Two possibilities exist: either we are alone in the Universe or we are not. In this Photoshop tutorial, we will learn how to combine multiple stock photos into unreal scenes using Adjustment layers, masking, and brush.
Preview of Final Results

Tutorial Resources
Step 1
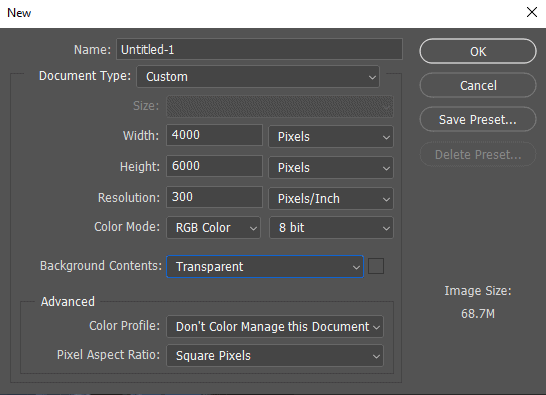
Now, let’s start by creating a new image file, go to the Menu bar and click File > New, and then input the following values on their respective fields
- Preset: Custom
- Width: 4000
- Height: 6000
- Resolution: 300
- Color Mode: RGB Color 8-bit
- Background Contents: Transparent

Step 2
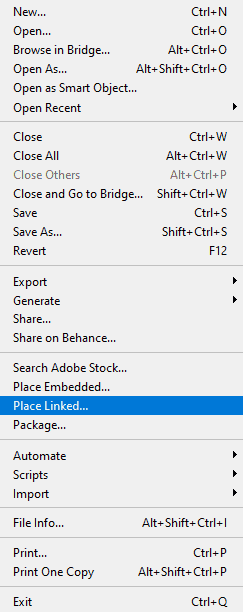
Go to File > Place. Select the Manstock and place it into your document.

Step 3
We will now select and cut the window, First create a layer mask and go to use Pen Tool(P). After we selected window go Right Click > Make Selection. Feather Radius set to 0.5 check Anti Aliased and Operation to New Selection and hit OK. Once we have done that, we now need to remove the background. Foreground set to Default (D) and hold ALT + DELETE.


Step 4
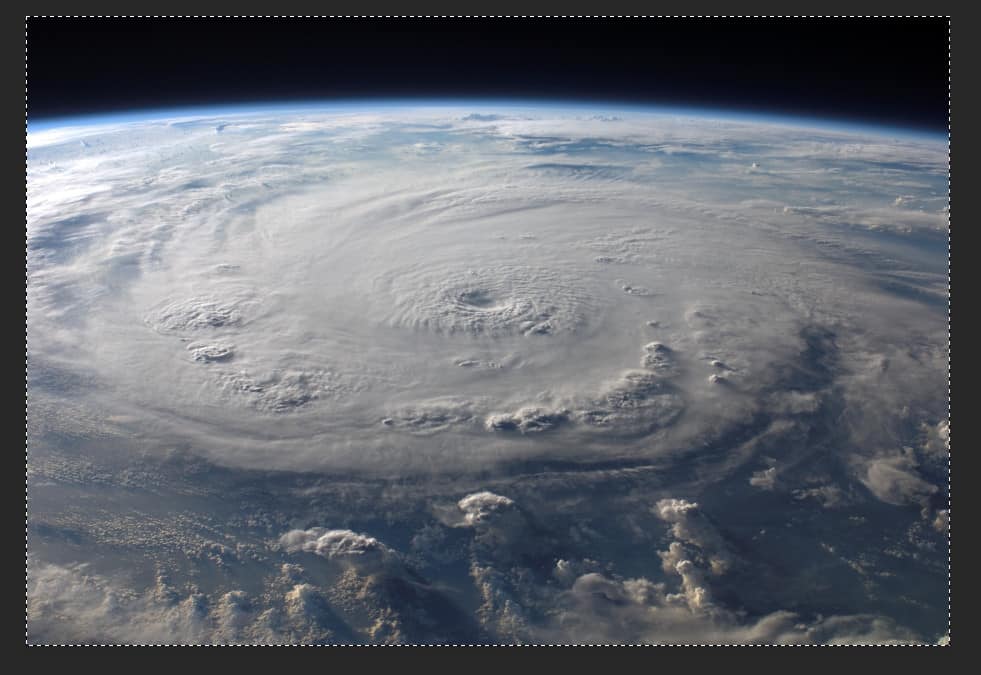
Next we will openEarth. After you open the image, use Rectangular Marquee Tool(M).


