Make skin look perfect in one-click with these AI-powered Photoshop actions.
This tutorial shows creating a beautiful and vivid, typography based artwork. You will learn to combine different elements and applications effectively to complete a design task.
Preview of Final Results

Download the PSD
FYI.zip | 11.28 MB
Download from Website
How to Create a Colorful Text Design in Photoshop
Resources
- Butterfly - SXC.HU
- Paint Texture - Mediamilitia
- Coffee Stain - Mediamilitia
- Wing - Deviantart
- Nebula - Deviantart
Step 1 : Creating and Tweaking the Text
First We need to prepare the text to work with. Open up Illustrator. Type in the letters. Choose a bold typeface. I used Futura Extra Bold Condensed.

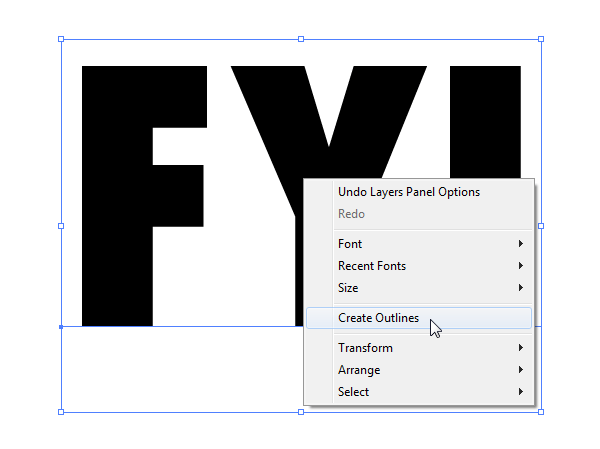
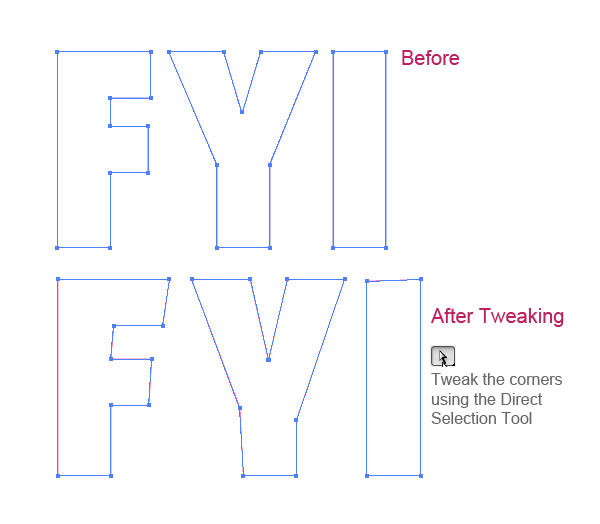
Ok, now the text is in. We are not going to use as it is. We need to give it a little personal touch by tweaking the letters. We have to break the text in order to edit it. Right click on the text and choose "Create Outlines" or PressCtrl+Shift+O to create outlines of the text. Now ungroup the text by hitting Ctrl+Shift+U. Tweak the edges using Direct Selection Tool.


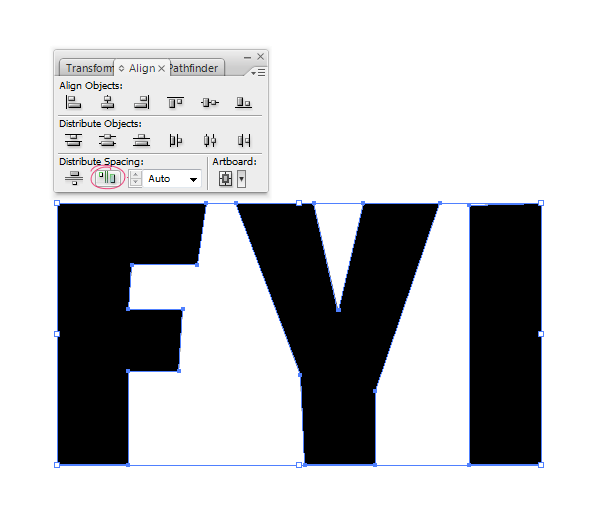
Use the Align Palette to distribute the distance between letters equally.

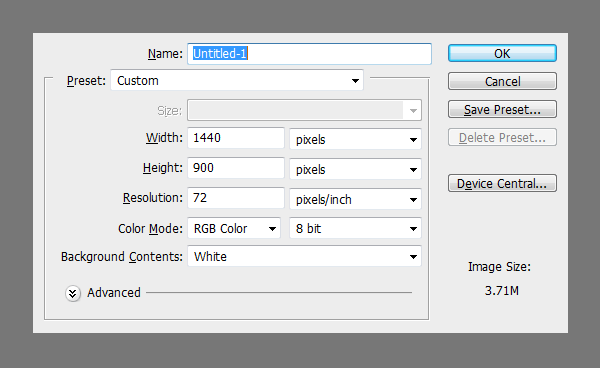
Step 2 : Creating the Document and Bringing the Text
Before we start designing, we need to plan out the requirements

Copy and Paste the text from Illustrator. Choose Shape Layer option when pasting.

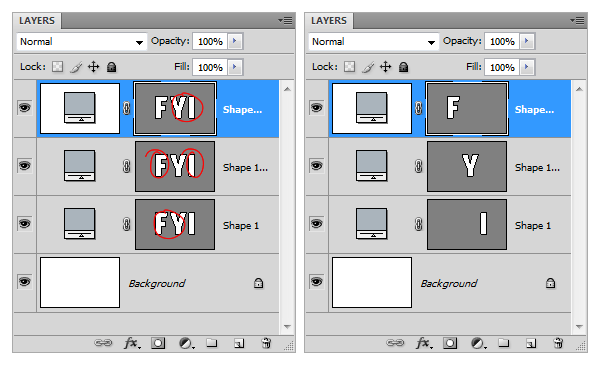
Now we need to separate the letters. To do this duplicate the main shape layer a couple of times. Select the Path Selection Tool, select the letters we don't need from each layer and delete them.

