
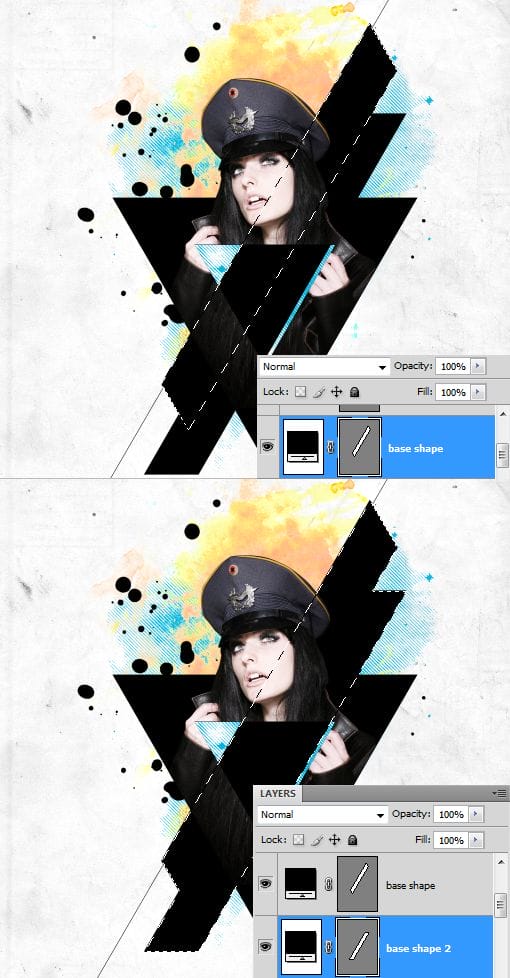
Step 30
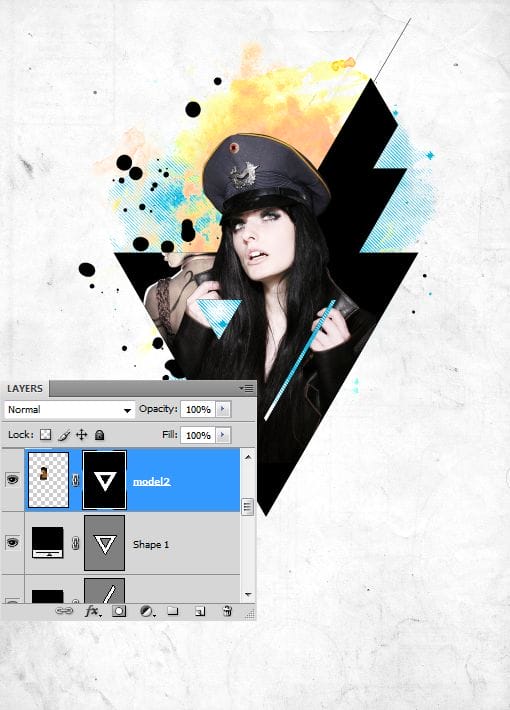
We have the perfect selection that we can use to reveal the blocked area. Click on the model’s Layer Mask and fill the selection with white.

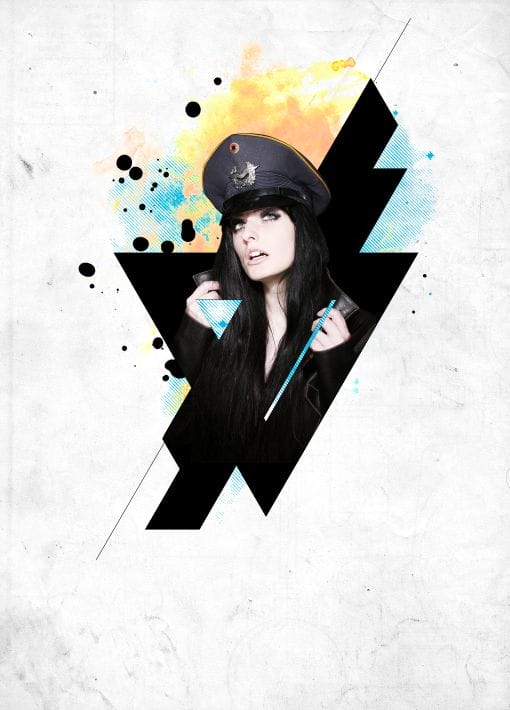
And here is the result of it! So we pretty much finished with this lady!

