Make skin look perfect in one-click with these AI-powered Photoshop actions.

Also I have added a small shape so thanks to this design will fit to the Page 5. You will see it clearly on the Mock-ups.

You can enhance your text by wrapping it around the quote or image. It is just a case of custom shape.

Also remember about the thing, that the brochure will be watched from closer distance (probably) than your computer screen. Just try by yourself. My monitor is on the lenght of my arm plus about 15 centimeters. To holding the brochure I have to bend elbows, so it is much more closer. If you think that you have typed too small font size maybe try to print out some sample on your local printer. It is very possible that the text will actually be in perfect size for reading. Here goes the Page 2.

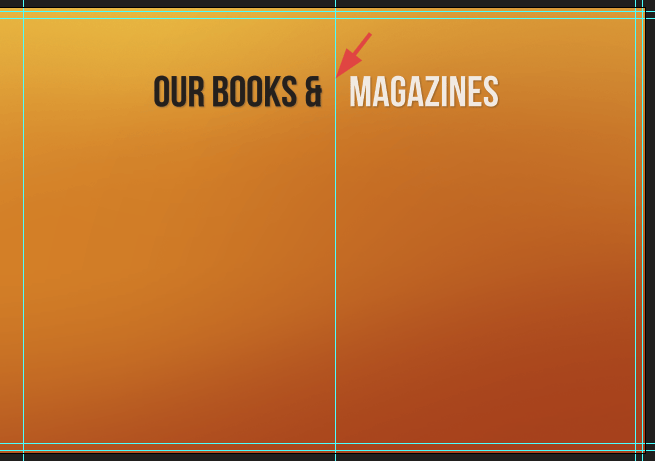
Our content on Pages 3 and 4 will be connected. I have made a heading for both pages. Notice the spacing hovered with red arrow. Try to keep your letters far from folds because they will be harder to read.

On the Page 3 I will place two book's mock-ups. My work here is quite pointless so I am doing just a simple tasks. Yup, I know- "Breathe today" would be for some Arabic.

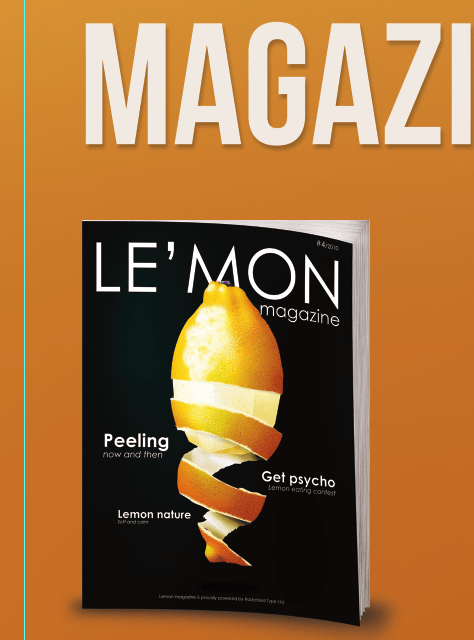
Just another simple mock-up template for magazines.


And a full spread:

Step 10 - Get ready for the Mock-ups
There's a time when you would like to present your work to the client. However, it is rather a bad idea to send him just the preview of two files (inside and outside). For sure he will feel a bit confused. Your client don't have to know anything about print, but he would like to see some mock-up before he will spend his money. It's a best way for both sides. Let's try to make some mock-up. My mock-up is pretty small because of the limit in width of the website. Try to make your mock-ups bigger, just a bit smaller from the real size (in between 20% and 30% of actual dimensions). You can actually use my mockups. There's nothing more than a Distort transformation (Well, just a little bit warp on the boundaries). Just place your design above mine, go to Edit > Transform > Distort and try to fit the shape. You can even resize my file for here the quality isn't important, just follow the shape.


27 comments on “How to Create Brochure Mockups in Photoshop”
Thank you so much. This is an excellent tutorial. You're awesome! I hope your New Year is great! :)
Nice work
great stuff! thanks...
Thanks for the info!
Great article!
Thank you so much for this!
Great info!
not clear
Tutorial was confusing and unclear,You really have to find simpler ways of explaining things to people. Thanks for the information though.
Thank you bro .. U are realy great. Thanks for helping me a lot.
This really helped me . Thanks a bunch. I made a creating brochure present please.
Fascinating. It seems like most Adobe users would naturally choose InDesign over Photoshop for something like this, since that's essentially what InDesign is made for. But this is a very thorough tutorial for hardcore Photoshop users!
It's great! Thanks a lot!
Really helpful and inspiring ! I learnt a lot~thank you !
amazing tutorial.
keep up the good work.
love it
very important and very useful information.. i m a web graphic designer and didn't have knowledge about printing graphics and bleed and safety margin etc etc.. this is very useful to me.. thanks keep it up. please refer font size information on business card that what should be font size in photoshop and in illustrator.. etc etcc thankkss please mail me.
nice Great Work ...
Thanks for sharing such a great information about print design
I'm sure this tutorial is great for beginners, but the title is very confusing. I thought this was about making the mock-ups not the whole brochure and just tell us to download your finished mock-up psd file.
That's what I also thought. I guess that we won't find any tutorial on how to make a mock-up template soon. :|
tq for the efforts... dont stop creating guides..:-)
Thank You very Much...its help me a big time..
thanks a lot. :)
This really helped me out. Thanks a bunch. I made a great 3 fold for my business. I tweaked some stuff to make it my own, but it was very helpful to utilize the file you posted as an outline.
i learn more form here. and this web.
not clear
asas