Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Move that to our canvas using the Move tool (V). Rename it to “Book 7”.
Now, activate the Transform tool (Ctrl/Cmd + T) and resize it as shown below:

Next, activate the Eraser tool (E) and input the following:
- Brush size: 600px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
Then, erase!

The result should be similar to this:

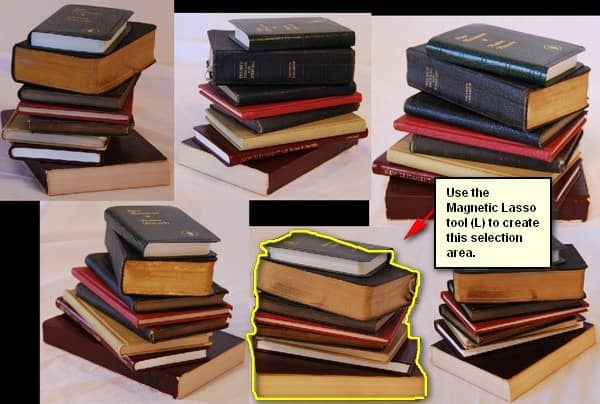
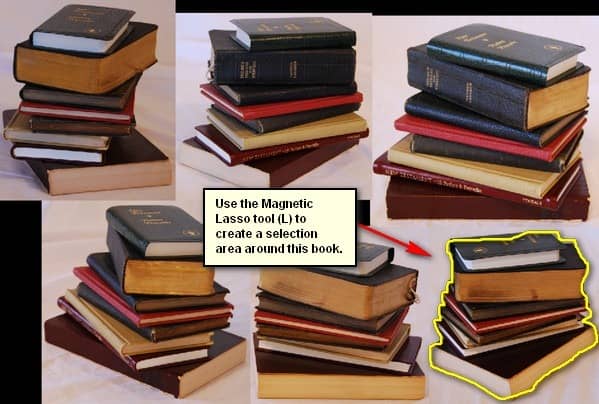
Next, let’s create Book 8. From the “Books pack 4” stock image, create a selection area around the following book:

Next, move it to our canvas using the Move tool (V). Once there, rename it to “Book 8”.
Activate the Transform tool and resize it as shown on the image below:

Activate the Eraser tool (E) and input the following:
- Brush size: 600px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
Now, let’s erase!

Once you’re done, reduce “Book 8’s” opacity to 60%. See image below:

The result:

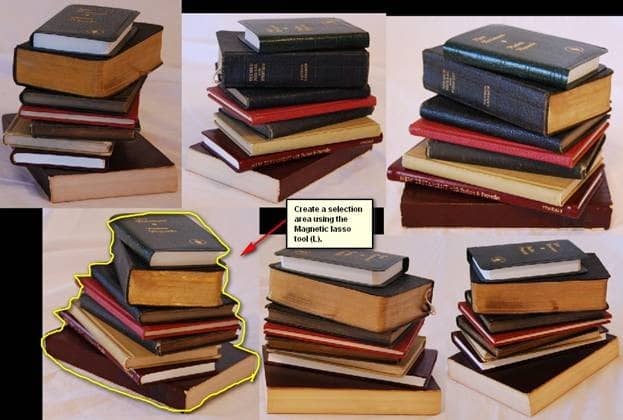
Now, for Book 9 - create a selection area around the following book:

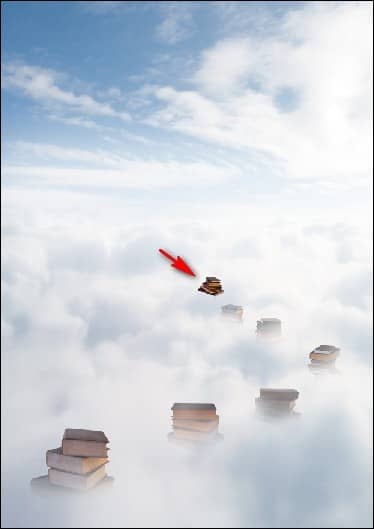
Move it to our canvas using the Move tool (V) and then rename it to “Book 9”.
Activate the Transform tool (Ctrl/Cmd + T) and then resize it as shown below:

Activate the Eraser tool and then input the following:
- Brush size: 600px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%

Reduce this layer’s Opacity to 40%.
The result:

Finally, for book 10 - just click on “book 9” and then hit Ctrl/Cmd + J to duplicate it. Once duplicated, rename this new layer to “book 10”.
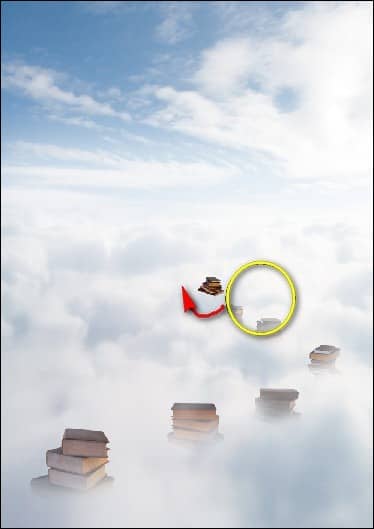
Activate the Transform tool and resize it as shown on the image below:

Next, reduce this layer’s Fill to 70%.

When you’re done, select all the layers and press Ctrl/Cmd + G do group them. Rename this group to “Books”.
Step 4: Create the Witch
Now, let’s create the witch who is apparently exploring this side of the sky. To start, open “Witch 4” by Meltys.
Activate the Polygonal Lasso tool (L) and create a selection area around the witch. See image below:

When you are done with the selection area, activate the Move tool (V) and drag the witch to our canvas, put it on top of the “Books” group. Once on the canvas, rename this new layer to “Witch”.
Move and position the “witch” on this area:

After that, activate the Transform tool (Ctrl/Cmd + T) and then resize the image as shown below:

Next, we would need to adjust its Brightness/Contrast to make it blend with the rest of the images on our canvas. To do that, make sure that the “Witch” layer is active and then go to Image > Adjustments > Brightness/Contrast and then input the following once the menu opens:

