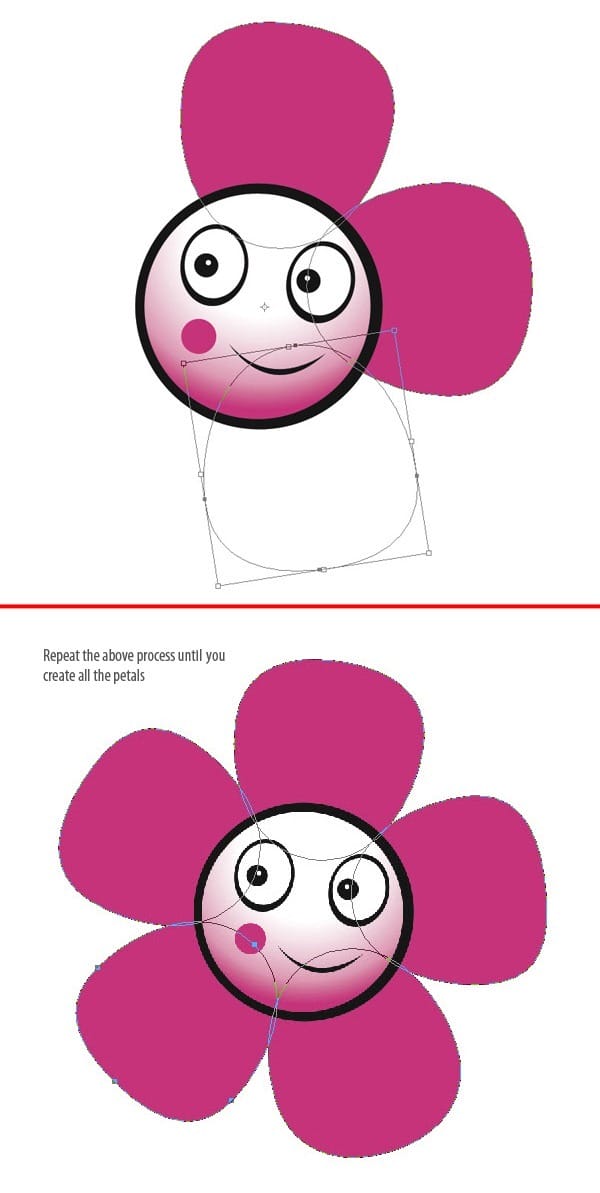
Now start creating eyes and other facial details.

Next step is to draw petals. We need to create one petal and then we can duplicate it and rotate it.

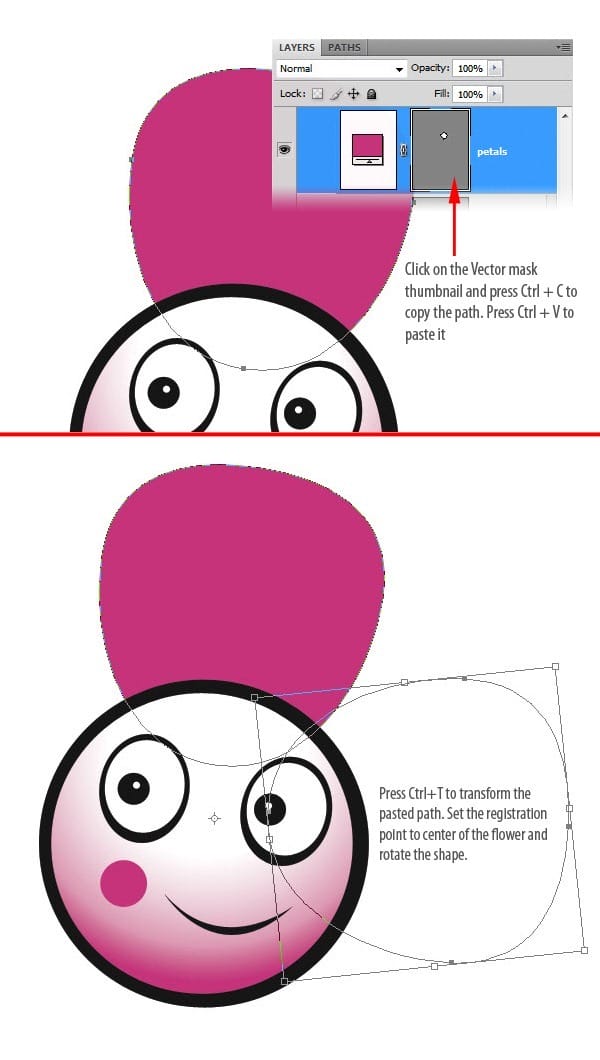
We created one petal. Here is the tricky part, we can just duplicate the petal layer multiple times and rotate it around the flower’s face. But that creates a few extra layers. We can avaoid extra layers by drawing in the Vector mask. Exactly how we did previously. Just click on the Vector mask thumbnail of the petal, this selects the path. Now press Ctrl+C to copy the existing path and press Ctrl+V to paste it. The path will be pasted on the same location where we copied it. Press Ctrl+T to transform it, set the registration point to somewhere to the middle of the flowers face. Hold by the corner of the bounding box and rotate it.


