Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.


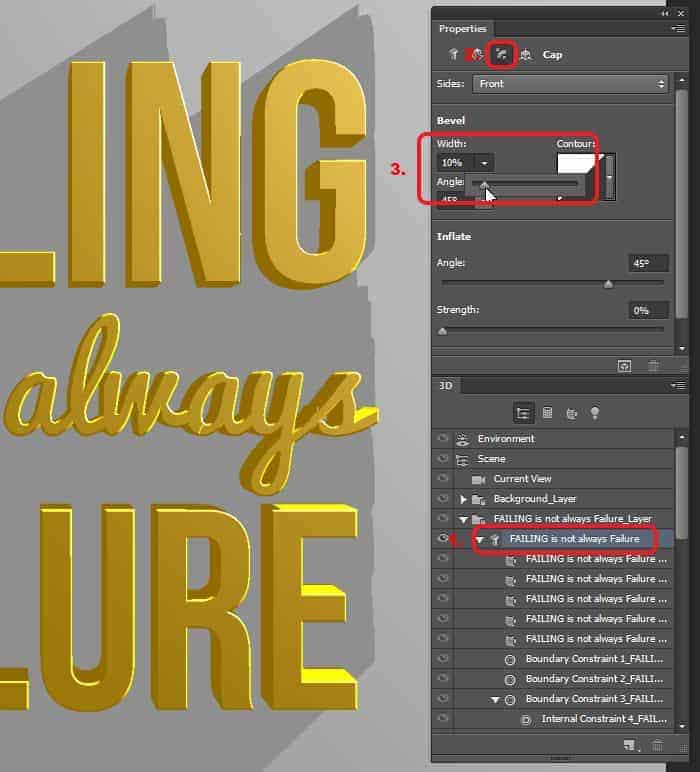
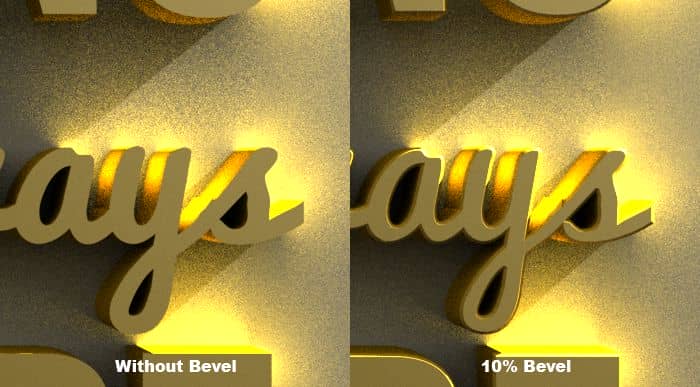
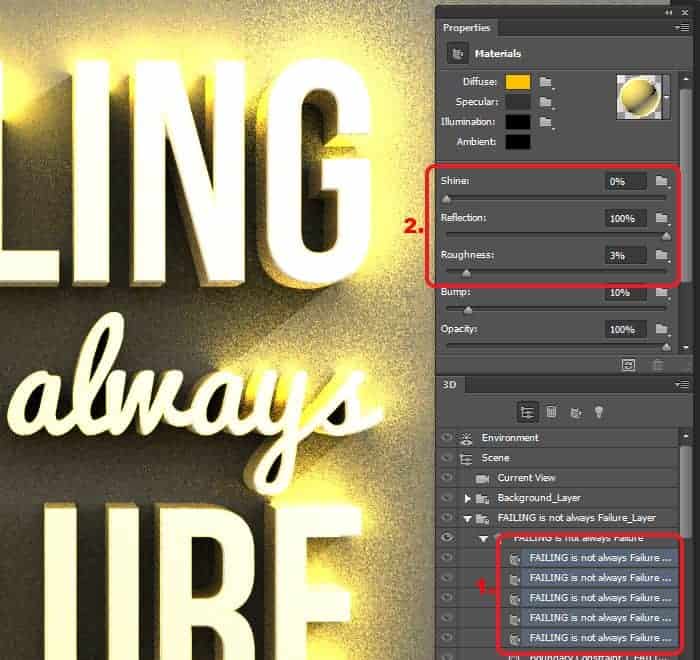
Step 11
Next, select all of the materials layer for the 3D text then set the shine to 0, reflection to 100%, and roughness to 3%. The roughness setting will give it a very subtle texture so that it is not perfectly smooth.

