In this tutorial, I’ll show you how to create a fantasy photo-manipulation using basic adjustments and some stocks and how to add some textures and make it look like a fantasy fire and show you the way how to use the clipping mask and the mask as a professional and play with the lights.
Preview of Final Results

Tutorial Resources
- Panther– SephirothXer0-Stock
- Rocks– ALP-Stock
- Sky– sacral-stock
- Fire 1– Ayelie-stock
- Fire 2– Ayelie-stock
- Fire 3– Ayelie-stock
- Cracked Wall Texture– adigitaldreamer
- Texture 1– smaragdistock
- Texture 2– Sirius-sdz
- Texture 3– Sirius-sdz
- Texture 4– Sirius-sdz
- Texture 5– Sirius-sdz
- Texture 6– koko-stock
Step 1
Let’s start with creating new document in Photoshop. Go to File > New. Set the width to1038px, height to 1468px, and resolution on 300 Pixels/Inch.

Step 2
Now, Place sky stock as it is shown by selecting File > Place.. and name it Sky. Photoshop will automatically place the image as smart objects, then Resize it to be like this.

Step 3
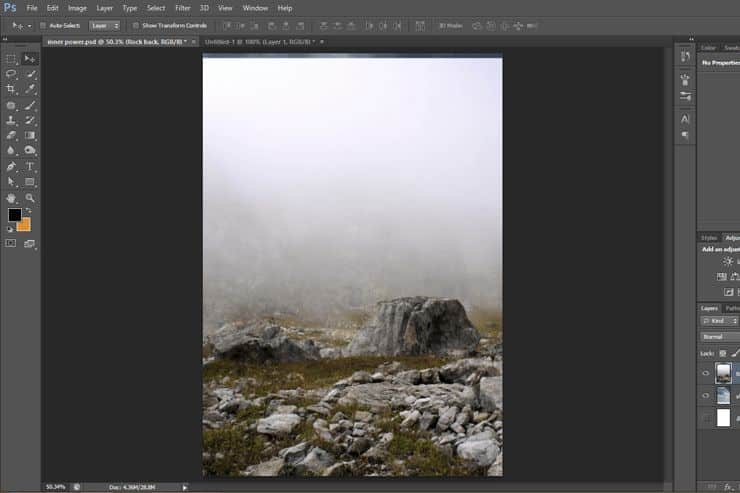
Place the Rock Stock too by selecting File >Place .. and place it as shown in the image below. Name it “Rock Back”.

Step 4
Select the Pen tooland set the mode to “Path”.

Use the Pen tool to create a path around the rock as shown below.

Step 5
Right-click on the path and select “Make Selection”. Set the “Feather Radius” setting to 1 pixel then click OK.

Step 6
In the Layers panel (Window >Layers), click on the “Add layer mask” button. Make sure that you have the “Rock back” layer selected.

Step 7
The layer mask will hide the area that we selected earlier. Your results should look like the image below.

Step 8
Go to File >Place and place the Panther stock image. Like in the previous steps, use the Pen tool to create a selection of the panther. Right-click on the path and select “Make Selection”. Click on the “Add layer mask” button in the Layers panel.

Step 9
Select the “Rock Back” layer and duplicate it (Ctrl/Cmd+J). Move the layer above the “Tiger” layer. Flip the layer by going to Edit >Transform >Flip Horizontal.

Step 10
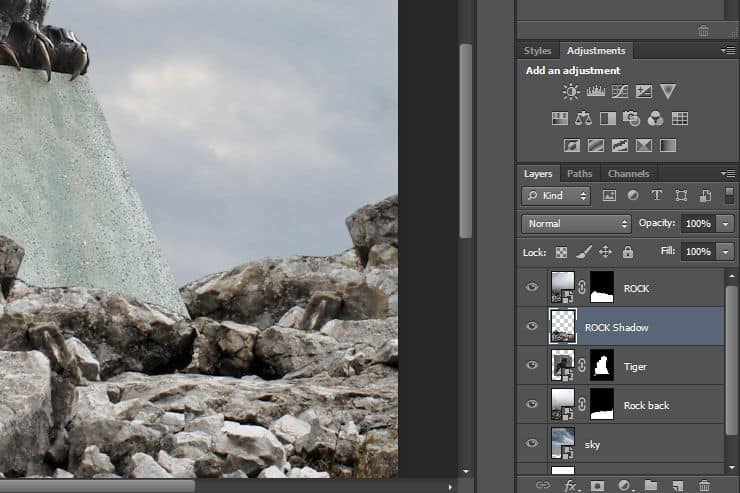
Duplicate the “ROCK” layer and rename it to “ROCK Shadow”. Move this layer under the “ROCK” layer (so that it’s 2nd from the top).

