Learn how to use Photoshop to create this stormy photo manipulation! This tutorial will show you how to merge images together, adjust lighting and contrast, and create effects such as a lightning bolt and rain.
Preview of Final Results

Wolf in Stormy Weather Photoshop Tutorial
Sources:
- Lightning Bolt by redheadstock
- Wolf by PlutoPlus
- NY City by pcelsi
- Wall by Rafael Rigues
- Clouds by DanyStocks
Step 1
First of all, in this work will use a specific brush, of lightning, in the link you will find it for downloading and installing it is simple, but I’ll go early so that when you open it is already within PS:
After download, get the ABR file, go to My Computer > System C > Program Files > Adobe Photoshop > Presets > Brushes, and put in this folder. Now we can start the PS, the brush will be there.
Well I still use CS3… Let’s start…
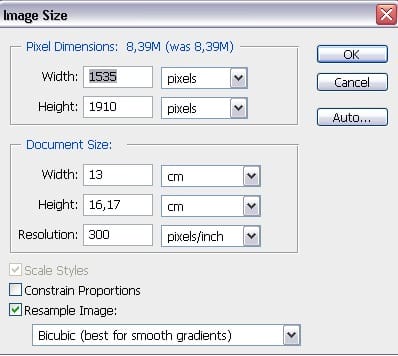
In File > New, we will open a new document:
- Width:1535
- Height:1910

Step 2
Then open the image of the wolf and cut out.
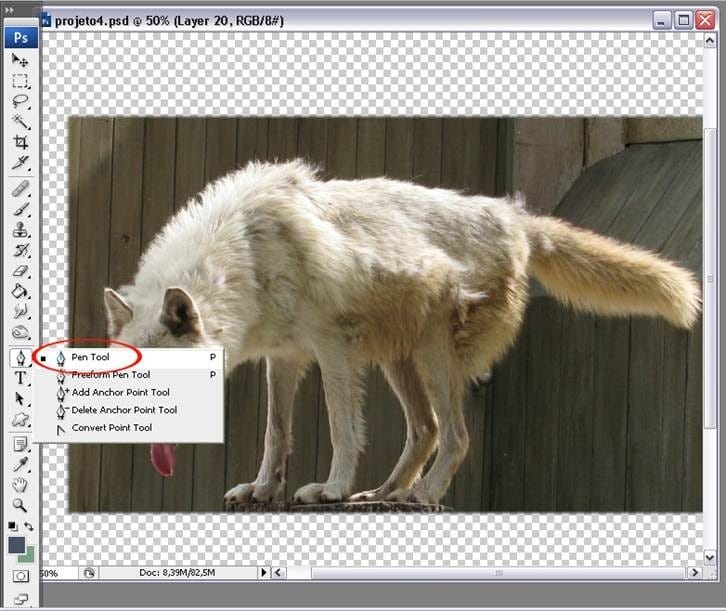
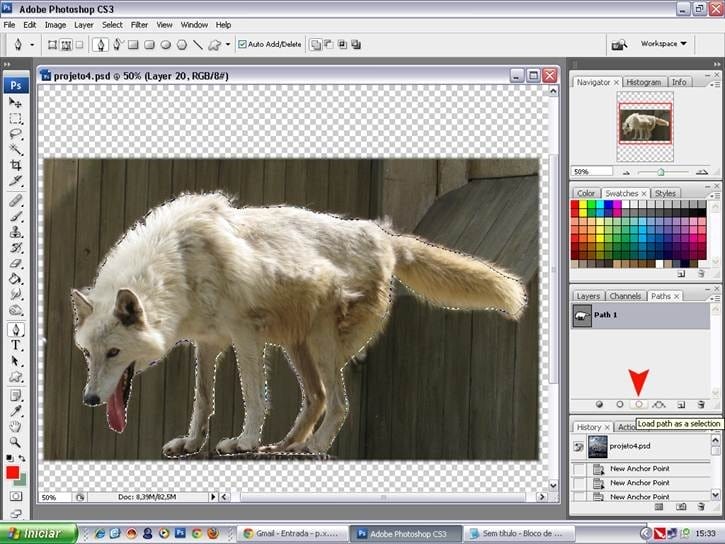
I use the Pen Tool to cut, I will show how (because not all people know):
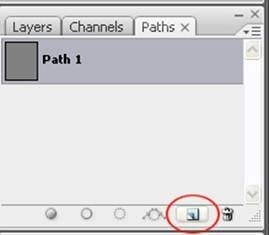
In the tools menu select the Pen Tool and the Path palette, Create a New Path.
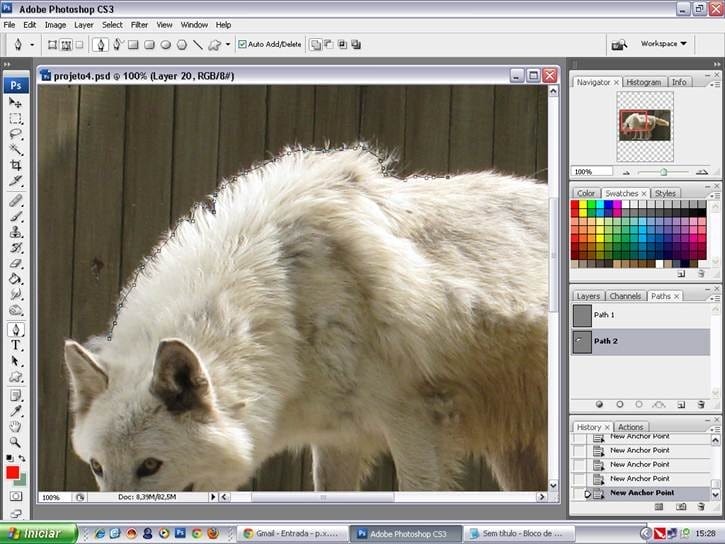
Go back to layers and the image of the wolf start to cut. You can always use the spacebar to move the image making it easier to cut. No need to cut perfectly, because soon we will work better in wolf’s hair.



