In this tutorial I will show you how from just two photos create a beautiful summer poster. This technique is based on blend modes and filters. I’ll tell you about using blending modes and filters, working with color and composition. In this tutorial the final result variants a lot! Read this tutorial and Immerse yourself in the atmosphere of summer vacation!
What you’ll be creating
Many have a photo from vacation. But why did not the usual photos to add a little style and creativity to see them in a new way? In this tutorial Let’s start creating this picture by adding the basic elements and create the background. Then we will create a new kind of model, and add effects. At the end of this tutorial will work with the text and details. You can use your photos from vacation, a little creativity, good humor and Photoshop starting from CS version.

Tutorial Resources
Step 1
So let’s start. The first thing we need is to create a new document. Go to File > New or use Cmd/Ctrl + N. Set up document to 1800 height, 1350 width and resolution to 150 pixels/Inch.

Step 2
Go to File > Place…/Place Embedded and open “Ms__Officer_by_xn3ctz” image. In Free Transform mode (Ctrl/Cmd+T or Edit > Free Transform) slightly increase the size with holding Shift key of the photo and position the model in the center of the working field.

Step 3
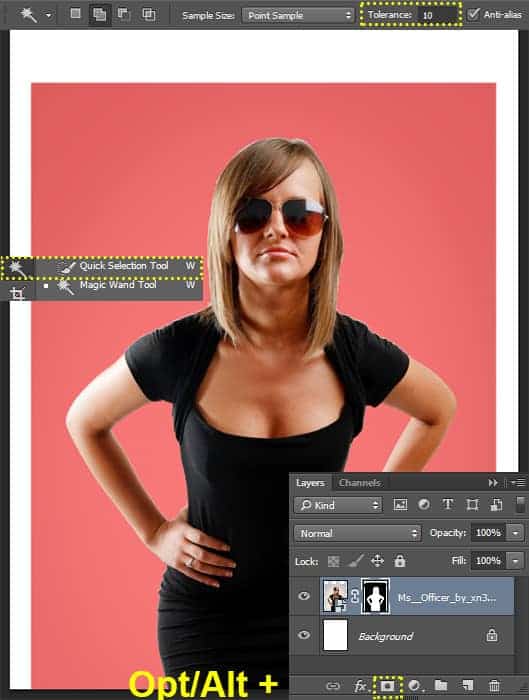
Take a Magic Wand Tool (W), set Tolerance to 10 and select background. In this case, to use this tool easier and faster to create selection (also add to selection white background). With active selection go to Layer panel and with holding Opt/Alt click on “Add a layer mask” icon to a model layer or go to Layer > Layer Mask > Hide Selection.

Step 4
Now create the background. First I add a gradient. Go to Layer > New Fill Layer > Gradient… or use “Create new fill or adjustment layer” icon. Select default Black & White gradient and set up following gradient #fef4da > #f5ca6c > #ecad2a > #e39a0a > #dd9302 and click OK. Set gradient Angle to 90 degrees, Scale to 100% and hit OK. This layer must be under layer with a model.
9 responses to “Create a Chic Summer Style Poster in Photoshop”
-
One of the best portrait I have ever seen.
-
i like the final design, but your tutorial is confusing as fuck = /
-
Fantastic tutorial…..
-
Thank you! ?
-
I have tried to download the images which are needed to follow the tutorial and my Norton keeps blocking it saying it’s a dangerous site
-
images 404 Not Found
-
Some images are not tutorial
-
Most of the tutorial images are not showing.
-
Good !!

Leave a Reply