Step 5
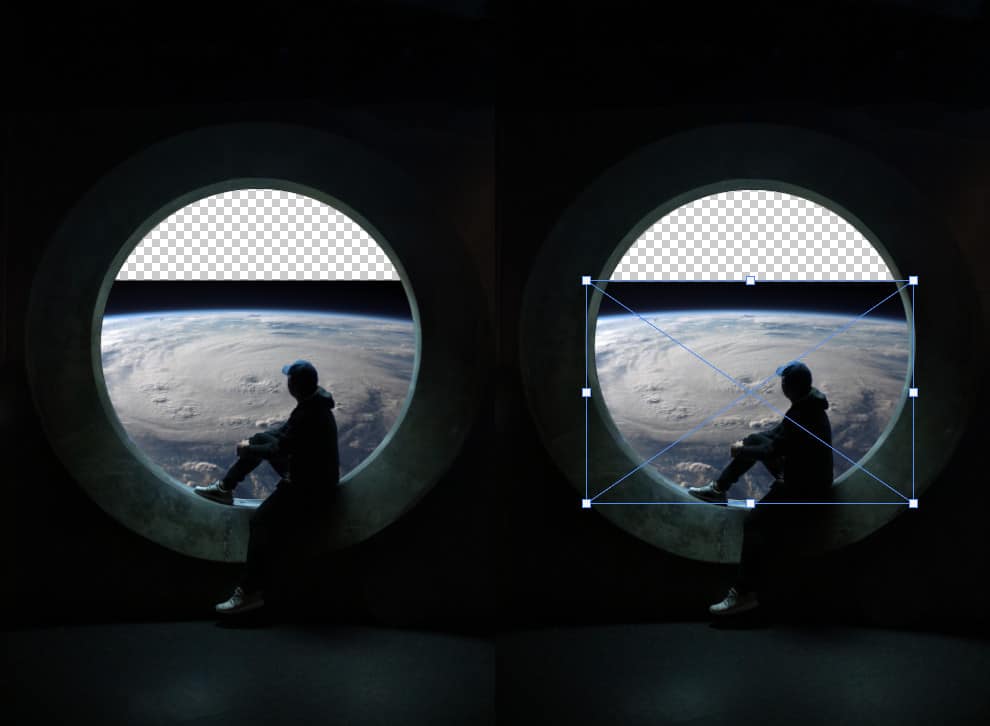
After the selection area has been created, simply copy (Ctrl / Cmd + C) and Paste (Ctrl / Cmd + V) it to our work canvas. Put the Earth down of all the layers we “ve created. Then position the image with the transform tool (Ctrl / Cmd + T). Hold Alt + Shift and resterize like image below.

Step 6
Select Earh layer and add Adjustment Layer “Hue/Saturation”

Step 7
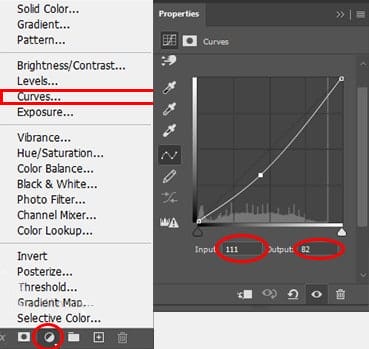
Add another one Adjustment Layer “Curves”

Step 8
Next place a Stars, go to File > Place and reduce the size by holding the left click on one of the 4 cubes and dragging inside then press Enter.

Step 9
Create a layer mask to delete a line between Stars and Earth. Use Round Brush Tool (B), Set Size to 400px and Hardness to 0%, after that create a layer mask with foreground color black. Now that we can paint. Always use a layer mask because if you make a mistake you can correct it, if you use Erase Tool without a layer mask then you cannot correct it.

Step 10
Create new Adjustment Layer “Hue/Saturation”

Step 11
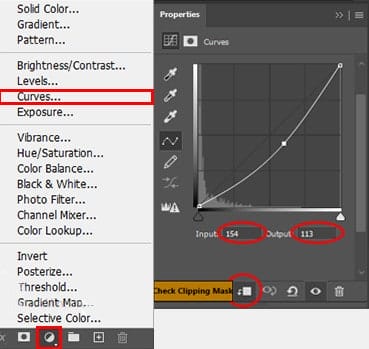
Add Adjustment Layer “Curves”

