Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Learn how to create abstract 3D shapes, stunning star flares, and more! This Photoshop tutorial will show you how to create a high-res poster in detailed steps from start to finish. You’ll need Photoshop CS5 Extended to follow this tutorial.
Preview of Final Results

Download the PSD
Electrifying Music Posters.zip | 294.8 MB
Download from FileSonic
Download from Website
Video Tutorial
Electrifying Music Poster with Geometrical Shapes Photoshop Tutorial
Tutorial Resources
Step 1
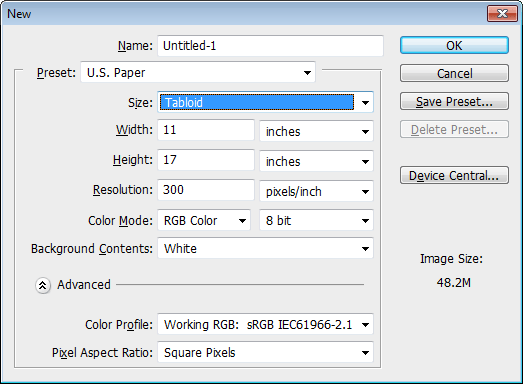
Create a new 11x17 inch document. To do this, go to File > New, select U.S. Paper as the preset, then choose Tabloid as the size.

Step 2
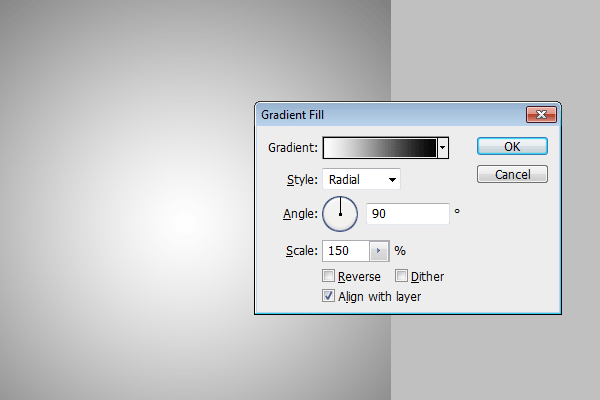
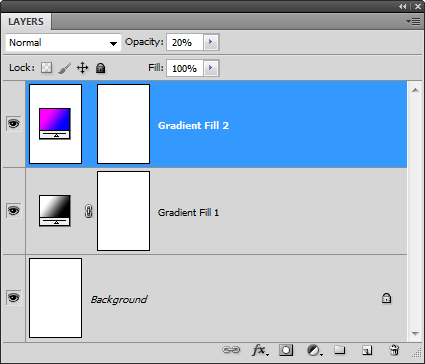
Create a new Gradient Fill layer by going to Layer > New Fill Layer > Gradient. Apply the settings shown in the image below.

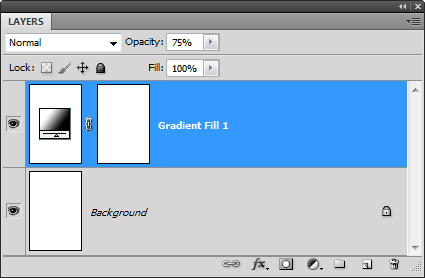
You’ll get a new layer above your Background layer.

Step 3
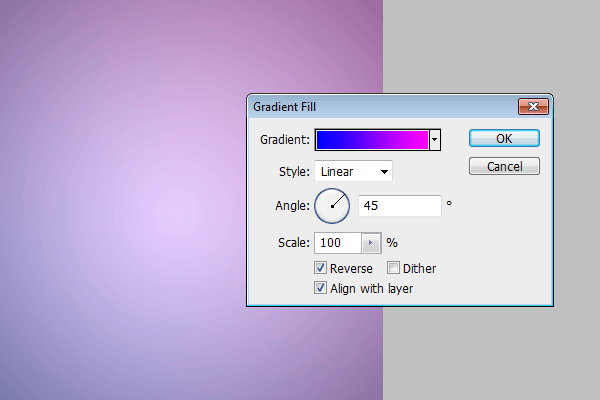
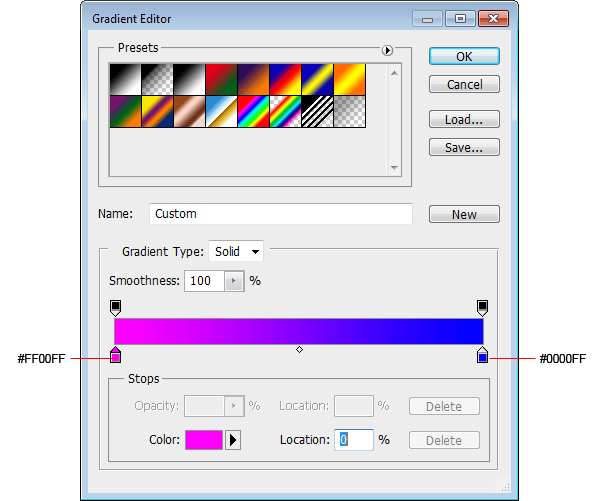
Create another Gradient Fill layer by going to Layer > New Fill Layer > Gradient. Create a Gradient like shown below. Click on the gradient to change it.

