Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Learn how to turn any text into a beautiful text design using layer styles, gradients, and Photoshop brushes. This tutorial is great for novice Photoshop users who want to learn how to easily add style to any text.
Preview of the Final Product

Abstract FX Text Effect Photoshop Tutorial
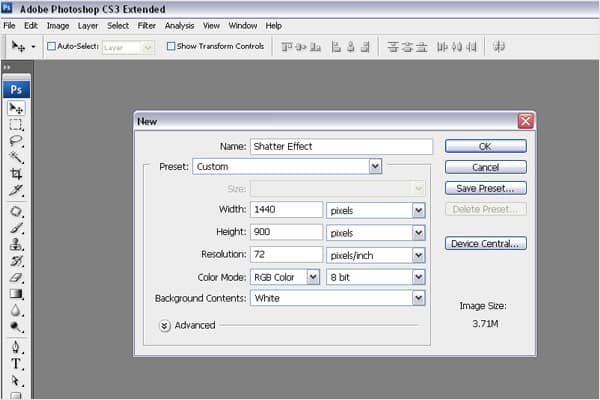
Step 1 - Create a new Document
Choose File > New (Ctrl + N). I'm using a wallpaper of 1440px (width) X 900px (height). You can have a wallpaper of any other size. The background color should be black.

Step 2 - Create a Text
Type the text that you want to work with. I'm using "FX" as my choice of text, but you can use anything else. The font color should be white. I'm using the font "Harabara".

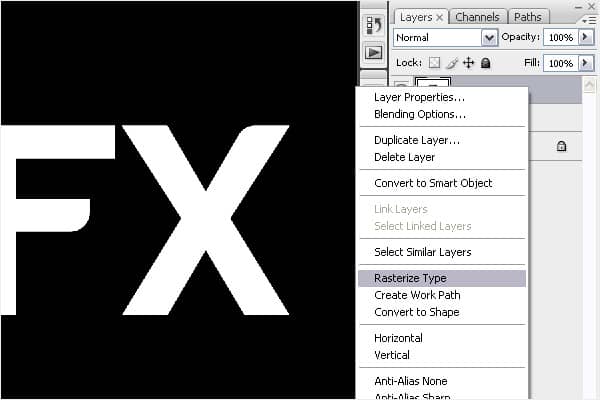
Step 3 – Rasterize the Text
Next, we need to duplicate the layer (Layer > Duplicate Layer). Right click on the duplicated layer then click Rasterize Type.

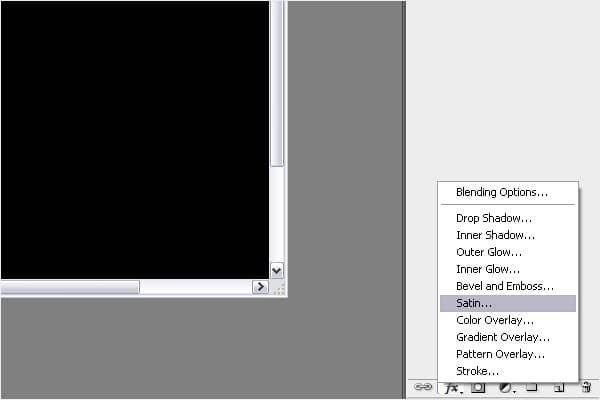
Step 4 - Adding Satin Style
Click Layer Style (fx) in the layer palette, and select Satin, then enter the settings below:
- Blend Mode: Multiply
- Opacity: 100%
- Angle: 143°
- Distance: 3px
- Size: 3px

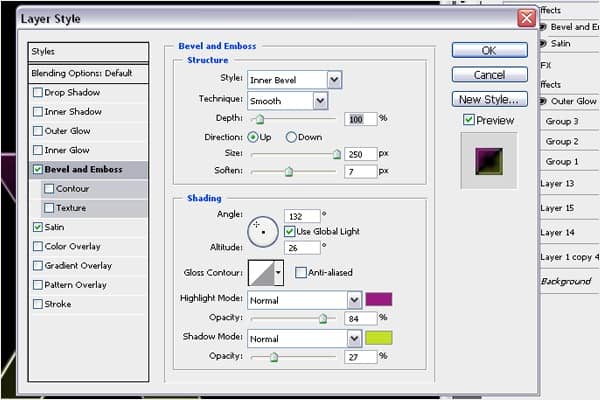
Step 5 - Adding Bevel and Emboss
Adding Bevel and Emboss will shed a smooth light shade on the text. "Bevel and Emboss" is just above "Satin" that you clicked on in the previous step. Apply the following settings
Structure
- Style: Inner Bevel
- Tech: Smooth
- Depth: 100%
- Direction: Up
- Size: 250px
- Soften: 7px
Shading
- Angle: 132°
- Altitude: 26°
- Highlight mode: Normal
- Highlight Color: #9a1a82
- Highlight Opacity: 84%
- Shadow mode: Normal
- Shadow Color: #c5df27
- Shadow Opacity: 27%.