Step 3
After finishing the wolf, even in the Palette Path click the Load Path Selection, you will see that the image is selected. Give a Ctrl + J so that only the wolf is cut, name this layer “wolf”. Delete the Path, but keep the original copy of the wolf below so we can reproduce the hair according to the original. Name “original” and click on the “little eye” to hide it temporarily. Let’s open the image of the wall, place in a layer below the wolves and cut. We use the same process was used to cut the wolf. But who may prefer to use the Polygonal Lasso Tool, depending on the affinity that each has with the tools.


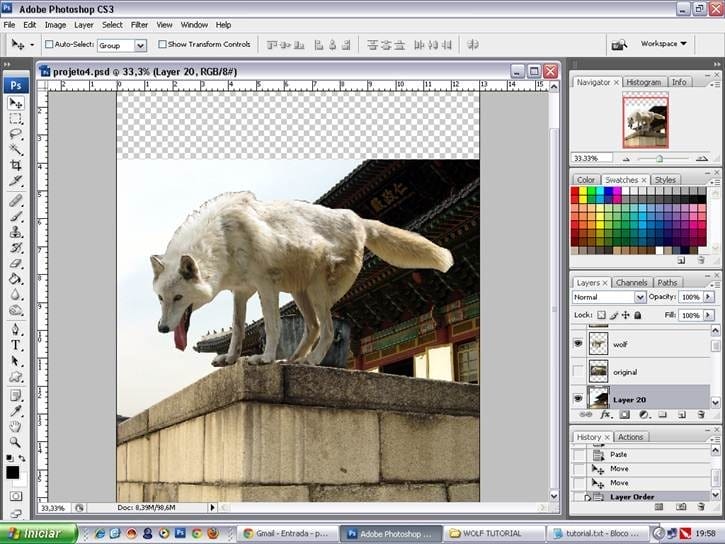
Step 4
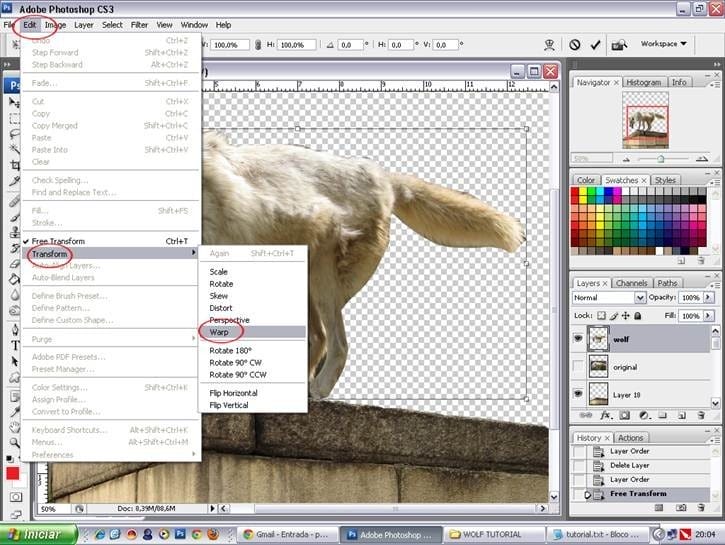
After cutting, we have to hit the wolf paws on the fence. For this we use the Warp Tool. Go to Edit > Transform > Warp.

Adjust the legs so that they are at the wall.

Step 5
Then back to the wall, let’s apply some color in it. We could use the Clipping Mask now, however, as I use the CS3 and my computer does not help me much (he’s old!), I avoid letting my psd is too heavy, so in a way that I think also simple and fast. In the wall layer go to menu Image > Adjustments > Photo Filter > Cooling Filter (80) in 70%, clic in Preserve Luminosity box.
5 responses to “How to Create a Photo Manipulation of a Wolf in Stormy Weather”
-
please i need step by step PDF Photoshop manipulation design tutorials
-
The Cloud Pic Cant Be Downloaded
-
refresh link with clouds
-
it was nice exprenice
-
The Cloud Pic Cant Be Downloaded


Leave a Reply