Start by selecting the default Black and White gradient. Click on the bottom left input slider then change the color to #FF00FF. Click on the bottom right input slider then change the color to #0000FF.

This layer should appear above the Gradient Fill layer.

Step 4
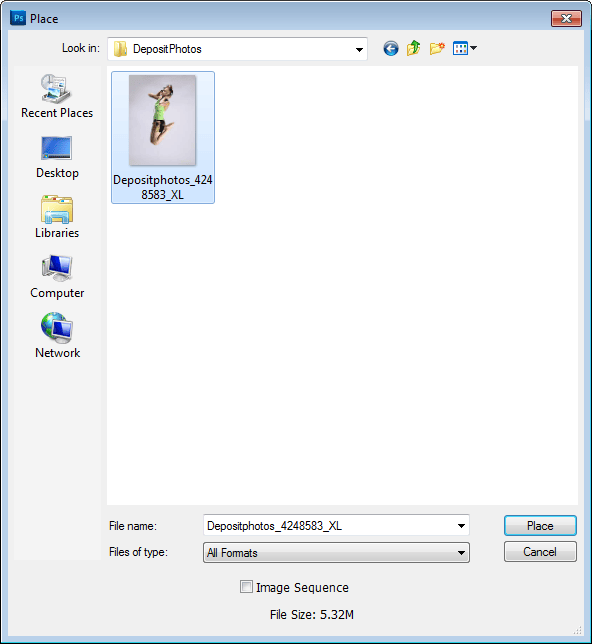
Go to File > Place, browse for the photo of the girl then click OK.

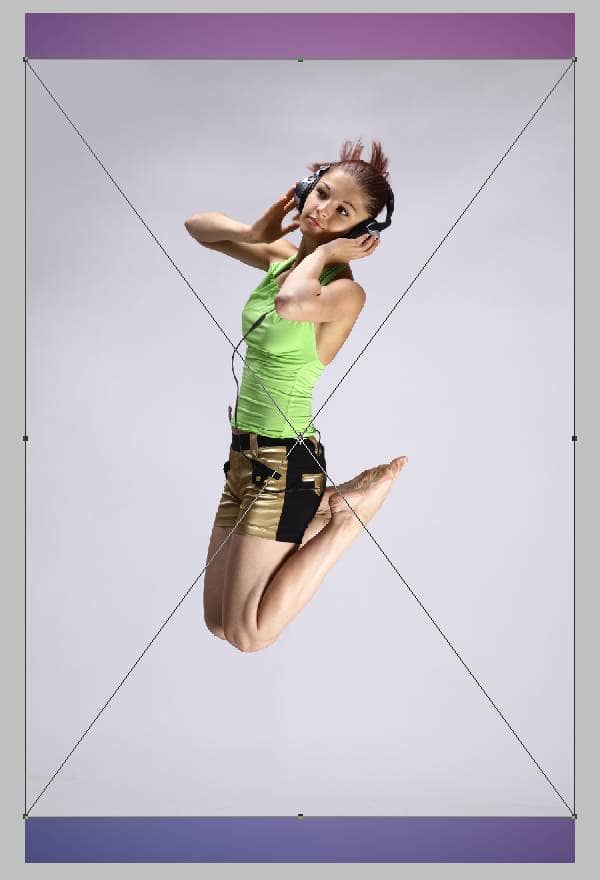
Scale the image then press Enter on your keyboard to apply the transformation.

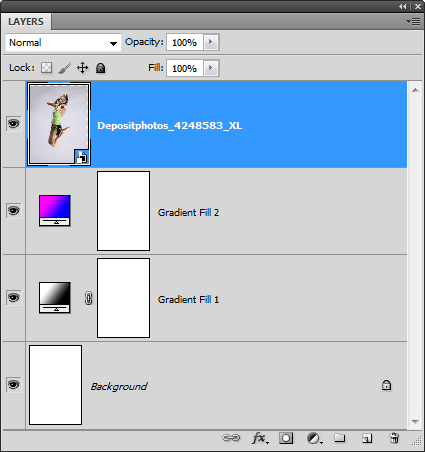
You’ll get a new layer which should appear as your top layer. You’ll notice that there is a ![]() icon on the bottom right of the thumbnail. This simply indicates that the layer is a Smart Object which means it retains the original image data so that you can manipulate the image as much as you like without degrading the image quality. The downside to using Smart Objects is that certain tools and filters won’t work. We won’t be manipulating the photo enough to make use of Smart Objects, but it is always good practice to use Smart Objects whenever you can.
icon on the bottom right of the thumbnail. This simply indicates that the layer is a Smart Object which means it retains the original image data so that you can manipulate the image as much as you like without degrading the image quality. The downside to using Smart Objects is that certain tools and filters won’t work. We won’t be manipulating the photo enough to make use of Smart Objects, but it is always good practice to use Smart Objects whenever you can.

Step 5
Create a selection of the girl. There are many ways to create a selection and the best technique depends on the photo you’re using. For our photo, the background is very simple so we’re just going to use the Magic Wand tool. Start by creating a selection of the background.