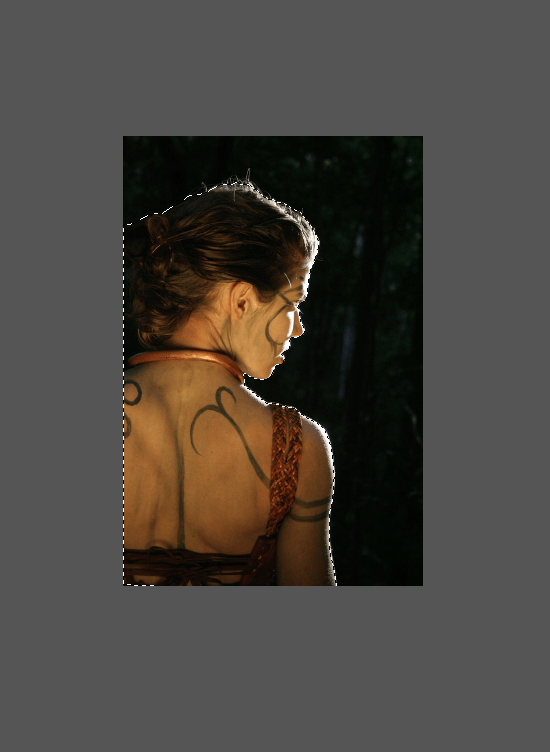
Step 31
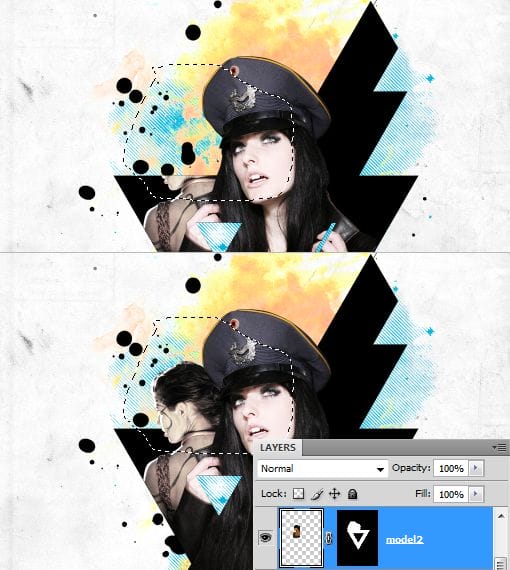
We are going to add another model to the comp. Select her using the Pen Tool.

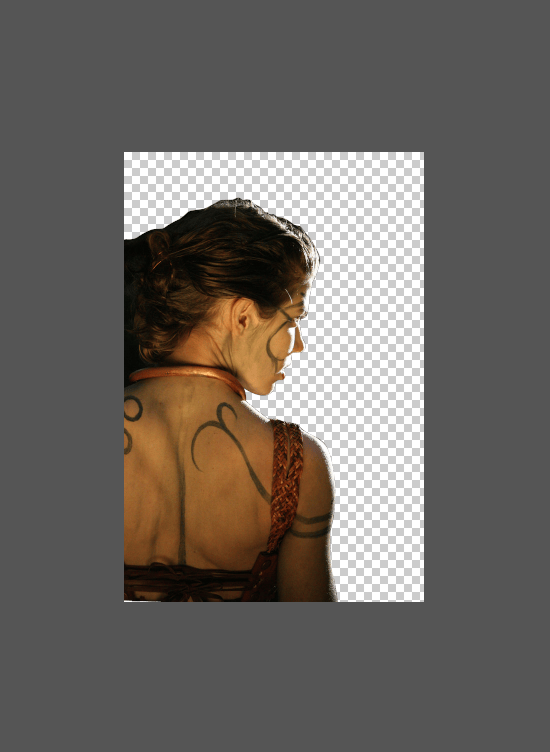
Step 32
Press Ctrl + J to create a new layer from the selected area. Convert it into a smart object

Step 33
Drag and drop it into the main comp.

Step 34
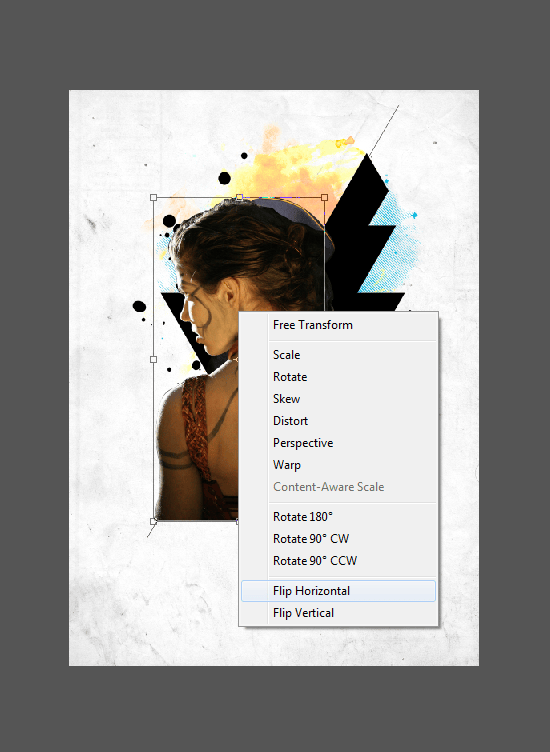
Flip the image horizontally. Press Ctrl + T, right click and choose the flip option.

