
Step 36
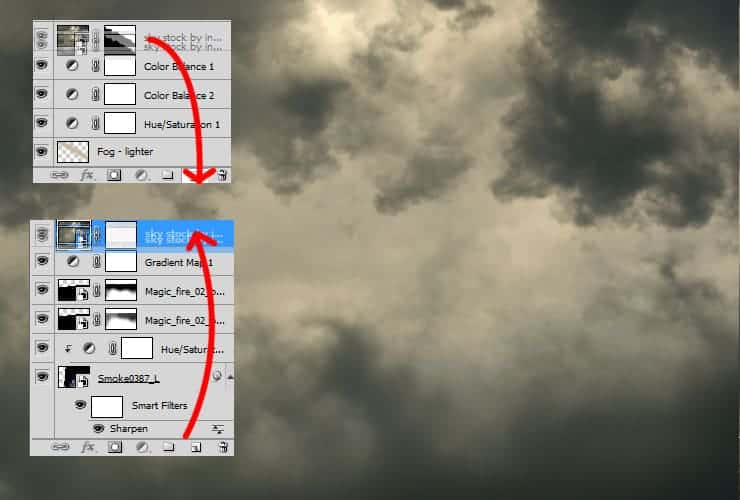
Add new mask to this layer. Click on shortcut or go to Layer > Layer Mask > Reveal all… Use big, soft round brush with dynamic opacity. Mask randomly parts of clouds, to achieve fog effect.

If you want, you can use other trick to achieve fog effect. Click on mask thumbnail and go to Filter > Render > Clouds. Effect wouldn’t be as nice as drawn by hand, but this way is more faster!
Step 37
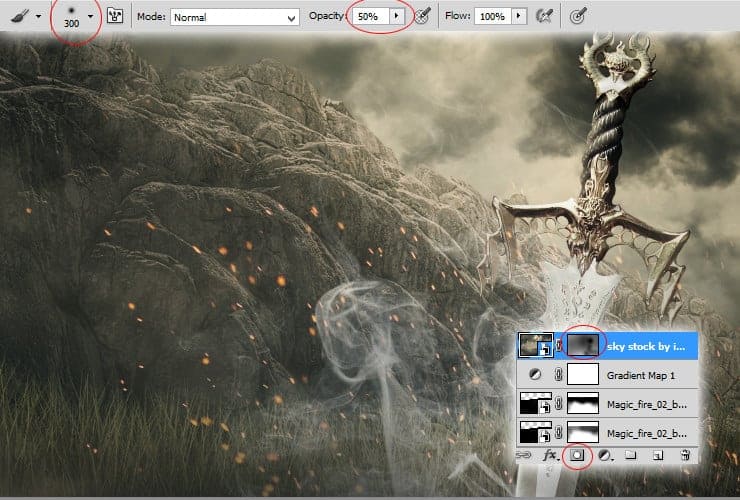
Place “grass 10” stock to your file and transform it as is shown.

Step 38
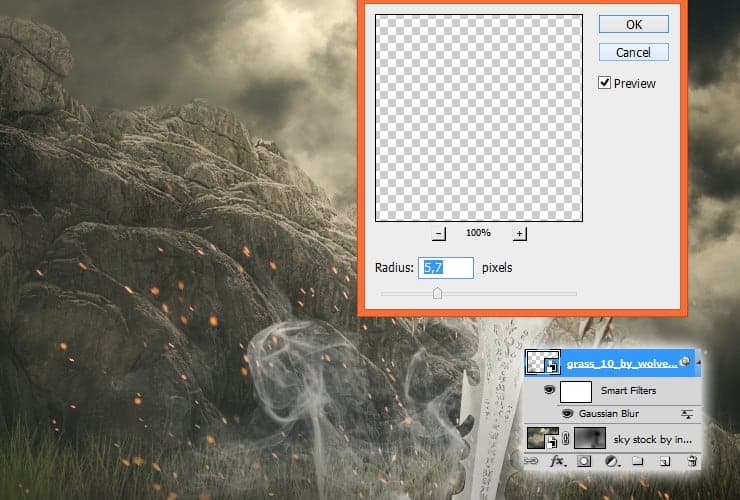
Make it blurry – like on not focused part of image. Go to Filter > Blur > Gaussian blur…

Step 39
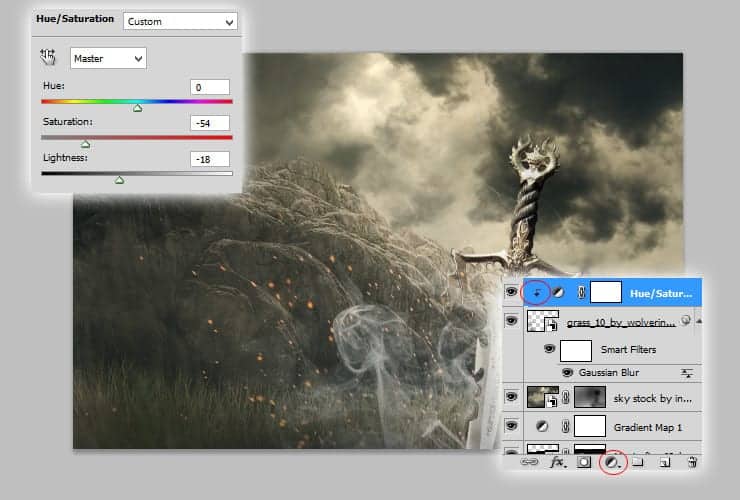
Add adjustment layer with Hue/Saturation – green on this stock is too bright and saturated. Go to Layer > New adjustment layer > Hue/Saturation or use marked shortcut. Next, right-click on this layer and choose “Create clipping mask” (Alt+Ctrl+G or Layer > Create Clipping Mask).