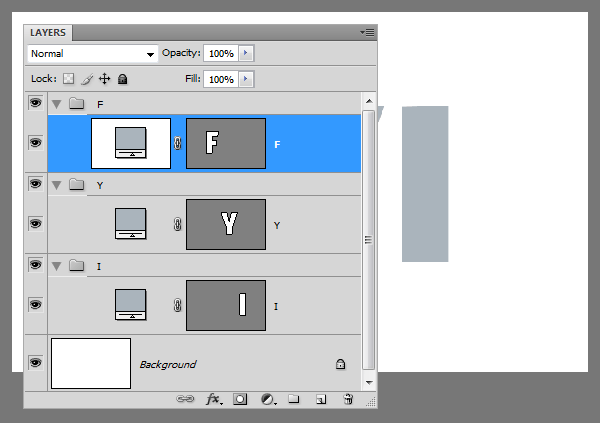
Create 3 groups to contain the letters.

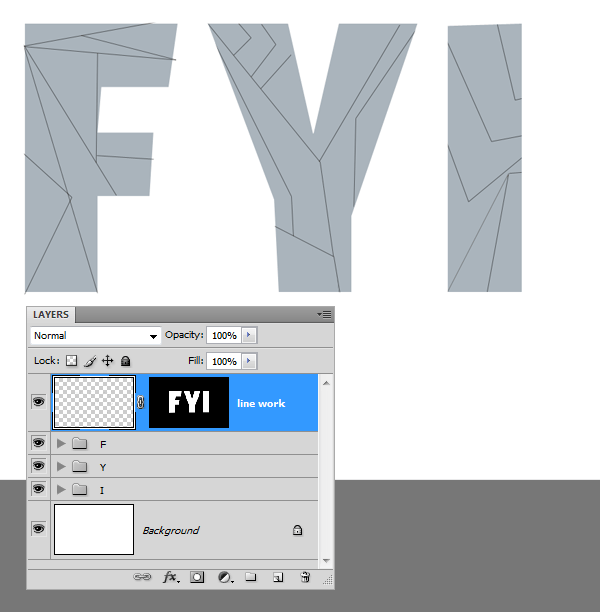
Step 3 : Line Work and Creating Pieces.
I have done a sketch of the design according to my idea. Not very detailed, it is actually a thumbnail sketch but it gave me the start I was looking for. Ideas often tend to be abstract, surreal and partly defined. Sketching is a great way to improve the perception of ideas.

Create a new layer above the letters. Based on the idea from initial thumbnail sketch I have constructed the text outlines. Use the Line Tool to create the lines. The idea is to fill the segments with lot colors and values.

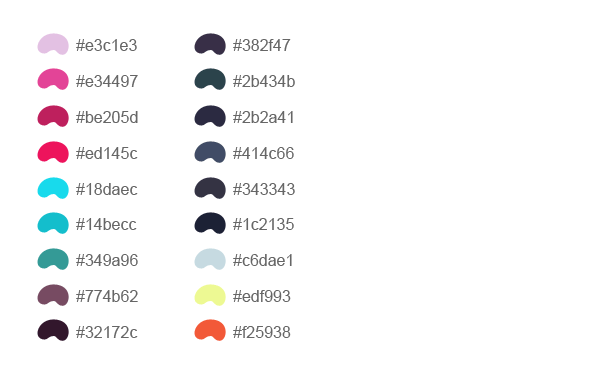
Here is a sample color palette that I picked. This is just to give you an idea, however you are not forced to use the exact same values it depends on your taste and intuition. But this is more or less what I have used in this design.

We have the line work made. We need to fill in the colors between the lines. Create a new layer above the "F"layer. Then Clip this layer to the letter (Ctrl+Alt+G). Make selection for each segment using the Polygonal Lasso Tool and fill the color.


21 comments on “How to Create a Colorful Text Design in Photoshop”
Really nice work and thanks for the PSD file.
Only few artists share their tricks of the trade. You're one passionate artist that believes in "share your blessing" motto. :-)
It's truly a great and helpful piece of information. I am happy that you shared this helpful information with us. Please stay us informed like this. Thank you for sharing.
Its not my first time to pay a visit this website, i am visiting this site dailly and get good data from here every day.
It's truly a great and helpful piece of info. I'm happy that you just shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
AMAZING!!
Download link not working... 404 Error .
Fixed thanks!
... Honestly This should be named "how to collect textures to create a design" because nothing named design over here
oh my god what the patient artist
thank you for your article!
its very help full
i learned some more tips and tricks from it
:D
I really appreciate your struggle in this tutorial...!! lovely text effect.. so shared it..
It's amazing!
Hi,
how can i apply line tool on the duplicate layer??
should I rasterize vector mask..because i cant simply draw the lines and they goes to new layers when i draw them..
This is wow.
Thank you so much
Hey, I'm starting learning Photoshop lately :)
but I'm stuck at step one hhhh
I don't know what is " illustrator " , but when I try to write the letters in Photoshop then try to create outlines it doesn't work :(
so, can anyone help me please :) ??
Thanks in advanced.
only illustrator can do ths work...
It's a whole other program. sorry dude.
This is wow.
Thank you so much for creating vivid tutorials for free. :)
very bad
thank you so much! This was exactly what I was looking for.
page of the wings is not