Step 11
Rasterize the “Rock Shadow” layer by right-clicking on the layer and selecting “Rasterize Layer”. Then, go to Layer >Layer Mask >Apply.

Step 12
Right-click on the “Rock Shadow” layer and select “Blending Options”. Checkmark the “Color Overlay” style and use the following settings:
- Blend Mode: Normal
- Color: Black
- Opacity: 100%

Step 13
Blur the “Rock Shadow” layer by going to Filter >Blur >Box Blur. Set the “Radius” to 10 pixels then click OK. Lower the layer’s opacity to 50%.
32 responses to “How to Create an Intense Composite of a Stone Tiger with Blue Flames”
-
nevermind didnt see second page
-
unfinished tutorial
-
end product looks great, but it’s a very difficult tut to follow and after downloading the psd file have noticed that there is a fair bit in there that isn’t even mentioned in the above. A lot of it is very confusing … and I have been using photoshop for a very long time.
-
Yeah I too admit with above saying. It is like you are hiding things. You know some things are filled bye me by my like common sense this should be like this. So Please this project was awesome it conducted more easily
-
I agree. Since I have a lot of experience with Photoshop, I was able to do this. There could be more detailed instructions, however.
-
-
Great tut
-
I got lost when you arrive to those gradient layers it doesn’t seem to do
nothing on the overall maybe it is ”over doing” to get the same results. I have to redo it because I don’t see how I will be able to bring it back the right way. -
Nice tut and all but you need to explain more in details in some specific areas especially for people who has NEVER used Photoshop before.
-
Nice tut and all but you need to explain more in detail for some specific areas in your steps especially for people who has NEVER used Photoshop before.
-
Nice tut but you gotta be more specific in explaining for your steps…
-
THANKS!! Great tut!
-
Thanks a lot! My cousin has a photo studio, and he always finds a creativity. yesterday i sent this tutorial’s link to them, and today he called me and said the tutorials are awesome.
Keep it good work!!!!
-
I would love to do this one, but the links are HORRIBLE. When you click on them they don’t go to the specific pic. If you suck it up and decide to dig around and find them, you have no idea what you are looking for because there isn’t even an example pic for each link. I’ve had the tabs open since the original post above, but can’t do anything with it because it’s an impossible task.
-
This tutorial is atrocious. The steps are simple enough, but so poorly written that many of them do not make sense. It’s often very unclear which tool or layer or effect the user is working with. Can’t believe I wasted so many hours on this.
-
imossible to download it
-
Thanks bros
-
Vincee Echezona
-
Just Awesome tutorial thanks for share ,,,,,,,,,,,
-
Really great technique just clear cut tutorial thank for share this …..
-
i can’t download the .PSD file
renew link please,,-
http://downloads.photoshoptutorials.ws/Inner%20Power.rar
replace .zip by .rar and there you go
-
-
It’s my results http://j-p-g.net/if/2015/08/13/0102963001439466615.jpg
THANKS . Thank you for this delightful lesson. Avtor has unrivaled chustvom colors and plays all the colors like the great magician . I admire him-
Hi, Irina…I saw ur work, did u know about masking in photoshop..??
-
-
I`m stuck on step 16. How do I adjust the layer??? Can someone plz be so kind to explain it to me?
-
Hey, I was stuck as well, but the adjustments are the ones that are next to properties just below colour and swatches
Hope that helps
-
-
Hey everyone I`m stuck on Step 16! I`ve selected the stone BUT what is meant with the selection or how do I set up the shown adjustments? It would be very kind of you if someone could help me with a hint! I know I`m a sort of a ps-n00b, but everyone is at some point a bl00dy beginner.
Best regards
d4n -
Lots of links show something other when i click
-
There was a time that this site really provided wonderful tutorials.
Now this does not happen anymore.
-
merci
-
this looks interesting, thanks!
-
(y)
-
awesome


Leave a Reply