In this tutorial you will learn how to create a notebook text effect in Adobe Photoshop. You will begin to create the text using a font and then you will create the parts one by one to have a notebook aspect. You will learn how to transform a font into a vector shape and you will know how to cut the vector shapes and how to manipulate the anchor points. Finally, you will be introduced to Distort and the Add Layer Mask features.Let’s begin!
What you’ll be creating



Tutorial Resources
- LithosPro-Black Font – Fontpalace
- Graph Paper Texture – rawen713
Step 1
Create a new document in Adobe Photoshop and enter the settings mentioned in the next image.

Step 2
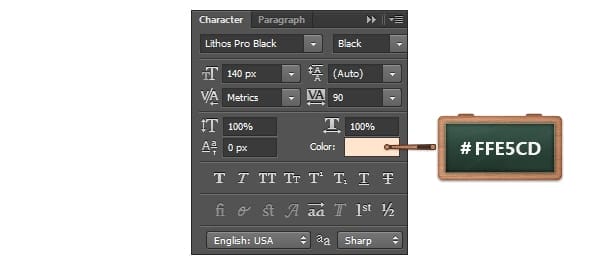
Pick the Horizontal Type Tool and use the Lithos Pro Black font.
Move to your canvas, add the “write” text with the size set to 140px and the color to #FFE5CD.


Step 3
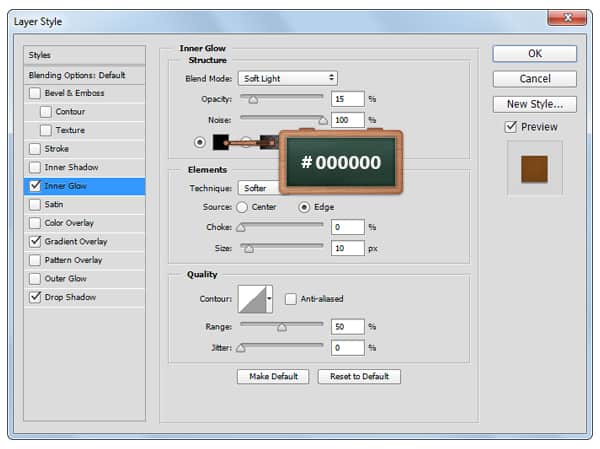
Open the Layer Style window for your text and enter the settings mentioned in the next images.



Step 4
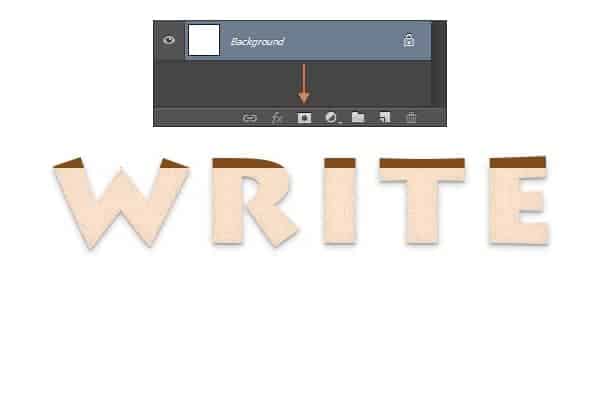
Duplicate your text using the Control + J keyboard shortcut, focus on your Layers panel, make sure that your copy is selected and lower the Fill to 0%.
Open the Layer Style window for this copy and enter the settings mentioned below.


Step 5
Concentrate on your Toolbar, set the foreground color to #804C1C and pick the Rectangle Tool.
Move to your canvas, create a 522 x 15px vector shape and place it as you can see in the first image.
Focus on your Layers panel, hold the Control button from your keyboard and then click on the thumbnail icon that stands for your text to load a simple selection around it.
Now, make sure that your rectangle is selected and click on the Add Layer Mask button



Step 6
Open the Layer Style window for your brown vector shape and enter the settings mentioned in the next images.




Step 7
Focus on the Layers panel, duplicate ( Control + J ) your “write” copy text, right click on this fresh copy and go to Clear Layer Style.
Hit again right click on this copy, go to Convert to Shape and change its color to green ( #389149 ).

Step 8
Make sure that your green vector shape is selected, pick the Pen Tool and create the vector shape roughly as shown below.





Step 9
Pick the Path Selection Tool, select your vector shape made in the previous step, focus on the top bar and go to Subtract Front Shape.
One response to “Create a Notebook Text Effect in Photoshop”
-
This one was fun to make! Thank you for this awesome tutorial.

Leave a Reply