Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.
Learn how to create a realistic hourglass with Photoshop only. In this tutorial, you'll learn how to create your own hourglass, add realistic shadows and lighting, then complete it with custom sand and wood texture. Throughout the tutorial, you'll learn techniques that will help you create more realistic artworks in Photoshop.
What you'll be creating
Hourglasses are common elements in print and web design. You will find them everywhere in various forms. They used as a symbol of time or passing of time. To create this image of an hourglass, we'll start by creating shapes, then edit them to the hourglass shape. Next, we'll add shadows and lighting to create the glossy surface of glass and wood. Finally, we'll finish it up with a custom-made sand with Noise filter and use the Fibers filter to create the wood texture for the base and stands. You'll need Photoshop CS3 or newer to follow this tutorial.

Step 1
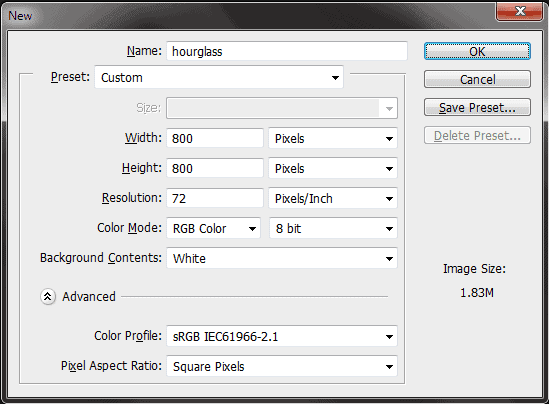
Open a new file (File > New) in Adobe Photoshop with the following settings. Save the file as "Hourglass.psd". During work remember to frequently use File > Save (Ctrl/Cmd + S) to save and update the file.

Step 2
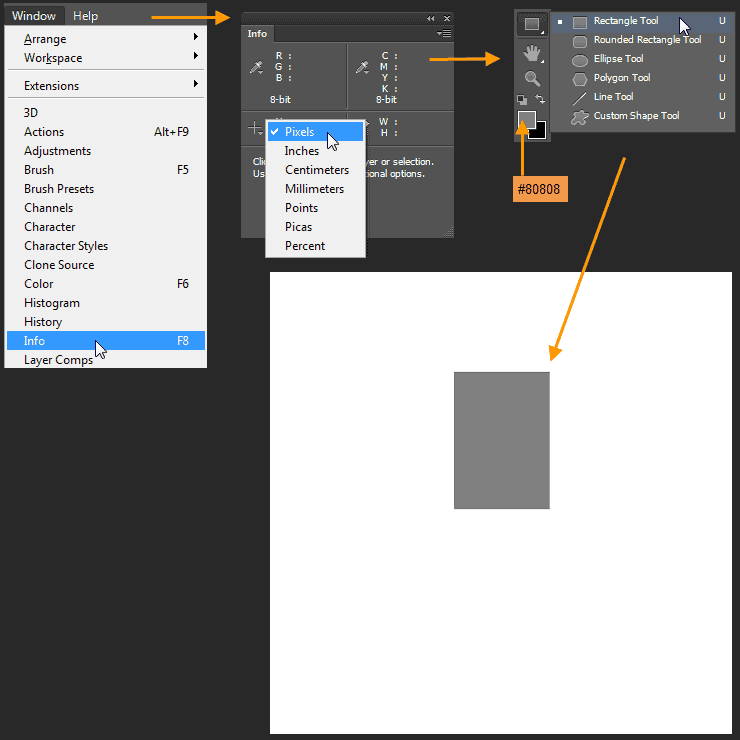
We need the Info Panel to create the hourglass shape precisely. Go to Window > Info to turn it on. In the Info Panel click on the "+" sign besides the X and Y coordinates and select Pixels as your unit. Then select the Rectangle Tool from the Toolbox and change the Foreground color to #808080. Go to the Option Bar above and select "Path" if it is not already selected. Then drag a 164 x 235 pixel rectangle like the below screen shot. Rename the layer to "Glass upper".

Step 3
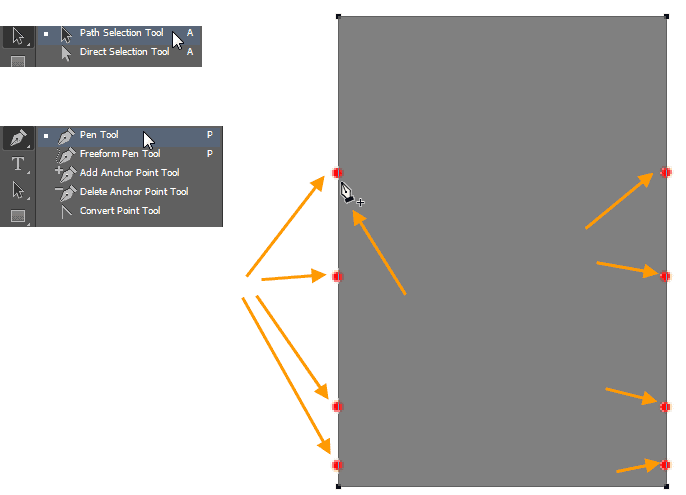
Take the Path Selection Tool and drag a selection around the rectangle to select it. Four selected Anchor Points are now visible like black solid squares. Select Pen Tooland add eight Anchor Points on the selected path of the rectangle by clicking on it. In the image below red dots indicate where you have to click to insert anchor points. Next we will edit the points to change the rectangle shape into the upper portion of the hourglass.

