Make skin look perfect in one-click with these AI-powered Photoshop actions.

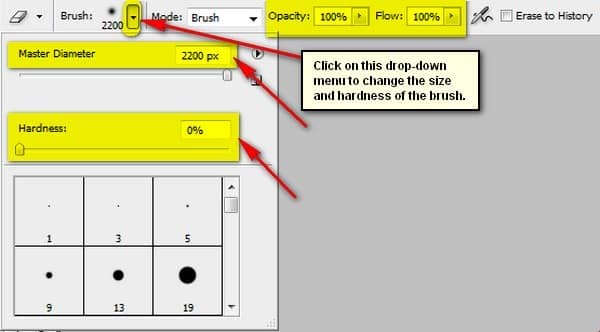
Next, we will need to erase some parts of "sky 2" to make it blend with "sky 1", so activate the Eraser tool (E) and input the following:
- Brush size: 2200px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%

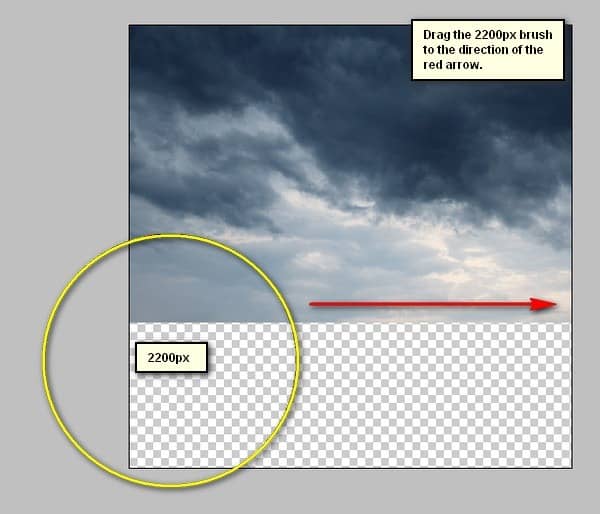
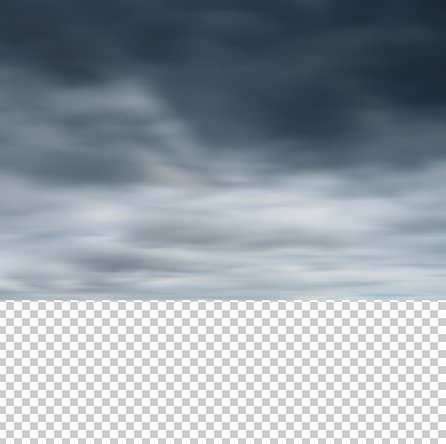
Now, erase as shown below:

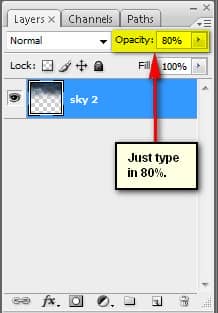
After that, change "sky 2"'s layer opacity to 80% to make it blend well with "sky 1".
To change the Layer opacity, go to the Layer window and then change 100% to 80%.

Now, let's Merge the sky layers; to Merge them, simply click on both layers and then right click on one of them and then on the contextual menu, click on "Merge Layers".

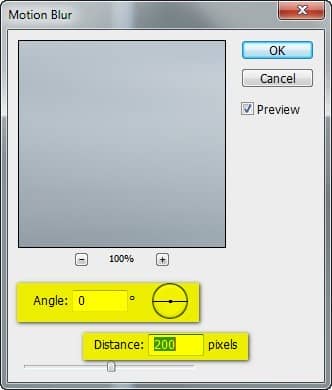
Now that both of these layers are merged, we will now make them move similar to skies from a long exposure image; to do that, click on the newly merged layer and then go to Filter > Blur > Motion Blur and then input the following:
- Angle: 0
- Distance: 200pixels

The result should be similar to this:

Step 3: Create the Dock
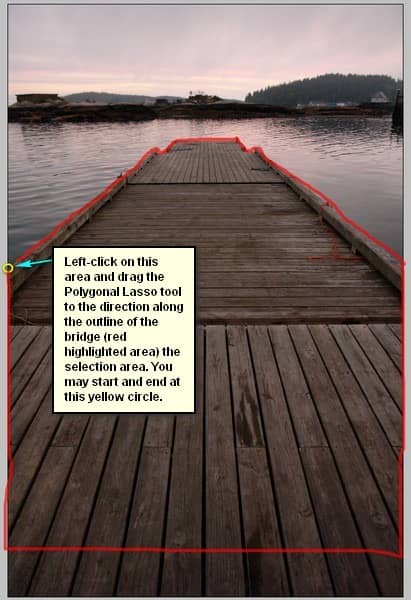
In this step, we will add the huge body of water as well as the dock. To start, let's open "floating dock" by archistock. Once open, activate the Polygonal Lasso Tool (L) and create a selection area around the dock.


