Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
I saw some beautiful 3D illustration of Madagascar that inspired me to create this illustration. In this tutorial, I’ll share my experience in recreating this illustration. This tutorial will utilize Photoshop 3D features, layer masking, and a lot of selections.
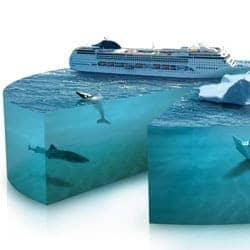
Preview of Final Results
![final-results[43] final-results[43]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/final-results43.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Tutorial Resources
- Water Texture - straymuse | sxc.hu
- Sand Texture - neopicture | sxc.hu
- Cruise - tuareg | sxc.hu
- Iceberg1 - nitygrity | sxc.hu
- Iceberg2 - rsface001 | sxc.hu
- Whale1 - kitenellie | sxc.hu
- Whale2 - clafouti | sxc.hu
- Shark - nighthawk7 | sxc.hu
Step 1
Create a new layer (Ctrl+N) with 1600x1200px wide and resolution is set to 150dpi. Create a new layer, fill it with solid 50% gray color.
![step-001[28] step-001[28]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00128.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 2
Create a 3D shape by accessing menu 3D > New Shape From Layer > Cylinder. Use one of the 3D Object tool to reduce the cylinder's height as seen below.
![step-002[28] step-002[28]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00228.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 3
Increase the cylinder size by dragging up the middle square in the 3D Axis, see image below.
![step-003[28] step-003[28]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00328.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 4
Still using the 3D Object Rotation tool, adjust the perspective like shown below. Show the 3D panel by going to Window > 3D menu. Inside the 3d panel, click scene button to see option about material and render settings. Click the Edit button to show the 3D Render Settings dialog, we need to see some wire frames for guidelines, so check the second option (wire frame box icon), then adjust Crease Threshold value to 0. Click OK to apply changes.
![step-004[27] step-004[27]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00427.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 5
Convert 3d object layer into a raster layer, then create a new layer above it. Using solid round brush, draw a guideline to mark the area we're going to cut.
![step-005[28] step-005[28]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00528.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 6
Create a light blue (RGB: #6dcff6) ellipse using ellipse tool, make sure you create it below the guideline layer. Using Edit > Free Transform Path command to adjust ellipse's width and height. Don't forget to hit Enter when you're done transforming.
![step-006[28] step-006[28]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00628.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 7
Create a new ellipse shape below the first one, notice that I rename the layers for easier recognition. Use free transform command to adjust ellipse's width & height, following the 3d model as guidance. This process will be easier if we can look the 3d model, so reducing the layer's opacity surely will help us. As for the bottom edge part, use warp command to bend it. Hit Enter when you're done.
![step-007[28] step-007[28]](https://cdn.photoshoptutorials.ws/images/stories/4f403d312465_1519/step-00728.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Step 8
Still in the layer bottom, select Pen tool from tool bar. Activate subtract from shape area option, then follow the guidelines to create a triangle-like shape. Because we're using subtract from selection mode, the triangle will 'cut' the ellipse as seen below.


14 comments on “"Piece of the Arctic” Pie Chart Photo Manipulation”
awesome work...congrats
Learning so much with this tutorial. Thanks...
thanks, loved him!
hi,
i couldnt find 3d tool in photoshop cs6.. please help
Great Work... Thank you Dear For sharing us this tutorial. :)
It's spelled arctic with a C. Get it right people.
nice work ty C:
A really big thanks for the tips
Was a nice tut until step10...
brilliant
A lot to learn.. great work dude..
excellent
Thank you so much for this, it was really helpful.
Wow Amazing....