Step 4
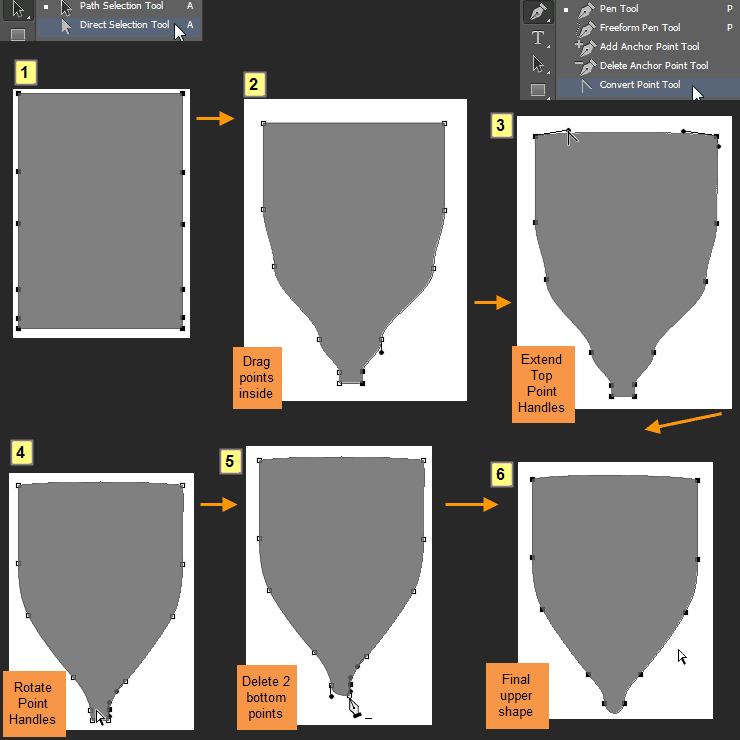
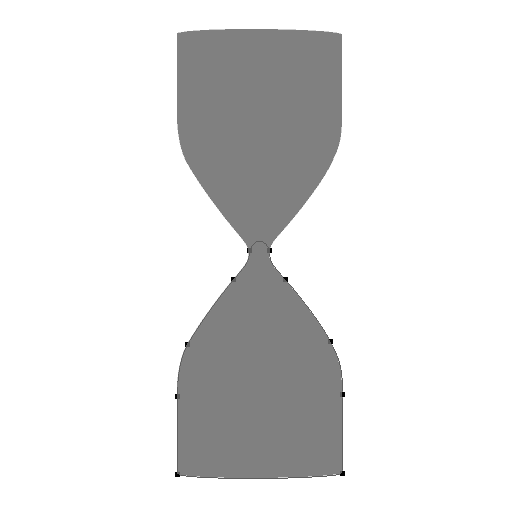
We will edit the points with Convert Anchor Point Tool and Direct Selection Tool. With Convert Anchor Point Tool, we will extend handles from Anchor point. Also it is helpful for creating spiky or angular shapes. Direct Selection Tool help us to rotate and move the Points. Direct Selection tool is good for creating or shaping curve shapes. Delete the two bottom corner points of the rectangle. This will help to create the neck portion of the upper hourglass. Practice with Anchor Point editing to refine your shape more.

Step 5
RT-click on the "Glass upper" layer and select Duplicate layer. In the Duplicate layer option box type "Glass lower" then click OK. Then Edit > Transform Path > Flip Vertical. Position the shape of the "Glass lower" layer like the image below. This is the lower portion of the hourglass.

Step 6
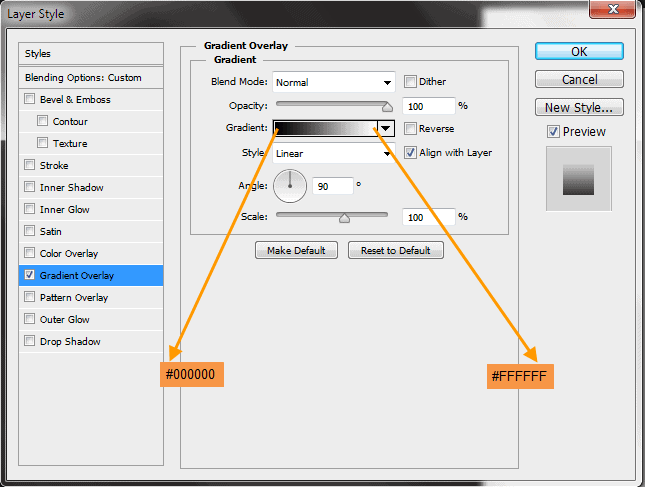
Double click on the "Glass lower" layer to open the Layer Style window. Create a Gradient Overlay like shown in the image below.

Step 7
RT-click on the Layer Style symbol of the "Glass lower" layer and select Copy Layer Style. Then RT-click on the "Glass upper" layer and select Paste Layer Style. Double click on the "Glass upper" layer to open the Layer Style window. Check the Reverse option at the right side of the gradient bar in the Gradient Overlay.



20 comments on “Create an Hourglass in Photoshop”
Awesome. Thanks for sharing
This is terrible.
i agree
Thank You so much for giving such details. I created my hour glass for my upcoming DVD. best wishes to you. I will like to explore more and purchase soon.
Interesting :p :)
Am unable to download the file.
I am stuck with step 11.when i make that new layer ''glass upper shadow edge 1'' ,i can't fill it with black,but i don't know why . Can anybody help me with that?
wow.. Fantastic steps.. I really like it. keep up :-)
Awesome... Thanks for sharing..
your welcome Hetor
Amazing, from scratch. Great work!
cool
fantastic
https://www.facebook.com/Tpsproductioncanada
here the same: link doesnt work
Problems with website
Unable to load with this link.
yes! there is also same problem in link....
This link doesnt work for me, anyone else having the same trouble?
The Link Is Not Working For Me