
Step 14
Place the render beside the model shoulder and blend it with the model using a layer mask:

Use Hue/Saturation to change the render color:

Step 15
Open the flower 1 image. Drag it onto the model shoulder using the Move Tool and change the mode to Overlay 100%:

Use a layer mask and erase the parts outside the shoulder:

Duplicate this layer twice and move them to a lower position (on the arm) and onto the dark side of the face, erase the unwanted pars using a soft black brush:

Step 16
Group all the flower layers and change the mode to Overlay 100%. Use Hue/Saturation to desaturate the flower effect:

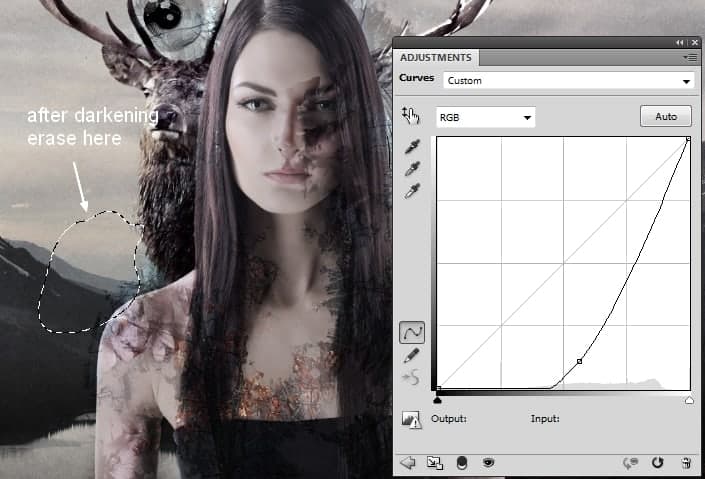
I used Curves to darken the effect and on its layer mask used a soft black brush to erase the part on the shoulder:

Step 17
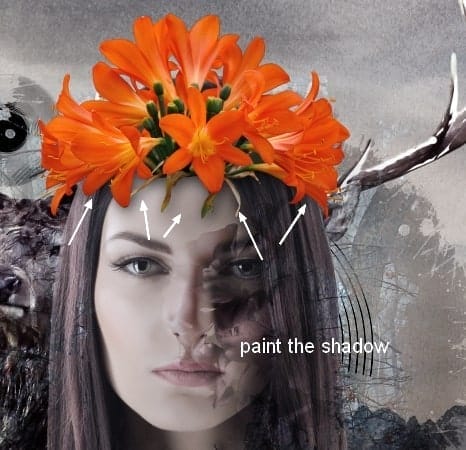
Place the flower 2 onto the model head:

Make a new layer under the flower 2 one, use a soft black brush with the opacity about 50% to paint the shadow of it on the model head:

Step 18
I used several adjustment layers to match the flower color with the rest.
Hue/Saturation:

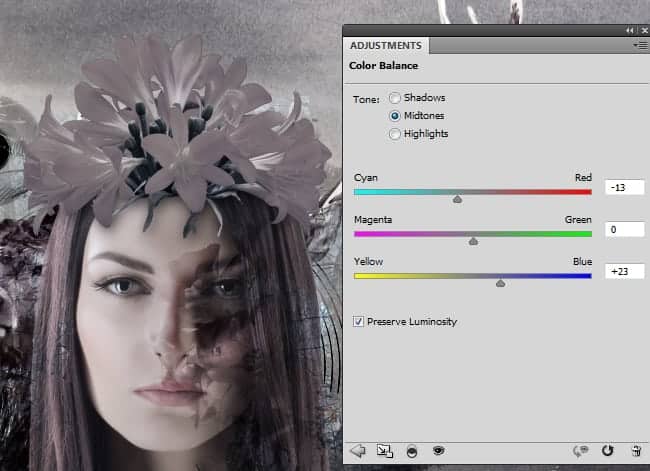
Color Balance:

Curves:

Step 19
Make a new layer on the top. Use the Elliptical Marquee Tool to draw a circle and then stroke it with the color #323031:

Add a mask to this layer and blur, break the circle stroke as shown below:

Step 20
Use the Line Tool (U) with white color to draw several lines around the model.

Make a group for the line layers. Add a mask to this group and use a soft black brush to blur and break the lines:

Make a group for the line layers. Add a mask to this group and use a soft black brush to blur and break the lines:

Step 21
Make a new layer on the top, use the Pen Tool with Shape option, the color #cdcdcd to draw a shape under a line:

Add a mask to this layer and reduce the opacity of the side with a soft black brush:

Duplicate this layer and place it at the another side, transform it using Cmd/Ctrl+T:

Step 22
On a new layer, use a hard white brush to spot on the intersection of the lines:

Add a layer mask and blur some dots as shown below:

Step 23
Open the circular design pack. Rasterize the sets as done in the step 12. I chose one from the sets 1 and placed it at the right side:
5 responses to “Composite a Modern Matte Portrait in Photoshop”
-
Beautiful ;)
-
I don’t fully understand step 7? Pls help!
-
The tutorial is fine for the most part but I’m astonished that the author can get away with such laziness. The point of a tutorial is to teach you _how_ not what you did.
Let me help you:
Add a Curves layer (from the adjustments panel). Add a point in the middle of the line and drag it down. This will darken it. OR…. add a Brightness/Contrast layer instead of Curves. No reason to use curves for something this basic.Click on the layer mask thumbnail in the layers panel. Use the Brush tool (b) and then right-click on the document and pick a round brush with a hardness of 0-50%. Set your foreground color to black and then paint over the areas that you want to brighten back up.
-
-
where can i get some of your tutorials, pls am a graphic designer and i want to learn more. pls help
-
Pls help send. Autocad 2d tutorials.


Leave a Reply