
Step 47
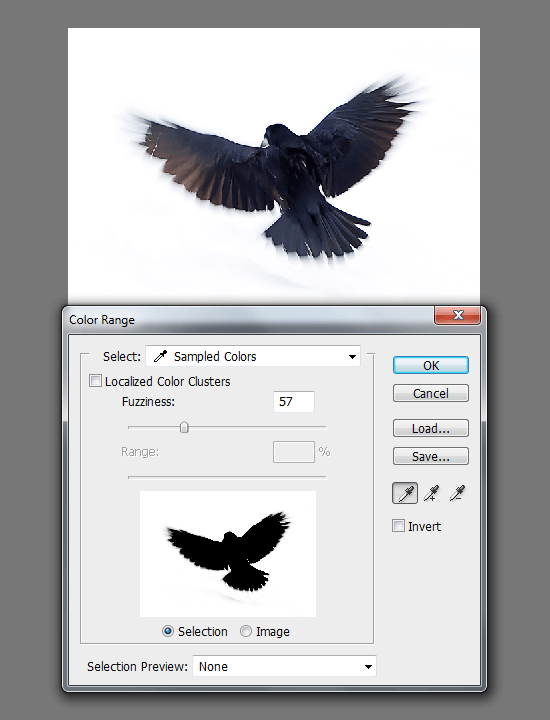
Press Ok. Now we have all the white are is selected, press Ctrl + Shift + I to invert the selection.

Step 48
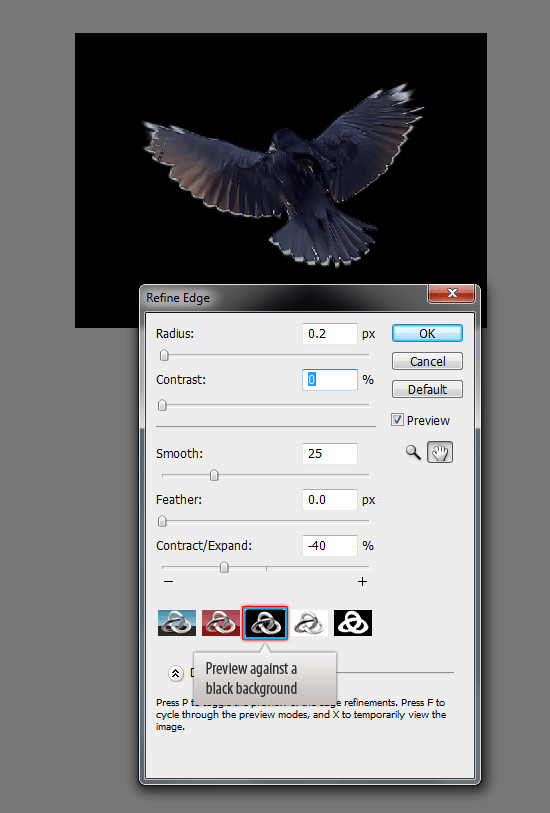
We will fine tune the selection using the Refine Edge command. It is located under Select > Refine Edge (Ctrl + Alt + R). Refine Edges is a great feature to work with selections. We can modify the selections in many different ways. We can contract or expand, apply feather and smooth the selection and so on. Adjust the sliders to fine tune the selection. When it’s good press OK.

Step 49
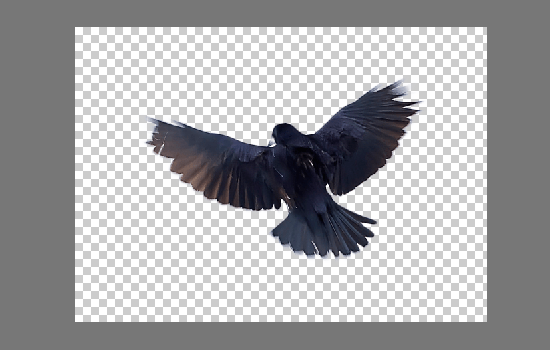
Press Ctrl + J to separate the bird into a new layer. Now we can drag this into the main composition! But first convert it into a Smart Object.

Finally bring it into the composition. Adjust the rotation and size. Place it above all other layers.