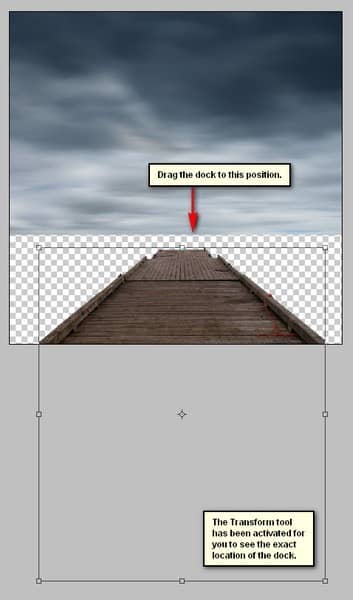
Once you've created the selection area, activate the Move tool (V) and drag it to our canvas. Put this new layer above the merged sky layer. Name this new layer to "dock".
Position the layer as shown on the image below:

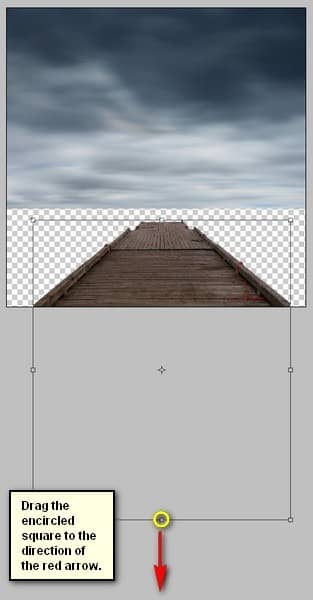
Activate the Transform tool (Ctrl/Cmd + T) and then resize the dock as shown below:

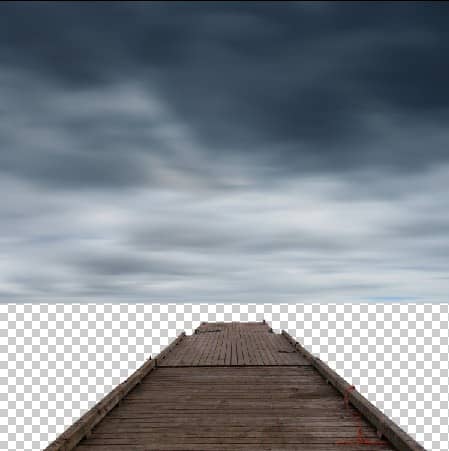
The result:

Step 4: Create the Sea
In this step, we will be adding the sea. To start, let's open "Waterscape Stock 1" by Colourize Stock. Next, activate the Rectangular Marquee Tool (M) and create a selection area for the sea. See image below:

Next, activate the Move tool (V) and drag this image to our canvas. Put this layer below the "dock" layer so that the dock layer would still be seen.
Now, name this layer to "sea".
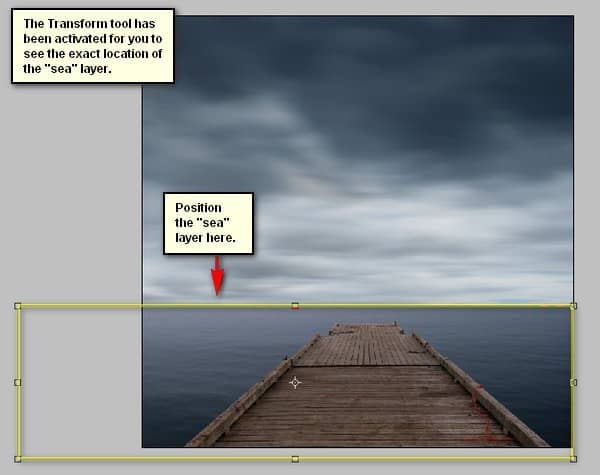
Position this layer on the region as shown on the image below:

Now, let's brighten the horizon of our image. To start, let's create a new layer (Ctrl/Cmd + Shift + N) and when the box opens, input "brighten horizon" on the name field.
Next, activate the Brush tool (B) but before we start, make sure that the active Brushes are the default brushes. The default Photoshop brushes are shown on the image below, if that's not what you see, then follow the instructions below:


4 comments on “How to Create an Oddly-shaped Surreal House”
wow! Its really look so nice....
This was really great and really well explained, but for anyone attempting to do this, to give your door and windows a less "fake" look give it a Gaussian blur with a 2 pixel radius. :D
Awesome!!!
great master