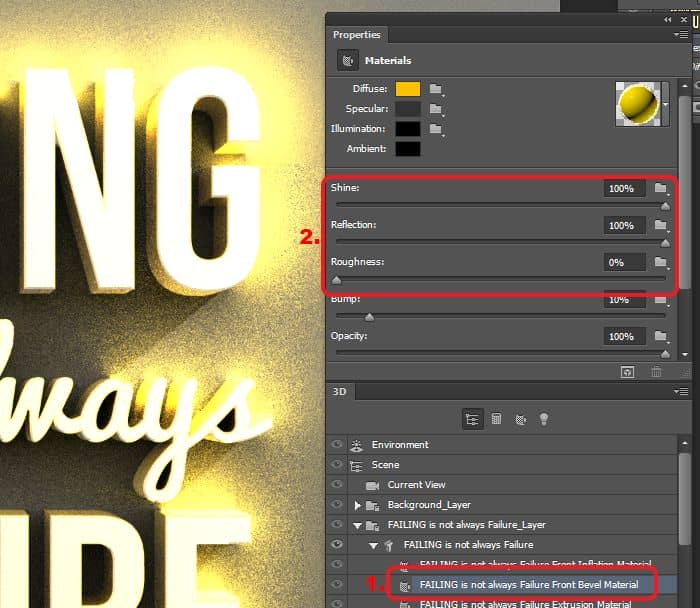
Step 12
Select the Front Bevel Material then set the shine to 100% and roughness to 0%. This will make the bevel on your text look more polished and smooth so that it stands out.

Step 13
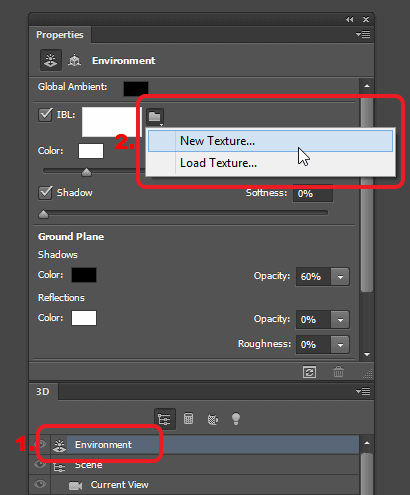
To really make the gold text shiny, we need to add some reflection to it. To do this, you need to use Image Based Lighting. Select the Environment 3D layer and enable the IBL setting in the Properties panel. Currently, your 3D text has no reflections because there is nothing in front of it. You can use Image Based Lighting to add a photo or texture so that your 3D text has something to reflect. You can load a photo and use that as the reflection, but we want something cleaner. So to do this, we’re going to create our own reflection. Click on the folder icon and choose New Texture. Photoshop will create a new document for your new texture. Create the new document same width and height as your current document which is 1920 by 1200 pixels.

Click on the folder icon again and click Edit Texture. A new document opened and this is where you will create the reflection. Select the Rectangle tool, set your fill to black and stroke to none, then draw a box covering the bottom half of your document.

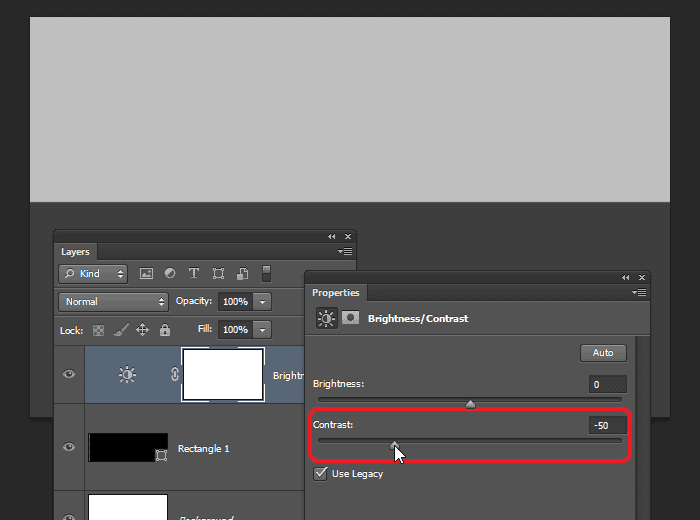
This black and white reflection will make the reflection too strong so to tone it down, add a Brightness/Contrast adjustment layer (Layer > New Adjustment Layer > Brightness/Contrast). Enable the Use Legacy option then reduce the contrast to –50. Save and close the document.

