In this tutorial I’d like to show you an easy and quick way on how to blend glass and apply lighting effects and color adjustments to get the exact picture you want.
Preview of Final Results

Inspiring Light Bulb Photo Manipulation Photoshop Tutorial
Resources
- Light Bulb, Holder and Sunset– Pelleron-Art
- Desert– night-fate stock
- Crack – nighty-stock
- Fractal – PinkMonkeyLove
- Flowers and leaves – in the following text
Step 1 – Preparing the Document
Create a new document in Photoshop. To do that go to File > New… or press Ctrl + N. Set the value Width on 600 pixels and Height on 400 pixels. Press OK.

Download the picture of the sunset and the picture of the ground and place it into the new document. Name the layer with sunset SKY and the layer with ground GROUND. Place layer GROUND above the SKY. Click on the layer GROUND and press Ctrl + T. Then resize the image on proper size. Do the same with SKY. Below you can see how your image should look like so far.

Step 2 – Cutting Out the Sky From the Ground
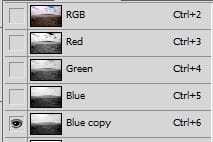
In this step you´re going to cut out the sky from the ground picture. You can do it very easily thanks to Channels. To do that click on the palette Channels. If you don´t see it go to Window > Chanels. On the palette you can see RGB, Red, Green and Blue channel. Right click on the Blue channel and duplicate it.
TIP: If you cut out something with Channels, always duplicate the channel where is the biggest contrast between the object you want to cut out and the rest of the image.
Let make only the Blue copy channel visible and the rest invisible.

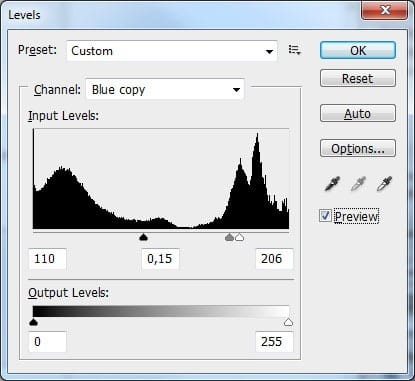
Go to Image > Adjustments > Levels… (or press Ctrl + T on your keyboard) and set the Input Levels as on the picture below.

The channel should look like on the following picture. You did this thing with Levels because you want to have solid black and white color – it indicates where the selection will be. White color will be selected, black stays unselected. Grey tones between will be selected with different opacities. E. g. 50% mid grey color will have selection with 50% opacity.

Grab the Brush Tool (B), select some hard round brush and pick white color. Paint over the grey parts of the sky. Be careful along the horizontal line. You do this because you want to have selected the whole sky – you want to cut out all the clouds not only some parts. Below you can see how the image should look like.
2 responses to “How to Create an Inspiring Light Bulb Photo Manipulation in Photoshop”
-
detailed and creative. I,m from Belize CA. I got photoshop cs6 like 6 months ago and it has become my new hobby ever since. this tutorial has excellent tips on blending modes and will certainly improve my skills. keep up the good work and thanks for the inspiration.
-
Excellent.


Leave a Reply