Step 6 - Adding Colors to Background
We shall now merge 4 different colors to create a colorful background.
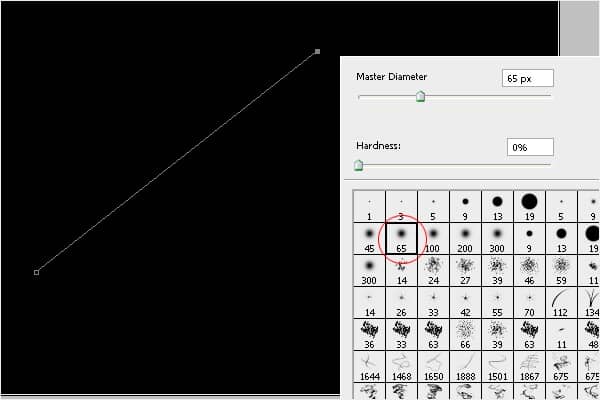
First, create a new layer to work on. Select Pen Tool from the tools bar on the left then create a path as you see in the image below with the gray line. Select Brush Tool (B) from the tools then right click on the screen. Select the feather brush, which I have highlighted with the red circle in the image below.
Go to the Pen Tool then change the foreground color to Pink (#FF00FC). Right click on the screen then select "Stroke Path". Choose Brush, activate "Simulate Pressure" (for soft and feathered edges), then click OK. We now have a path in pink.
Repeat this step three times but use different colors;
- Blue (#009CFF)
- Green (#46FF00)
- Yellow (#FFF700)
Place these colors next to each other. Take a look at the picture in Step 7 to get an idea of where to place these "colored paths". I recommend creating a new layer for each color so that it'll be much easier to make adjustments.

Step 7 - Merging Background Colors
Select all the layers & Merge (Ctrl + E). Now all the effects we've done appear on the same layer.

Step 8 - Making Soft & Smooth Color Shade
The way to create soft & smooth edges for the colors: select Menu > Filter > Blur > Gaussian Blur > Radius = 66.4px, and reduce the opacity to 33%. You should have a background image similar to this one below.


19 comments on “Abstract FX Text Effect”
it is very helpfull for me ... thanks alot :)
Hi !
I'm stuck in step 6 and 7
please help ! thank
.....despite solving the issue with step 6....... I give up! Tutorial creator misses vital steps throughout and his screen shots show he/she is doing it completely different to what they are telling you. Poor tutorial I'm afraid!
STEP 6 FIX: When drawing your path with the pen tool make sure your setting is set as path and not shape (there is a drop box at the top left of the screen under the menu bar) Hope this helps you all!
this is good tutorial xD
Hi,
I stopt by step 5.
Because my question is.
How do you get the layers.
If i follow the steps i got 4 and not 8 or something.
So show everything and not a peace of it.
Because it is very confusing if you read id.
Do something about it!!!!
hastala vista transu
Amazing designs!! I have a "Windows8" Laptop and I teach visual arts. Please send me the EASIEST PHOTOSHOP TUTORIALS.
Kind regards,
Ronnie
It is good
hello
please put the PSD for download
I'm stuck in step 9
please help
TNX
hey.. I use ps cs3 extended.. Bt i cant complete the step 6.. I right clicked and there was ''stroke path'' bt i cant select it bcoz it was hidden.. What should i do now? Cant i do that from other way? Plz tell me soon.. Bcoz i really want this to make my own logo.. Thanks..
This has to be missing something I get lost on step 6 WTF can anyone help I really would like to get this tutorial been trying to get it for a while now
tutorial needs a little more clarity but very good design once manifest =)
Failed to the mid attempt of this tuts. It was not fully described in detail and confused me.. I agree with Ingrid Tam. We are co-worker in Germany,She was d one who gave this tuts to me. I tried out but...is a waste of my time doing this stupid tuts!
OMG...WHAT A SUCKS LESSON. IM OUT AND DONT WANNA WASTE MY TIME ON THIS SHITTY.NOT FULLY EXPLAINING ENOUGH THOUGH..
So confusing! I stopped at step10 and then the rest is like shit..can't even understand or detail in tutoring or explaining..Gezzz...terrible..terrible tuts
I tried but failed. The tutorial or the way you explained lesson here is terrible! DISLIKE!
I stucked on step 11.Overall, I think your confused the learner and is hard to understand what you are talking or explaining about in your tutorial..I think you are not a good tutor based on what we saw above.
i need this source file