Step 14
Your 3D text now has a reflection, but we need to reposition it. With the Move tool selected, switch your 3D mode to drag in the options bar then drag in the sphere on the center of your screen to reposition the reflection so that it is centered with your text.

Step 15
We’re almost done! The final part we’re going to work on is the background wall and we’re going to give it a wall texture that’s easy to make. To start, select the background layer material in your 3D Panel. Set the diffuse color to white, shine and reflections to 0% and roughness to 100%.



30 comments on “Create Inspirational 3D Gold Text with Photoshop Extended”
this tutorial sucks. difficult to follow. not enough direction on where to find the options.
I tried it but the results on mine looked alot more basic/cheaper - on the tutorial photos the effects look higher quality, more like after effects
Good Jb
can you make an action of this ?
nys 1
No such thing as New 3D extrusion from layer. useless tutorial
Excellent post. Thanks for sharing……….
Thanks for sharing such informative post its help me to know deeply Photoshop work step by step.
I can't get the 3d to be an option in step 2. What am I doing wrong?
Thanks for tutorial.But I have not Illustrator.
8/10
Faaaaaccccckkkk my head hurts
Working on the background, I was wondering if there is the possibility to make it transparent: I mean, a soft (really soft) black just around the borders of the main writing, black that then fades to transparent.
If you are able to indicate me a few steps to achieve this effect I will appreciate your help.
Is it possible to follow this tutorial with Photoshop cs5.5?
For example, I see that in PsCS5.5 I have not the voice "New 3D Extrusion from selected layer" with right click on the shape layer.
I'm pretty sure you can do it with Photoshop CS5.5 Extended but the interface will look different. You need "CS5.5 Extended" (not the CS5.5) for 3D work.
Firstly, this is just beautiful! Love it! I'd like to try creating this.....in CS4 Extended. Is this an adventure worth trying or are the 3D Tools/Techniques in CS6 far too advanced for my endeavor?
bonjour...give it a shout..at a go
Fabulous! Photoshop, with the right tutorial, never fails to amaze me. Thank you.
Awesome tutorial! Thank you for offering it. Can you tell me how I can make the background behind my text translucent/transparent, please?
Excellent tutorial! One of the best I've read for a long time
Forgot something. Tutorial was damn helpful managed to create my own dictum.This is my final result...;added some more lightning effects........
http://stthomaschss.com/ashith/3d.jpg
Thanks a lot..
Where did you get the overlay texture with the circle lights?
@Joachim:
It's a simple technique ; The shape dynamics.
1. Create a new layer.
2. Goto window->Brush, choose a circular brush with 100% radius
3. Use spacing and set to 1000%.
4. Opt for shape dynamics and use size jitter 40% and roundness jitter to 25%(yup you can experiment your own values)
5. Now draw above the layer we created at step one to get uneven circles.
6. Give it a bit of Gaussian Blur (filter->blur->Gaussian blur....yes u know).
7.Use overlay
repeat steps 1 through 7 with different brush sizes and colors if you prefer...
voila, you are there......
Sorry at step two read as 100% hardness not radius..my bad.
the option U specified in Step 2 . ."choose New 3D extrusion from layer."
this option is not highlighted . . what to do?? tell me some solution
Precise dense video tutorial...Not a second is useless....highly informative and descriptive with clear explanation.....awesome is the word.......
I love your videos. Best voice ever!
best tutorial but where is font?
Sorry about that! Updated the tutorial with the links:
http://www.fontsquirrel.com/fonts/bebas-neue
http://www.fontsquirrel.com/fonts/pacifico
Please el link de descarga PSD..
Great end results!