Looking for a quick way to turn photos into a pencil sketch? This beginner tutorial will show you how you can use just three layers to create the effect and it’s all done nondestructively.
Preview of Final Results



Step 1
Here’s the photo that we’ll be using. For best results, you should use a photo around 6 megapixels or lower(3000×2000 px).

Image provided by ShutterStock
Step 2
We’ll be creating this effect using all nondestructive techniques which will minimize the layers and let you go back to readjust the settings at any time. Start by converting the layer into a Smart Object (Layer > Smart Objects > Convert to Smart Object). By converting your layer into a Smart Object, you can apply Smart Filters which are filters that you can readjust at anytime.

You can distinguish Smart Objects from regular layers with the ![]() icon on the bottom-right corner of your layer thumbnail.
icon on the bottom-right corner of your layer thumbnail.
Step 3
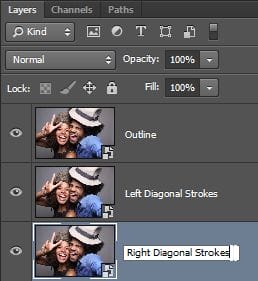
Duplicate the layer twice then rename the layers to Outline, Left Diagonal Strokes, and Right Diagonal Strokes (from top to bottom).

Hide the top two layers and select the bottom layer.

Step 4
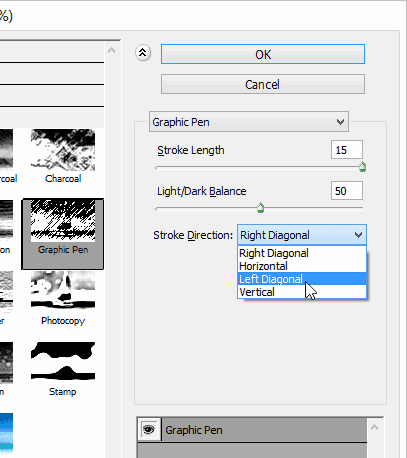
With the bottom layer selected, go to Filter > Filter Gallery. Select the Graphic Pen filter under the Sketch folder, set the Stroke Direction to “Right Diagonal”, then adjust the stroke length and light/dark balance. Click OK when you’re done.

Step 5
Unhide and select the “Left Diagonal Strokes” layer. Repeat the previous step but set the stroke direction to “Left Diagonal”.

Step 6
Change the opacity of the current “Left Diagonal Strokes” layer to 50%.

Here’s what the image looks like so far.

Step 7
Now we’re going to add an outline. Unhide and select the “Outline” layer then go to Filter > Stylize > Find Edges. Change the blending mode to Multiply. This will add some colors to your sketch but not in a very appealing way. So we’ll need to get rid of the color in the next step.

Step 8
You can’t use the Desaturate or Hue/Saturation filter directly on a Smart Object but you can add them as an adjustment layer by going into the Layers > New Adjustment Layer menu. There’s also another trick that uses the layer styles to desaturate the layer. I personally prefer this method because it doesn’t require adding another layer.
15 responses to “Quick-Tip: How to Make an Easy Faux Pencil Sketch Effect”
-
Very fun. I could see this type of effect from a wedding photo booth!
-
That look really bad tbh
-
I want this photo please
-
Very inspiring! Keep up the great work.
-
Note that the graphic pen uses the foreground and background colors to create this effect, so this case you would want them to be black and white. If they are set to the same color, the filter will seem like it is not working.
-
shy
-
-
Nice post I’ff share it with my viewers
-
Wow! Can’t wait to try this! Thanks for the tut.
-
its so beautiful..
-
I could not get the coler back to it, it was just black and white
-
Thank Denny for your effort it is useful tutorial
-
OSM Editing
-
are you rgb color?
-
How do I get to the filter gallery? It is grayed out for me and I can’t click it.
-
click the filter and the filter gallery is down there
-


Leave a Reply