Photoshop is among the most useful tools for graphic designers. In this tutorial, you’ll learn 5 tips including how to create more vibrant gradients, turn selections into vector paths, create patterns with the hidden Pattern Maker tool, using smart placeholder photos, and creating curved text without warping. Watch this video and you will learn 5 Photoshop tips to improve your workflow.
Tip #1: How to Create More Vibrant Gradients
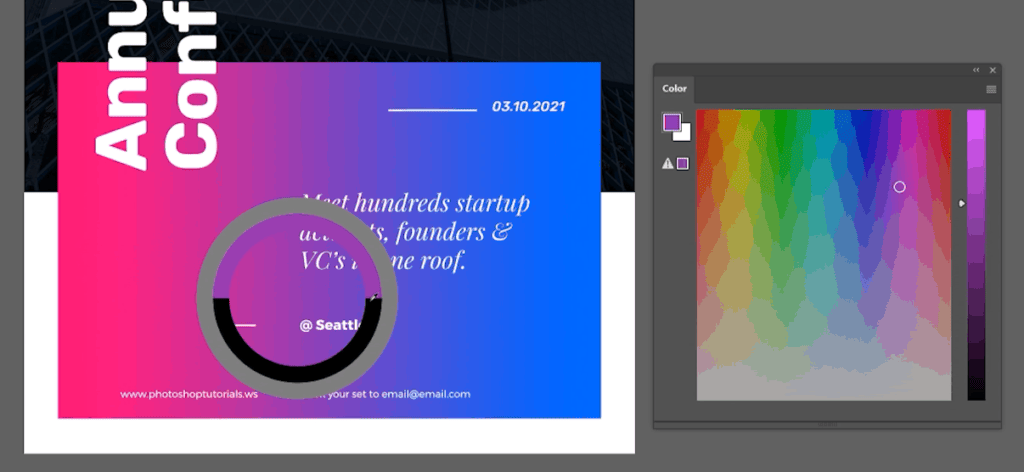
Gradients with contrasting colors can look flat. For example, this gradient has bright colors on the sides but it looks dull in the middle. And as you can see when we sample the colors, the vibrancy dips in the middle.

To fix this, we can add a color to the middle of the gradient. Start by editing your gradient with the Gradient Editor. Add a point in the middle then edit the color. Pick a color that is between the two gradient colors. For more natural results, make sure that you’re picking a color that is less vibrant than the other two colors.

Here’s how it looks before and after. As you can see, adding a third color to the gradient makes it look more vibrant.


Tip #2: How to Turn Selections into Vector Paths
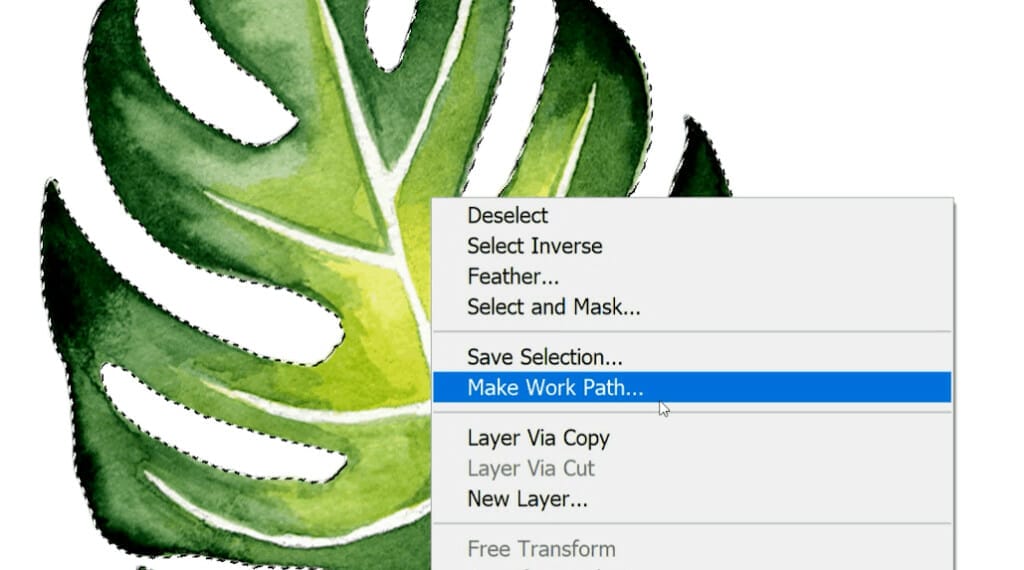
Photoshop has some great tools for creating selections. But what if you want to convert it to a vector shape? Here’s how to do it. You’ll first need to have a selection tool active. Any selection tool will work, whether it’s a lasso or rectangle. Right-click inside the selection then select “Make Work Path”.

You’ll get a window with a tolerance setting. Enter a number from 0 to 10. The lower the number, the more accurate it is but it will also add more points. I like to start off with 3. If you need to change this, simply undo and open the “Make Worth Path” tool again.

To turn the path into a shape layer, go to the Layers panel, click on the New Adjustment Layer button, and select Solid Color or Gradient.

Tip #3: How to Find the Hidden Pattern Maker Tool
Photoshop has a hidden tool that makes creating seamless patterns easy. Here’s how to find it. Start by opening the image that you want to turn into a pattern. Don’t worry about cropping it, we can do this later. Go to the Libraries panel. If you don’t see this, you can open it by going to Window > Libraries. Click on the Plus button then select “Create from image”.
One response to “5 Photoshop Tips for Designers”
-
Nice!


Leave a Reply