Step 12
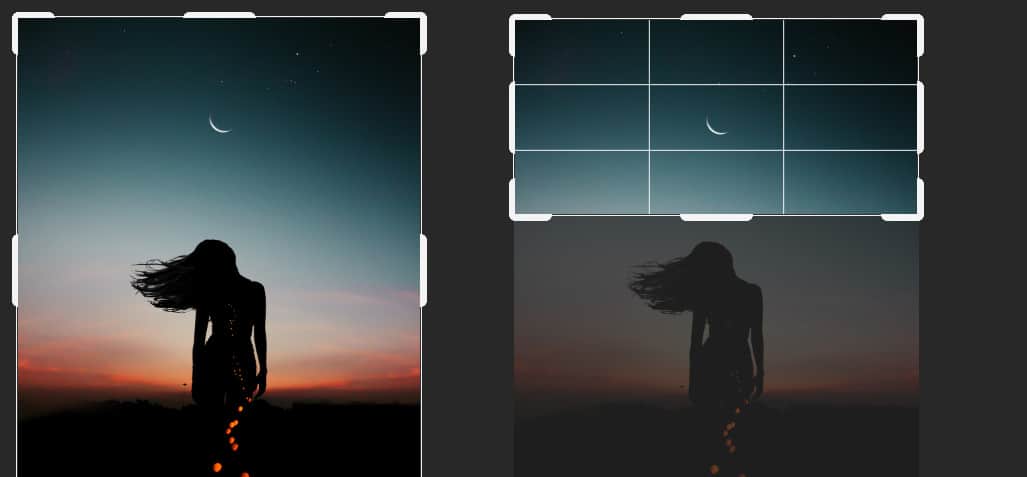
Next, open a MoonFile > Open. Use a Crop Tool (C) And simply swipe from the bottom up then press Ok, as shown in the image below.

Use the Rectangular Marquee Tool (M) and select it. After the selection area has been created, simply copy (Ctrl / Cmd + C) and Paste (Ctrl / Cmd + V).

Set as shown in the picture below
32 responses to “Create a Photo Manipulation of a Fisherman in a Lake”
-
Awesome! Could you please share the links for the tutorials resources?
-
awesome
-
HI, I’m really struggling with getting the size and perspective of the water ripples right. How big did you make it before changing the perspective and how exactly did you change the perspective.
I’m using CS3
LP
-
For the transform tool, hold the Shift+Ctrl+Alt (Shift+Cmd+Option on Macs) and then drag the top-left corner towards the right. Then drag the top-middle downwards.
-
-
I did your tutorial in the past, here: http://annewipf.deviantart.com/art/Fisherman-479371714
But it seem we cannot see the tutorials published on photoshop-tutorials anymore. :(
I tried to contact photoshop-tutorial, but it doesn’t work. :(
Could you tell me if there is something to pay now, or what we can do? Thank you. -
Thank you for this, it has helped me understand the adjustment layers much better, which is what I was aiming for.
Appreciate the time & effort.
Scott
-
Fantastic and inspiring. Thanks for sharing.
-
Здравствуйте. Вижу что урок хороший и по возможности всегда стараюсь ваши уроки выполнять, только у мне трудности с луной. Перехожу по ссылке а страница отсутствует. Можно ли это исправить? Спасибо за интересный урок.
-
Very nice. I love this design. :)
-
Very nice.
-
can someone put this tutorial video link or video
by the way thx -
I like the idea of this tutorial, it’s very creative and the result looks great.
-
Broder lo que haces es super.! mil de felicidades
-
Wow, these are really creative! They remind me of those Chip Fosse drawings from Overhauling’. Great work!
-
I did it: http://annewipf.deviantart.com/art/Fisherman-479371714 Thank you! :D
-
Found this guide to be missing loads of steps, such as better explaining how to make the light glow.
in CC many of your layer blending modes don’t work the way you talk in this guide.And the way to blend in the waves just isn’t described and probably out of date for CC again.
-
Step 10: “create a new layer below the BG folder”.
must be “above”. please, change it)-
Thanks a lot A, yeah it should be ‘above’ thanks for the correction, it would be a big help….
-
Thanks! The tutorial has been updated :)
-
-
Awesome tutorial!
-
I’m having a really hard time getting my radial blur so dark and smooth. I’ve played with the controls to no avail. Any suggestions would be appreciated. Thanks for the great tutorial!
-
good creation ah..
-
good
-
thanks for the tutorial. i made it
check my pic
http://baskar03.deviantart.com/art/Lake-457659781 -
Lovely tutorial, thank you. I’m looking forward to your next one : let it be soon !
-
no one cares bud
-
-
Hello.Thank you for the great tutorial.
But would you give me some more helps about making that wave in water ( page2 )? I have this problem the boat disappears behind the wave. Thanks-
make sure that the fisherman folder is above the water ripple (wave) layer….
-
-
Wow ! its really outstanding tutorial ….
thanks for the easy step to make manipulation ……
-
Thank you for this great tutorial that I had a lot of fun to make!
http://cartes-mireilled.eklablog.com/montage-peche-nocturne-sur-un-lac-avec-photoshop-a108058836 -
really it is awesome
perfect thanks!
-
thanks for easy step by step tutor


Leave a Reply