Draw stroke above the flower layer with Pen Tool.

Add some detail with the Pen Tool.

Draw the stem with Pen Tool. Place this below all the other layers in the stack. Follow the steps in the following image.

Step 7 : Creating the Bee Character
Create a new group called “Bee”. Draw the below shape. Set the color to #efc035.

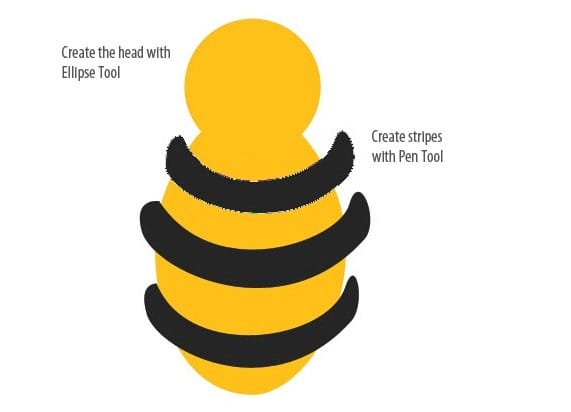
Draw the head with Ellipse Tool. Add some stripes to the bee’s body. Draw them with the Pen Tool.

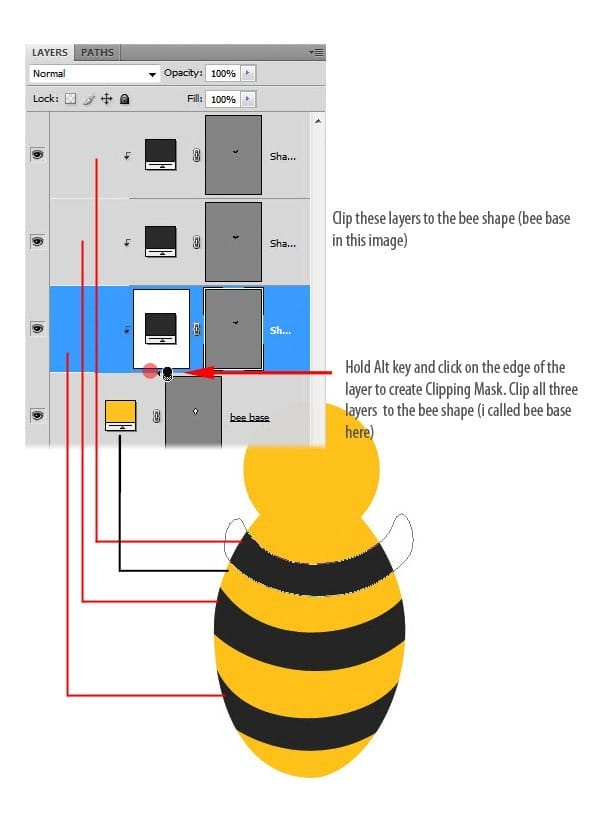
Clip the stripes to the bee’s body. Select the layer and press Ctrl+Alt+G or hold the Alt key and click on the layer’s border in the layers palette.

