Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.
Halloween is coming soon and it’s a good idea to create something spooky for this event. In this tutorial, you will learn how to create a dark, obscured Halloween scenery by combining witch house, pumpkins, tombstones, crows and many more into one neat piece. There will be plenty of intermediate to advanced photo manipulation techniques, from lightning effect to blending color. Some parts could be tricky, but why not give a try ? Alright lets begin!
Preview of Final Results

Tutorial Resources
- Pumpkin - by TheKaykat-Stock
- Tombstones - by wolverine041269
- Dead Trees - by Free-Stock-By-Wayne
- Grave House - by Free-Stock-By-Wayne
- Dig Sites - by Free-Stock-By-Wayne
- Ravens & Crows - by FairieGoodMother
- Hayswagon - by CHEYENNE75
- Bat Brush - by radroachmeat
- Fog - by Moonglowlilly
- HOUSE 07-03 - by CHEYENNE75
- Pumpkin On Hayswagon - Pixabay
- Moon Sky - Pixabay
- Dark Cloud Sky - Pixabay
- Dead Forest - SXC.HU
- Hill - SXC.HU
- Fence - SXC.HU
- Field - CGTexture (you need to resigter a free account in order to download)
Step 1 - Create A New File
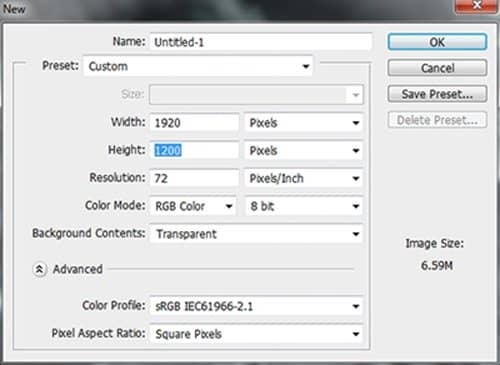
Open Photoshop and create a new document with Width 1920 and Height 1200, leave the Background Contents as Transparent.

Step 2 - Create The Sky
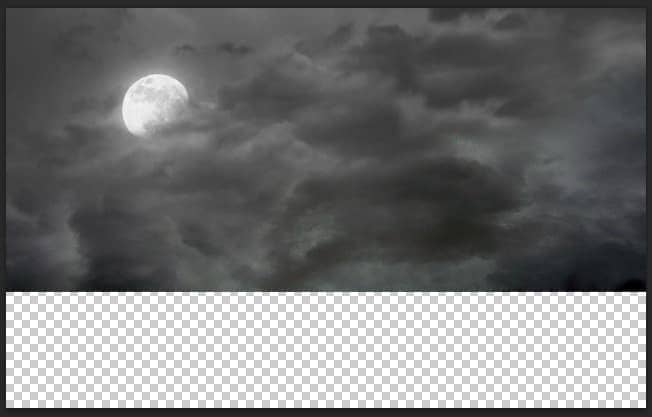
Firstly we will work on the sky first by combining two different images : Moon Sky and Dark Cloud Sky. Place the Dark Cloud Sky into the document first by go to File -> Place, by doing this the image will be set as Smart Object - allows you to work with it indestructibly, this step should be used all along this tutorial for every images. You can also transform any normal layer to Smart Object by right clicking on it and select Convert to Smart Object.
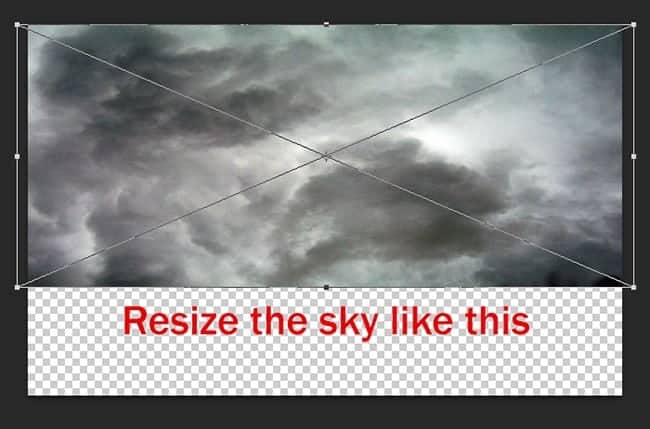
Resize the Sky like below. (Ctrl + T to open Transform tool)