Step 35
Send her back to the main model. Scale down it.

Step 36
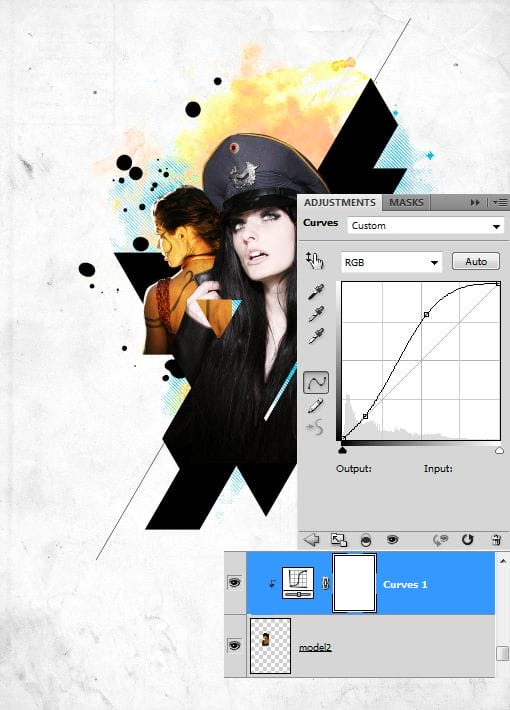
We need to perform some color operations to match the main model. First add a Curves adjustment layer, adjust the curve to pump up the contrast and also to brighten up the mid tones. Clip the layer to the model layer.

Step 37
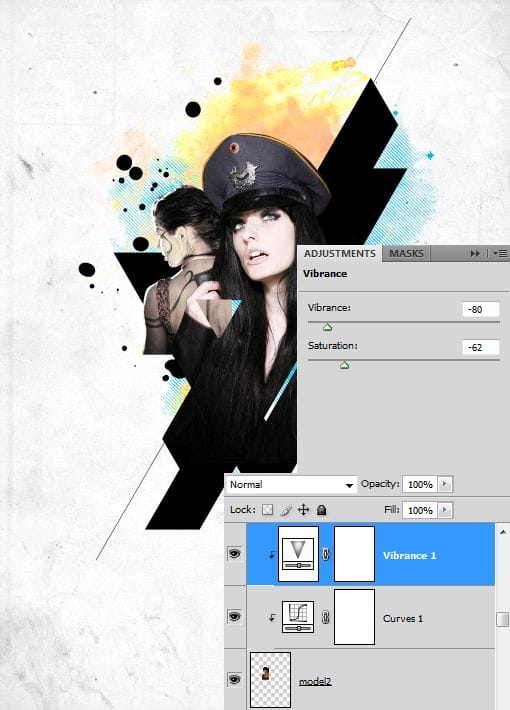
Add Vibrance adjustment layer. Adjust the values using the sliders to get the tone and mood right.

Step 38
We need the model to fit inside the triangle. Follow the same procedure as we did with the other model. Load selection from the triangle’s vector path.

Step 39
Add Layer Mask using the selection.

Step 40
Unhide the head part of the model.

Step 41
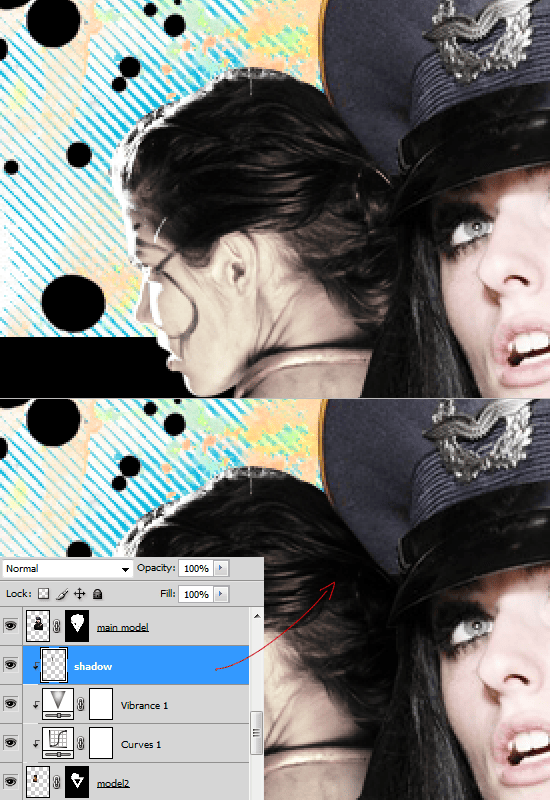
Create a new layer just above the model layer. Paint shadow using a round soft brush

