Learn how to utilize the Repousse feature in Photoshop Extended to create a poster that has a mix of retro and modern effects. This tutorial will teach you many subjects such as how to work with shapes, apply patterns, brushes, create 3D objects, and apply photo effects. To follow this tutorial, you’ll need Photoshop CS5 Extended or newer.
Preview of Final Results

Tutorial Resources
Step 1
First, start Photoshop and create a new document. This tutorial is also going to be a wallpaper, so the size i’m using is 1920 x 1200. You can follow all the individual settings as shown in the diagram below.

Background
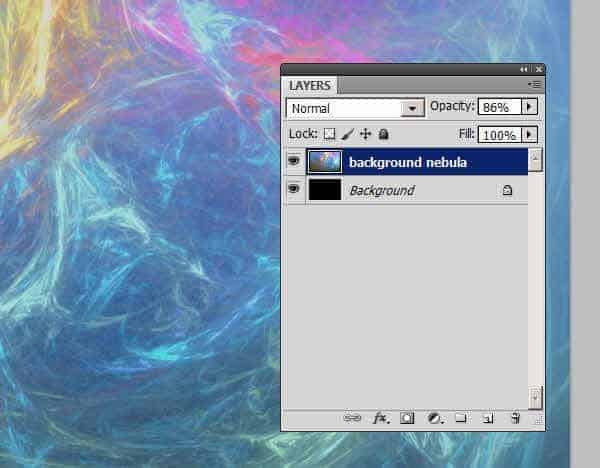
Create a new layer and fill the contents with black. The base colour of the background is going to be black. Get the nebula stock image from the resources and drag it into your document on a new layer. To make it look good, we are going to reduce the opacity of the nebula layer to about 86%. You can also rasterize the background nebula by right clicking on the layer and selecting rasterize.

The background is a little grungy, so we are going to remove a little bit of the grunge by going to Filter>Blur>Surface Blur………and use the settings as shown below.Radius 18 & Threshold 23

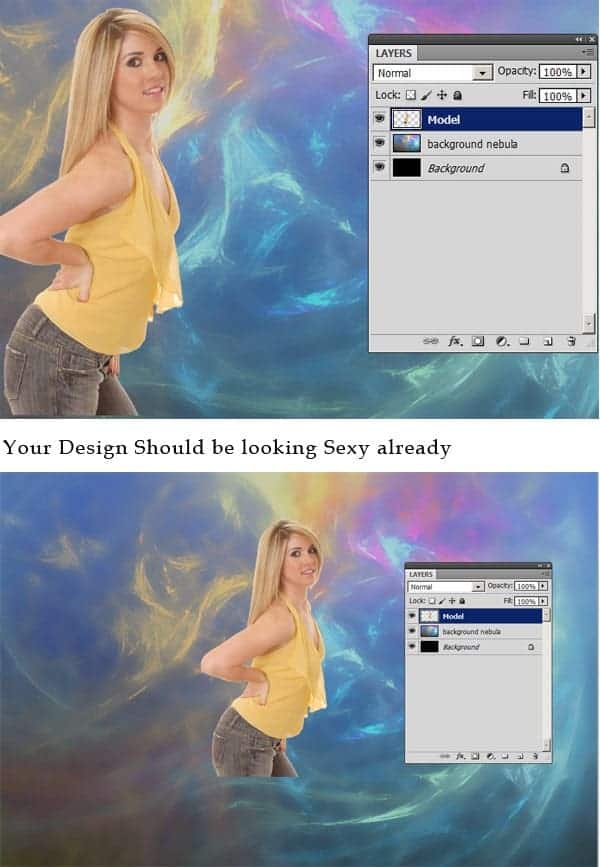
Step 2. Insert your Model
Drag and drop the photo of your model into the document. It was pretty easy to remove the model from its original white background by using the magic wand tool and the layer masks feature.

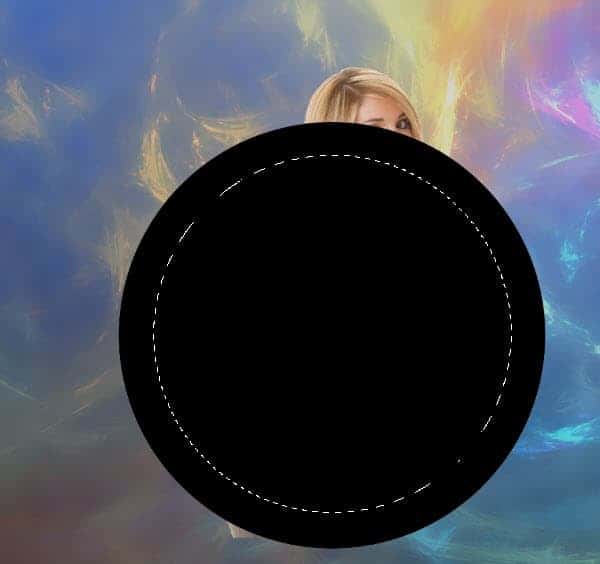
Step 3. Focal Circle
This step is what i call the focal circle. The focal circle’s main job is to create a “focal point” in the image. (irony huh?). To create the circle, create a new layer by pressing CTRL + N on your keyboard. Now using the Elliptical Marquee tool (“M”) hold shift and drag & draw a perfectly round circle and fill it with black.

To cut out the middle of the circle use the same procedure by holding shift and drawing a perfectly round circle. When the selection has been made, drag it into the middle of the totally black circle and press delete. This should now leave us with a circular ring.

Voila!! Now we are going to move the circular ring layer below the model’s layer. To give the impression that the model is slightly coming out of the ring i’m going to use the eraser tool and erase “a little bit of her backside” as shown in the demonstration.
8 responses to “Create a Retro and Futuristic Design in Photoshop”
-
Aw, this was a really nice post. Spending some time and actual effort to generate a really good article… but what can I say… I put things off a lot and never manage to get nearly anything done.
-
Good blog you have got here.. It’s difficult to find excellent writing like yours nowadays. I honestly appreciate individuals like you! Take care!!
-
Quality articles is the crucial to invite the users to visit the web page, that’s what this website is providing.
-
some very cool designs. Thanks a lot for compiling an st.d sharing this li
-
I like your website but this artwoek looks like a random mess
-
very nice post ure post is very useful for me i appreciate ure collection very good work
-
link are dead
-
I hate free links they always fail
-


Leave a Reply