Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Step 15
Place the rock image again into our working document and set this layer above the two previous ones. Use Ctrl+Tto resize it to be much smaller and move it on the left of the existing rock parts.

Add a mask to this layer and use both hard and soft black brush to remove the top right and the left of this part as shown below:

Step 16
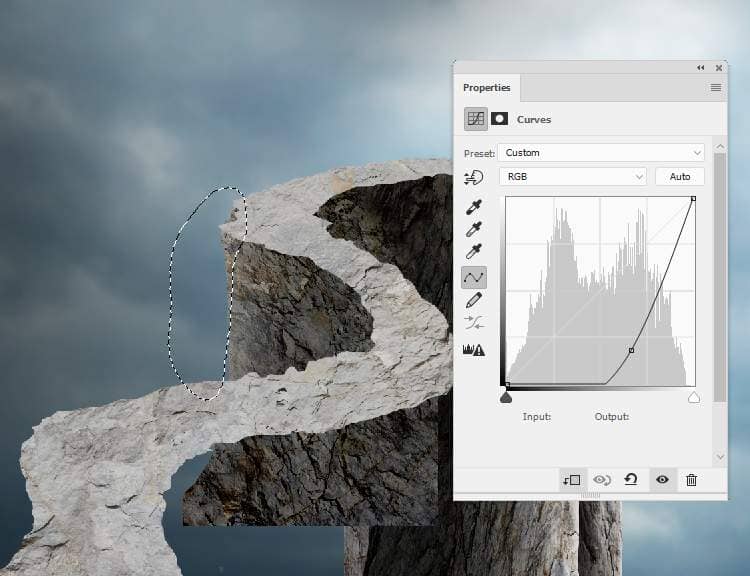
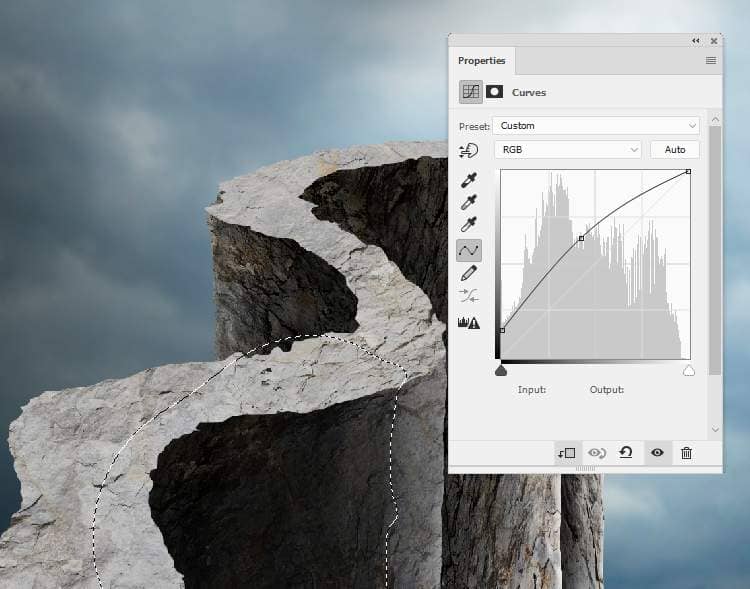
Make a Curvesadjustment layer to darken this rock part. Paint on the top right of this rock image to reveal some lightness there.

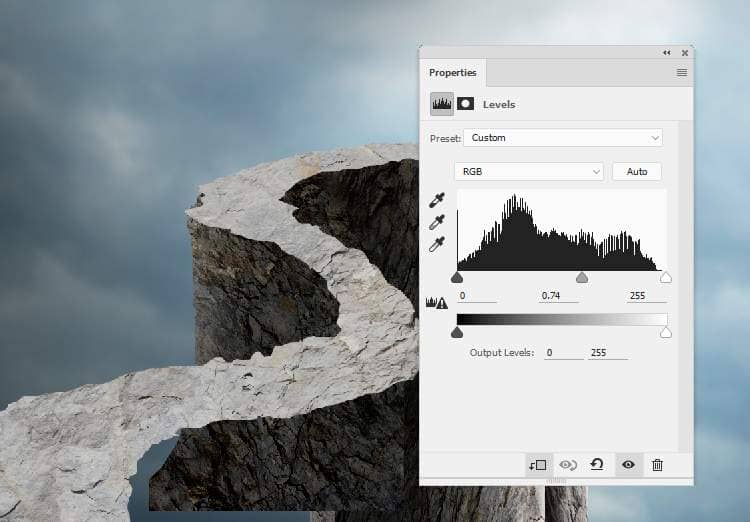
Create a Levels adjustment layer to darken this part more.