Step 42
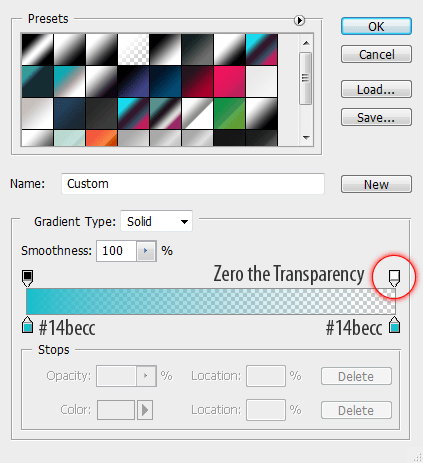
Define a new gradient in using the gradient palette. Make one side of the gradient transparent.

Step 43
Load selection from the triangle in the middle.

Step 44
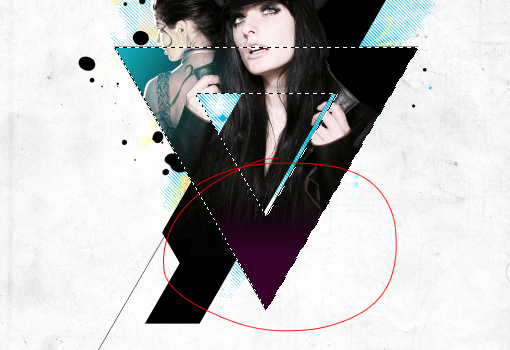
Before you apply the gradient, create a new layer above both the model layers. Take the Gradient Tool and draw from the left corner to downwards at an angle.

Step 45
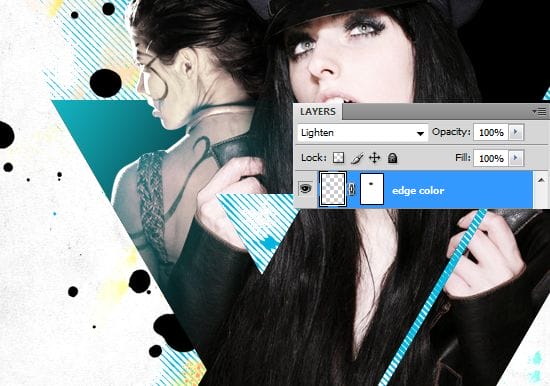
Change the Layer Blending mode to Lighten. Hide if you have any hard edges using a soft brush.

I created another layer and this time I applied gradient on the bottom part of the selection.

Step 46
Open the black raven image with Photoshop. We need to cut out the bird. There are a couple of ways to achieve this. We will employ the Color Range command to do this since we have a plain background. You can find the Color Range command under Select > Color Range. Hover your mouse over the thumbnail box and pick the white color using the color picker.
29 responses to “Create This Stylistic Mixed-Media Artwork in Photoshop”
-
Very nice tutorial. I kind of cheated and screen captured some of the things to save time, but it came out good. Thanks
-
hello
its realy amezing tutorial ill try this -
step 28?? where is the button “Thumbnail”?
-
Looks so festive……Excellent post. Thanks for sharing……….
-
i was totally confused at steps 12&13.can you plz explain how did you obtained those steps?
-
i’m totally confused at steps 12&13.can u plz explain how did you obtained that?
-
Downed, thanks a lot for your sharing
-
thanks guys i’ve learn a lot
-
Thanks so much for sharing! Really liked this!
-
GOOD TUTORIAL!!
-
Incredible tutorial! I’ve been using Photoshop for years, and I still learned a ton of stuff going through this.
Thanks!
-
sooooo fun lol
-
The shoofly stock images are no longer available. *sadness
:( -
awesome creation…… i learn it
-
Thanks, Very nice tutorial.
Here is my version – http://i.imgbox.com/acdvYlY6.jpg -
nice soumaya keep trying …
-
I not doing it no more because if I follow these steps I will like mess up or something so I am not doing it so BYE :)
-
-
This is my copy :))
https://www.box.com/s/tpkaboqgp5za2j8b7kt5-
good work :)
-
-
Thank you, i fixed it by myself :)
-
Actually I am facing problem with step 28 :(
-
Thank you, i fixed by myself
-
i have problem on that step too. how to fill the selection? i cant unhide it. please tell me what did you do?
-
-
Awesome tutorial!!! Thanks
-
This is great!
-
heheheheheheheheh thnx vazomama
-
OMG this is awesomeeeee! She is HAWT TOO I wanna
-
I think it,s the easy way to learn.thank you.
-
Thanks for sharing this :)


Leave a Reply