Step 50
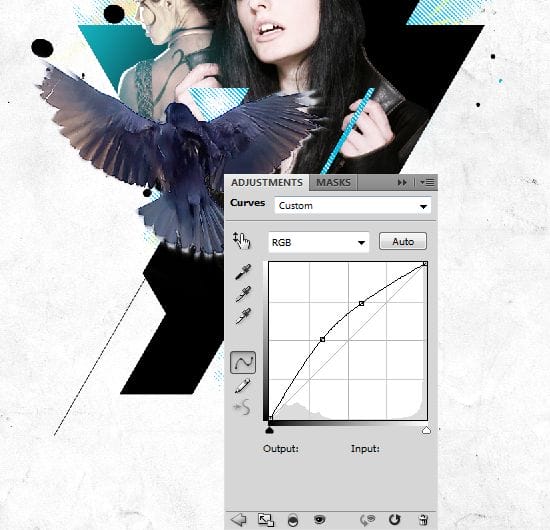
Adjust the brightness of the bird by applying a Curves adjustment layer.

Step 51
Open up the splatter from the pack you downloaded (drips and spray paint, 1.png). Place it below the shape layers. Then scale it down.

Step 52
Here we have some unwanted data. Block them using a Layer Mask.

Step 53
Add a sphere from the patterned spheres pack.

Step 54
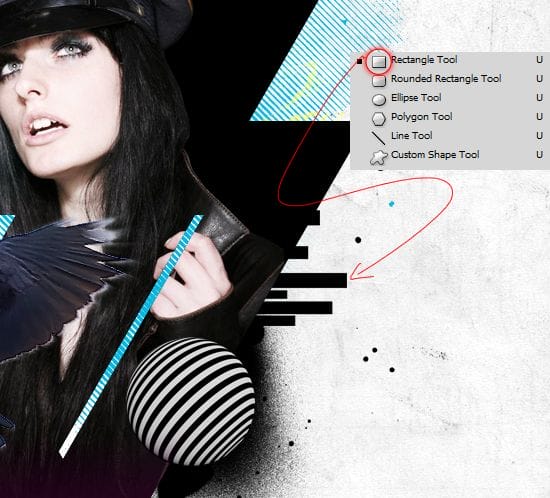
Create the shapes using the Rectangle Tool.

Step 55
Open up the brush stroke image (Design Resources Pack, 028.png). Convert the image mode from Index to RGB (Image > Mode > RGB). Now drag it into the composition. Flip the brush stroke vertically and then horizontally.

Step 56
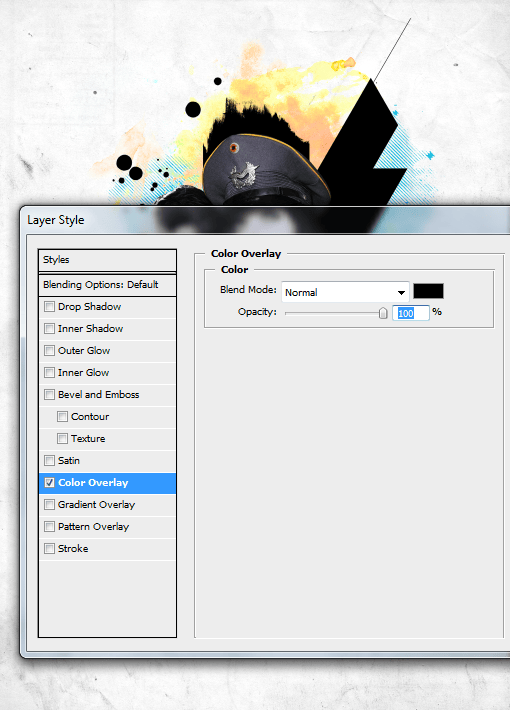
Apply Color Overlay using the Layer Style dialog box. There are different ways to achieve the same result. You can use the Hue/Saturation command to take off the lighting from the image. Or lock down the transparent pixels of the layer and fill the layer with a color. It’s really a matter of choice at a given time. You can see me using some of those methods in this tutorial.

Step 57
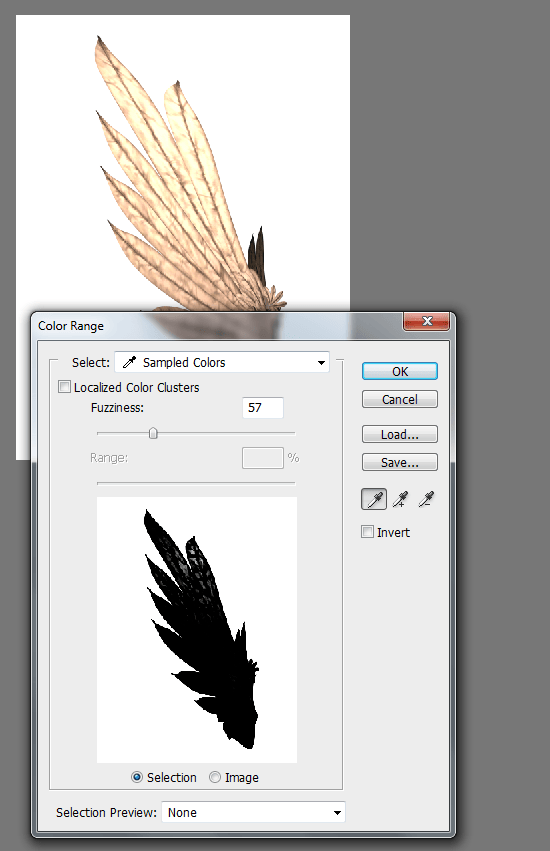
Open up the feather stock image. Select the white background using the Color Range command.