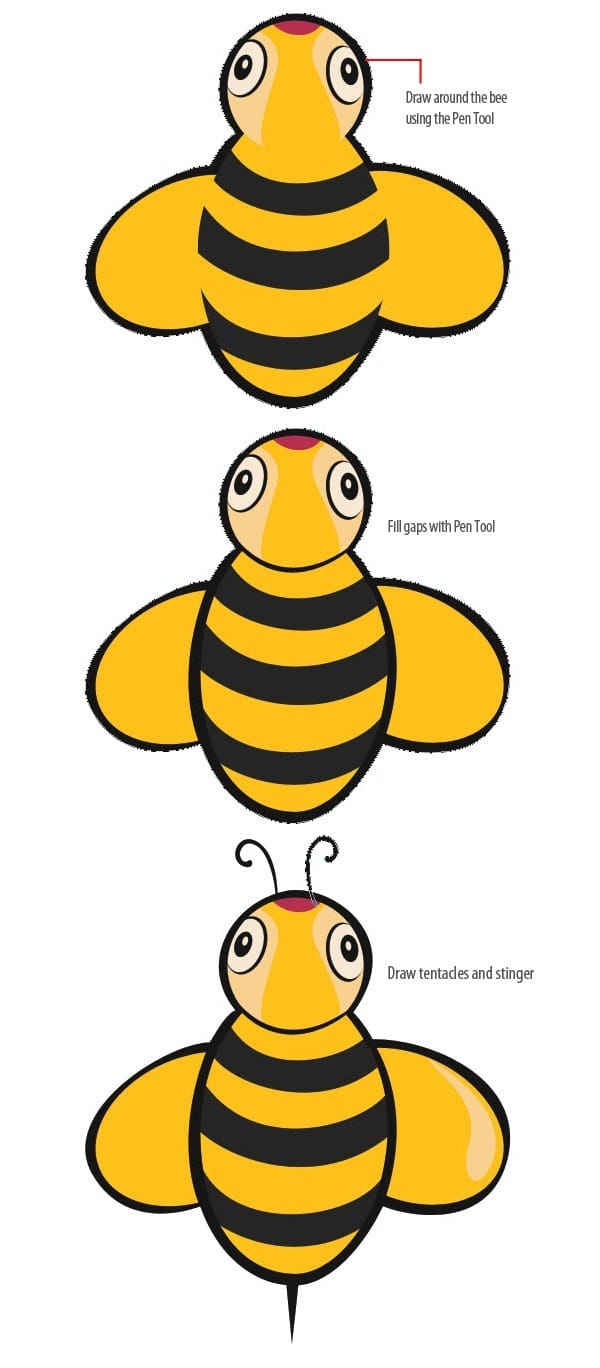
Adding details.


Add strokes to our character.

Step 8 : Background
At this point all characters are completed. Next create sky background. Create a new layer and place it at the very bottom of the Layers palette. Create gradient with colors #a7d0f5, #ffffff.

Step 9: Mountains
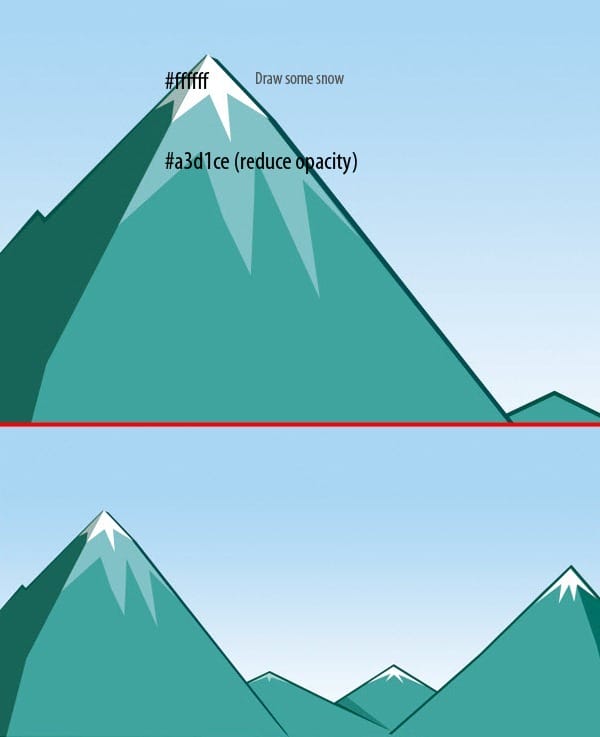
Create a new group called “Mountains”. Place this group above “Sun” group. Draw mountains with Pen Tool. Make sure shape layers option is selected.

Use Pen Tool to draw strokes.

Draw some shadows, clip them to the mountains below .

Add snow to the mountain tops.

Step 10 : Ground
Create two groups above the “Mountains” group. Rename them as “Above ground”, “Below ground”. Now draw this shape in the “Above ground group”.
8 responses to “Create a Vector Style Magazine Cover in Photoshop”
-
You would do anything in your power to make your best friend’s day even better. That could mean picking up their go-to coffee in the morning, or sending a funny TikTok you know will make them LOL. It could also mean that whenever they post a cool pic, you’re the first to like it. As their No. 1 fan on social media, you’ll also need the best comments to leave on Instagram for your bestie as well. After all, you know you can’t just drop them a like. A stunning selfie in their OOTD or foodie pic of their lunch order deserves all the love with some funny Instagram comments from yours truly.
-
Hello Niranth, this was truly a fun filled tutorial!!!! Thank you very much for supplying such a detailed and organized project. I have recently finished this tutorial and was wondering if I could post this on my portfolio site? I would be sure to give you credit. Just let me know if you ever have the chance. <3
Sincerely – Auzurial
-
you took my name
-
Learn to type friend
-
can u plz mail me d psd file as ders some downloading error wic im facing..plaeas do it by 2mrw…its really very urgent
-
You are amazingly talented … wow, I loved that. Makes me proud to be an artist. Thanks!!!!
-
Nice idea and a wonderful lesson
-
no
-


Leave a Reply