
Step 7:Clouds
We are going to use cloud number 485 in the cloud brushes provided. Create a new layer and name it cloud 1. The size i’m using is 960. Reset the default coloursand click about 3 times in the same spot to get a beautiful cloud as the one depicted below. The reason why we clicked three times is because the cloud is very transparent, so the multiple clicks, would make it fuller and deeper.

Now use cloud number 886 and click once directly underneath the previous cloud. You can leave the clouds on the same layer. This added cloud enhances the previous cloud by making it look unique and adding the perception of movement.

Step 8: Enhancing the Scenery
Lets start to beautify the image. Drag and drop the landscape photograph into your photoshop document and place it just below the nebula background. Resize the photo accordingly. Change the blending mode of the background nebula to screen. (this would brighten the background and also allow the nebula to gracefully show through. View the results below.


Step 9: Repousse 3d
For those of you new to repousse, it is basically responsible for creating easy 3d graphics in photoshop CS5. Lets dive in. We are now going to create a 3d arrow using repousse and strategically place it in the design. Arrows are well noted for creating that “retro-ish” feel in designs.
Start by selecting the custom shape tool and drawing an arrow as demonstrated below. (just drag and draw)


Current Progress…………………….After repousse

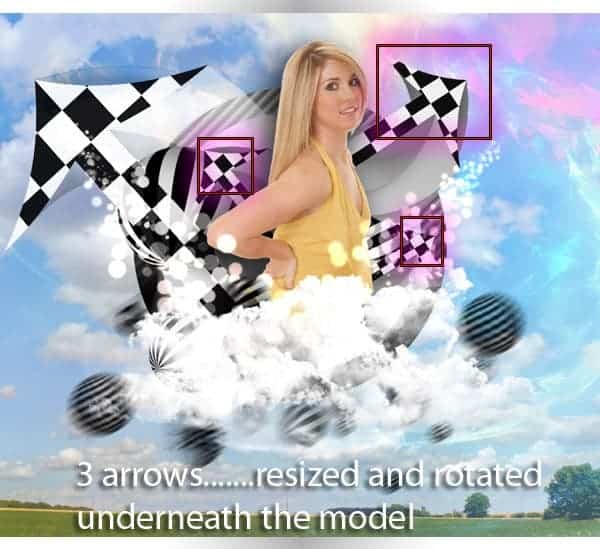
Now, lets start to incorporate the arrow into the design. firstly, press ctrl + t to transform the 3d arrow and resize it. Resize as shown in the image below and rotate accordingly. The image was also placed directly below the model’s image and the blending mode was changed to hardlight. View results below:


Step 10:Abstract and Retro
The design is starting to look Abstract,Beautiful,Surreal and a “lil” retro. Now, we are going to duplicate the 3d arrow layer a couple times and resize as needed. Follow the pictoral steps below.

Light Effects
Create a new layer and select the Rectangular Marquee Tool. Now, on the freshly created layer make a selection as shown:
8 responses to “Create a Retro and Futuristic Design in Photoshop”
-
Aw, this was a really nice post. Spending some time and actual effort to generate a really good article… but what can I say… I put things off a lot and never manage to get nearly anything done.
-
Good blog you have got here.. It’s difficult to find excellent writing like yours nowadays. I honestly appreciate individuals like you! Take care!!
-
Quality articles is the crucial to invite the users to visit the web page, that’s what this website is providing.
-
some very cool designs. Thanks a lot for compiling an st.d sharing this li
-
I like your website but this artwoek looks like a random mess
-
very nice post ure post is very useful for me i appreciate ure collection very good work
-
link are dead
-
I hate free links they always fail
-


Leave a Reply