Step 17
Make a new layer, change the mode to Overlay 100%and fill with 50%gray. Use the Dodgeand Burn Toolto refine the light and shadow on the right of this part.

Step 18
Place the rock image again below the road and move it in the lower position than the previous ones. Use a layer mask to remove the part outside the road.


Step 19
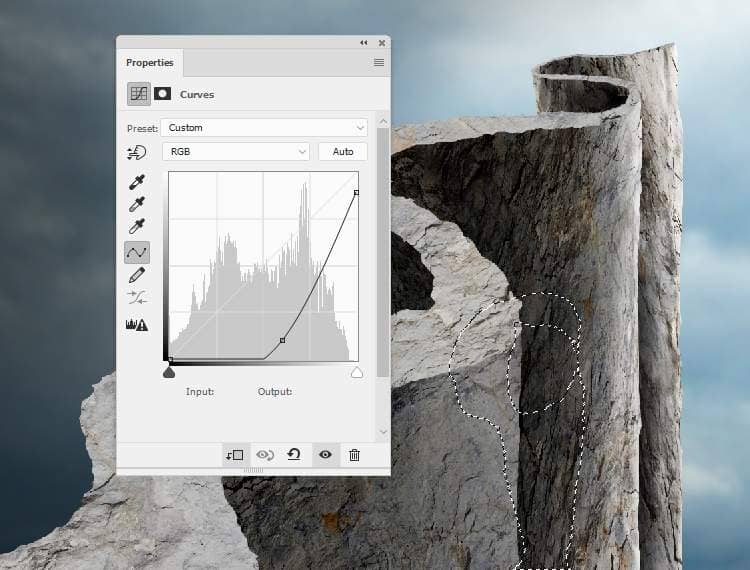
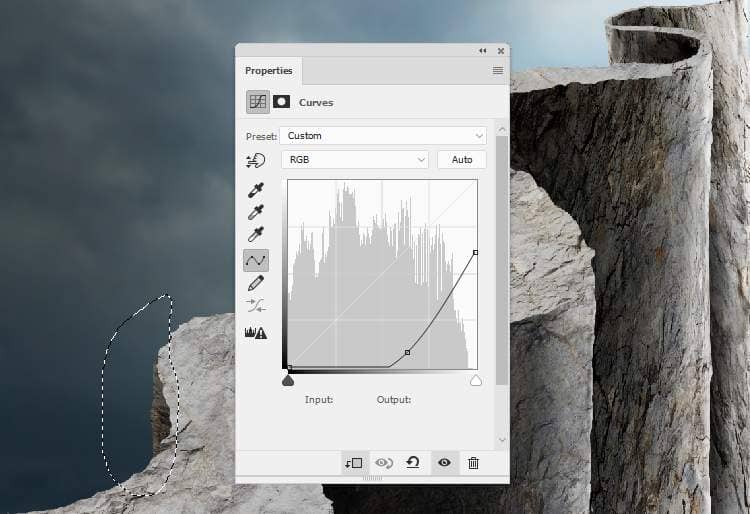
Create a Curves adjustment layer to darken the rock. On this layer mask, paint on the right to reveal some lightness there.

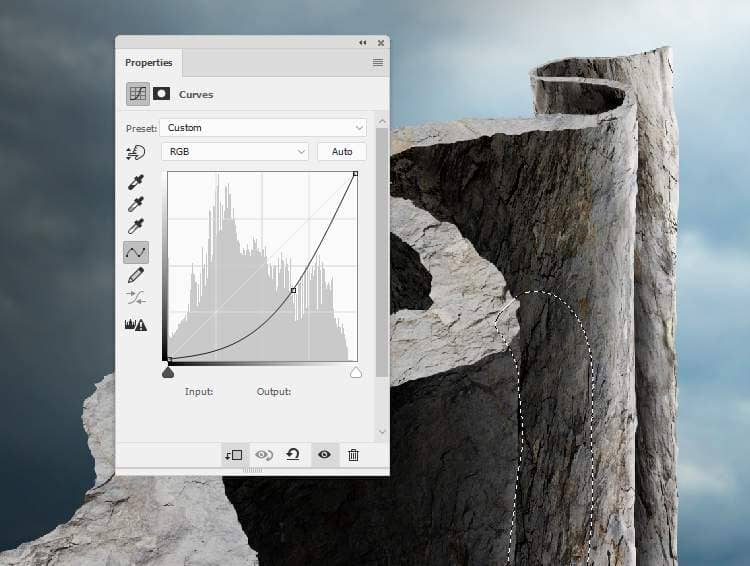
Make anotherCurves adjustment layer to make the rock darker. and mask off the right contour .