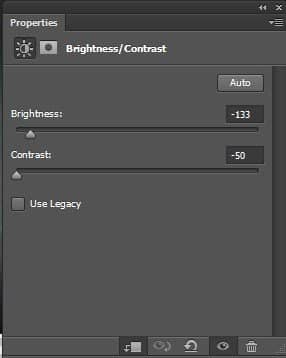
Adjust the Sky a little bit with Brightness&Contrast (Layer -> New Adjustment Layer -> Brightness&Contrast). Remember to tick on the box "Use Previous Layer To Create Clipping Mask", by this way the adjustment layer will only be used on the Sky layer without affecting other layers below.


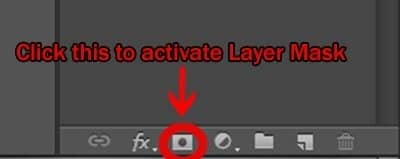
Next, open the Moon Sky image and apply Layer Mask. Layer Mask is a great way to erase unneccesary part on an image and you can still restore the erased part after that if you need to. Quick access to Layer Mask via the panel below the layer area.

Now grab a big Soft Brush with Black color and start painting on the Moon Sky's layer mask, the masking part will be indicate with red color. Mask all the white part of this Moon Sky layer.

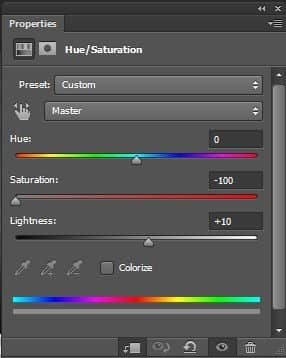
Apply Hue/Saturation adjustment layer to the Moon Sky layer.

And we're done with the sky, here is the result.

Step 3 - Create the Ground
Now we will make the ground with a Hill part and a Field part. Open the Hill image first, use Quick Selection Tool and select the hill like this.



21 comments on “Create a Halloween Photo Manipulation in Photoshop”
There are about 3 links that don't seem to work for me. I can't seem to know why for example the house. Even the link that Henk posted doesn't work for me. Very confused and worried as I have to finish a project.
Thanks for sharing such informative post its help me to know deeply Photoshop work step by step.those are very useful for me! :)
These are beautiful designs! Typography can be so powerful.
Best tutorial, great skills!!! Tanx
Lovely ANTAKA. Thnkz fr your Tutorial. It really Impressive.
mais comment entre sur le prgrame :'(
Great tutorial!! However I need some help on Step 18. I am not familiar with using the Perspective tool and I can't get it to conform to the landscape. Can you give us some tips on how to do this?
Thank You
Thank you so much Antaka.
I have reahed the stage of lighting the windows in the witch house, I make a new layer and use the pen tool to draw around the window but I cant replicate the yellow light that is supposed to be emmited. I follow the instrutction to the letter and have tried many times. I also dont have the red colour with the brush tool when applying masks. Please help :(
Hi Jules,
After you've finished drawing with pen, just right click on the draw path and choose Fill Path, you should be able to fill with drawing path with the color in the tutorial provided.
Also, the red color in the layer mask is just a sample for better visual view, its actually the black color you use when masking.
Let me know if there's anything more you want to know, contact me via my email : [email protected].
Best,
Antaka
can i have a download link to the full completed photo shop of this project i need to show my class
LOL I think I know what class you're talking about.
awesome photo manipulation
thank you for sharing!!
Where's the link to the witch house?
Hi Steve,
Sorry for the mistake, here's the link to the Witch House stock :
http://atknebula.deviantart.com/art/HOUSE-07-03-328360230
Thanks for pointing out!
Post updated. Thanks for the link!
Found the house.
For all who is searching for the house:
http://www.deviantart.com/art/HOUSE-07-03-328360230
Hey this is a cool tutorial whitch I am trying to do aswell.
But where can I find this witch house?
Thanks
It seems like you forgot to include the Witch House in the tutorial resources.
Thanks for all the great tutorials!
perfect~~