
Step 4
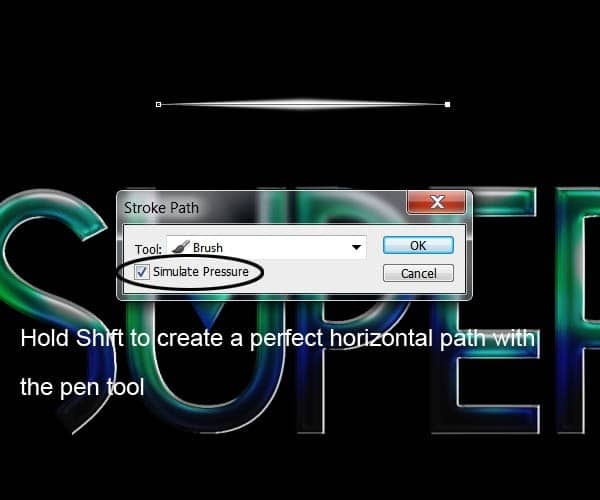
From this step on we are going to add colorful elements to decorate the type. To create the glowing lines, first, create a new layer, take the brush tool and select a hard brush 100% hardness 100% opacity of about 4px then open up the brushes menu and under the “Shape Dynamics” option, change the control to “Pen Pressure”. After adjusting these settings, select the pen tool(P)
















Step 5
For the light flashes under the letters first we need to duplicate the layer of the colored type and place it under the type layer. Go to menu Filter>Blur>Motion blur and set the angle to 0 and the distance to 998.


Step 6
For the shines take the brush tool with 0% hardness and a size of about 120px with color white. Create a new layer on top of the type layers and brush little glows on top of every highlight:One response to “How to Create an Abstract Eagle Photo Manipulation with Adobe Photoshop”
-
Brilliant .i need more written lessons of abode photoshop like this and also video


Leave a Reply