Add another Curvesadjustment layer to brighten the right. Paint on the left to keep its shadow and contrast.

Step 20
Make a new layer, change the mode to Overlay 100% and fill with 50%gray. Use the Dodgeand Burn Toolto paint more shadow and light for this rock part.

Step 21
Continue using this rock part to add to the bottom left below the road.


Step 22
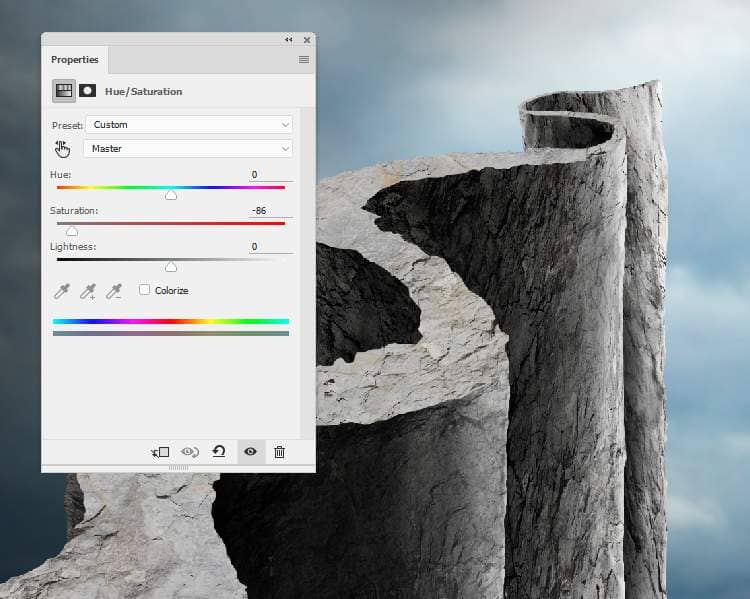
Select all the rock layers below the road and hit Ctrl+Gto make a group for them. Change this group mode toNormal 100%and make a Hue/Saturationadjustment layer within this group to desaturate the rock parts.

Step 23
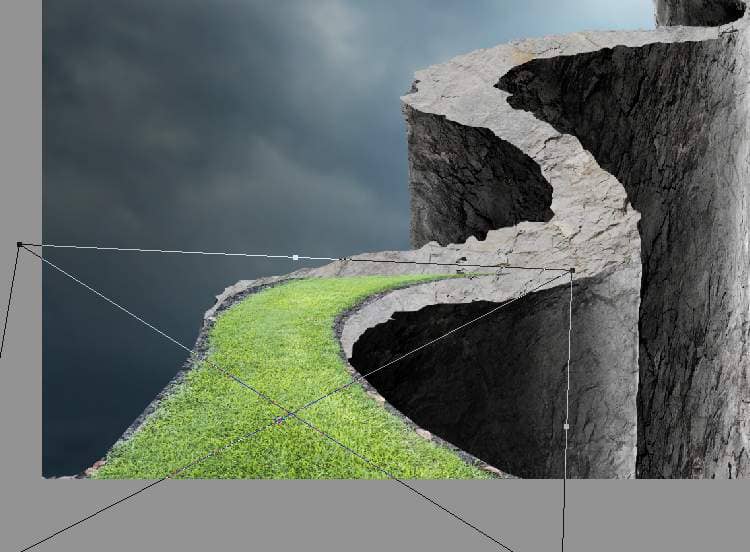
Open the grass image and use the Polygonal Lasso Tool (L)to select the grass part to add to the road on the foreground. Use Ctrl+Tto rotate it a little to fit the form of the road. Use a layer mask to remove the sides of this grass part.

Step 24
Duplicate this grass image several times , also take different parts from the original image to add to fill in the road. I've used the Puppet Warp (Edit > Transform > Puppet Warp)to bend some parts to fit the form of the road.



5 comments on “How to Create a Conceptual of Life Photo Manipulation with Photoshop”
so imformative
Thank you for sharing your methods! I didn't follow the tutorial but I looked at your steps and it helped me understand how it's done.
Very insightful! Thanks.
WONDERFUL!! Thank you!
It was so wonderful totally loved it 😊