In this tutorial I will show you how to create a tools text effect in Adobe Photoshop from scratch. You will learn how to use the basic tools and how to manipulate the anchor points to create a unique text effect. During the tutorial you will work a lot with vector shapes and anchor points but at the end of the tutorial you will feel more confident to work with these tools.
Let’s begin !


Step 1
Create a 600x 450px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image. Along the tutorial I turned off the grid ( Control + ‘ ) for you to have a better vision. The grid will make it easier for you to create/edit the shapes.

Step 2
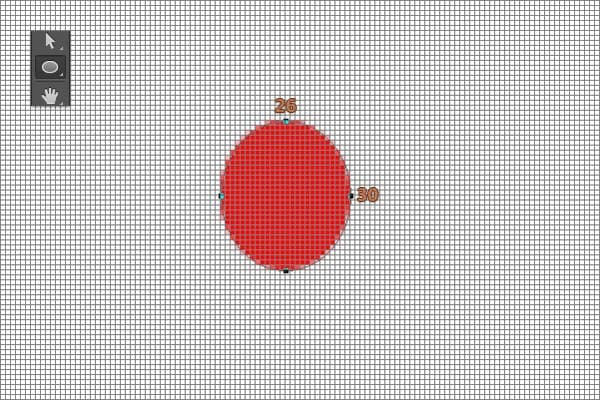
Concentrate on your Toolbar, set the foreground color to #FF0000 and pick the Ellipse Tool.
Move to your canvas and create a 26 x 30px vector shape.

Step 3
Select the Rectangle Tool, create a 14 x 15px vector shape and place it as you can see below.

Step 4
Pick the Add Anchor Point Tool, focus on the rectangle vector shape and add a new anchor point as you can see in the next image.

Step 5
Select the Convert Point Tool and click once on the anchor point added in the previous step to delete the handles.

Step 6
Grab the Direct Selection Tool, select the highlighted anchor point and hit the left arrow button from your keyboard four times which will move your selected anchor point 4px to the left.

Step 7
Focus on the Layers panel, select your existing vector shapes, right click on one of these shapes and click onMerge Shapes.
Pick the Path Selection Tool, click on your rectangle vector shape, focus on the top bar and go to Subtract Front Shape.

Step 8
Select the Rectangle Tool, create a 50 x 14px vector shape and place it as you can see below.

Step 9
Focuson the Layers panel, select the round vector shape and duplicate it using the Control + J keyboard shortcut. Make sure that this copy is selected, flip it horizontally using the Edit > Transform > Flip Horizontallycommand and then move to your canvas. Simply drag the shape made in this step to the left end of your rectangle exactly as shown in the following image.
2 responses to “Create a Tools Text Effect in Photoshop”
-
Too bad I can’t view images!!
-
nice nice

Leave a Reply