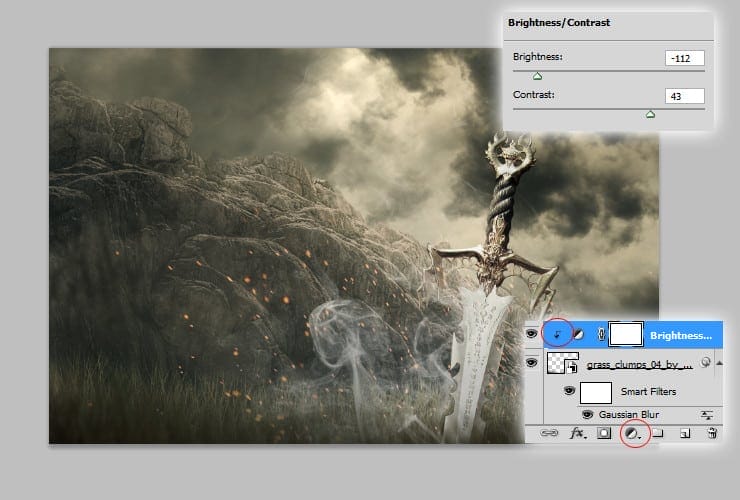
Add adjustment layer with Brightness/Contrast – you’ll adjust brightness to whole picture. Go to Layer > New adjustment layer > Brightness/Contrast or use marked shortcut. Next, right-click on this layer and choose “Create clipping mask” (Alt+Ctrl+G or Layer > Create Clipping Mask).

Step 40
Place “Grass clamps” again. Transform it as is shown.

Step 41
Make it blurry – like on not focused part of image. Go to Filter > Blur > Gaussian blur… .

Step 42
Less focused things should be darker. Add adjustment layer with Brightness/Contrast. Go to Layer > New adjustment layer > Brightness/Contrast or use marked shortcut. Next, right-click on this layer and choose “Create clipping mask” (Alt+Ctrl+G or Layer > Create Clipping Mask).

Step 43
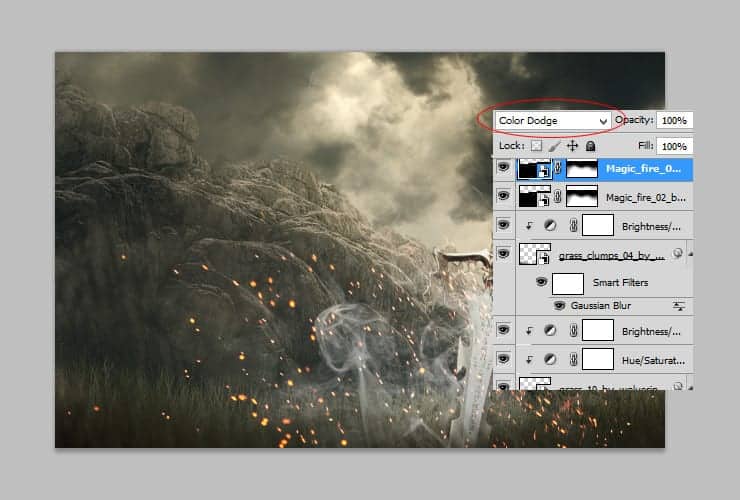
Duplicate most recent “Magic fire” layer – drag it and drop to new layer symbol or go to Layer > Duplicate layer. Then, drag it on the top of stack.

Step 44
Duplicate this layer (duplicated) (drag it and drop to new layer symbol or go to Layer > Duplicate layer) again. Then, change blending mode of this layer to Color dodge.

Step 45
Place lateral foliage to your file.

Mask the brightest parts of the foliage – use soft round brush.

Make it blurry – like on not focused part of image. Go to Filter > Blur > Gaussian blur…
11 responses to “Create This Surreal and Medieval Style of a Battlefield in Photoshop”
-
I can only see step 45 and below. Any help please?
-
battlefield’s missing
-
Can’t see
-
This is an *excellent* tutorial. I’m experienced in Photoshop, but a novice (at best) when it comes to photo manipulation at this level. The steps to this tutorial were baby-easy to follow, and my resulting work was nearly identical to the tutorial’s. Even at individual steps, my canvas matched the photos. Not once did I have to start doing additional work to reach the same point as the tutorial. That’s so rare!
This is really the only in-depth tutorial I’ve followed that doesn’t assume fore-knowledge, shows all the necessary elements, doesn’t skip details, and thoroughly explains steps and processes without over-elaborating. And all that without asking me to pay for stock! Fantastic!
Thank you for such a detailed and well-built tutorial, I’m on my way to see what else you’ve got.
-
Supab
-
Thank you so much! Just a great lesson!
-
Step 50 – rubbish!!
-
Step 48 – Channel mixer – Green – green – -58) Thanks for tutorial, awesome =)
-
nice
-
The link to the Battleground Skies doesn’t work – states it’s invalid.
-
Great!


Leave a Reply