Step 58
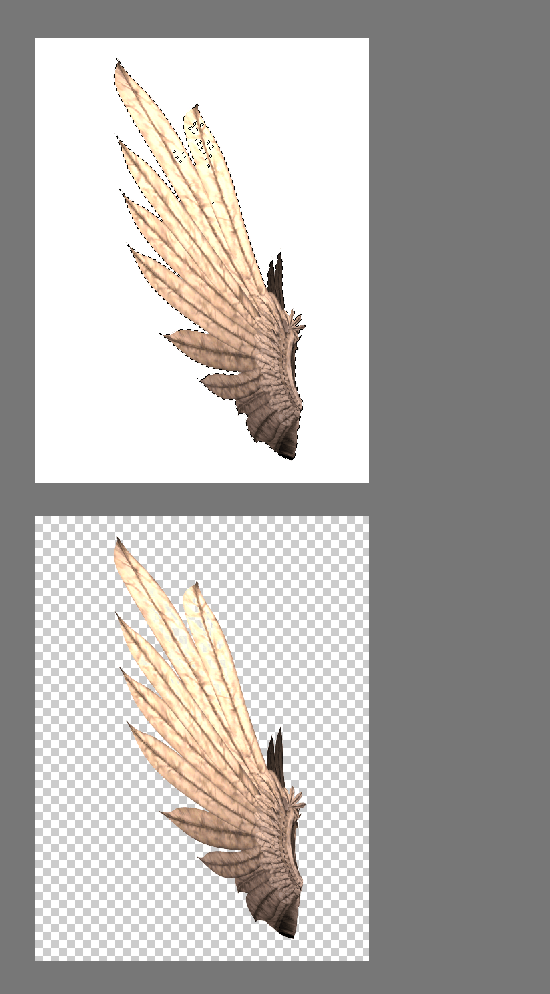
Below is the job color range command did for us. Not perfect but we can use it. Invert the selection and press Ctrl + J to separate the feather.

Step 59
Now take off the lightness from it by using the Hue/Saturation command. Set the lightness value to -100 and it will creates the silhouette of our feather.
29 responses to “Create This Stylistic Mixed-Media Artwork in Photoshop”
-
Very nice tutorial. I kind of cheated and screen captured some of the things to save time, but it came out good. Thanks
-
hello
its realy amezing tutorial ill try this -
step 28?? where is the button “Thumbnail”?
-
Looks so festive……Excellent post. Thanks for sharing……….
-
i was totally confused at steps 12&13.can you plz explain how did you obtained those steps?
-
i’m totally confused at steps 12&13.can u plz explain how did you obtained that?
-
Downed, thanks a lot for your sharing
-
thanks guys i’ve learn a lot
-
Thanks so much for sharing! Really liked this!
-
GOOD TUTORIAL!!
-
Incredible tutorial! I’ve been using Photoshop for years, and I still learned a ton of stuff going through this.
Thanks!
-
sooooo fun lol
-
The shoofly stock images are no longer available. *sadness
:( -
awesome creation…… i learn it
-
Thanks, Very nice tutorial.
Here is my version – http://i.imgbox.com/acdvYlY6.jpg -
nice soumaya keep trying …
-
I not doing it no more because if I follow these steps I will like mess up or something so I am not doing it so BYE :)
-
-
This is my copy :))
https://www.box.com/s/tpkaboqgp5za2j8b7kt5-
good work :)
-
-
Thank you, i fixed it by myself :)
-
Actually I am facing problem with step 28 :(
-
Thank you, i fixed by myself
-
i have problem on that step too. how to fill the selection? i cant unhide it. please tell me what did you do?
-
-
Awesome tutorial!!! Thanks
-
This is great!
-
heheheheheheheheh thnx vazomama
-
OMG this is awesomeeeee! She is HAWT TOO I wanna
-
I think it,s the easy way to learn.thank you.
-
Thanks for sharing this :)


Leave a Reply