Learn how to create this dark photo manipulation of an spirit ritual in Photoshop. In this tutorial, you’ll learn how to change daylight image into dark night using techniques, create a light effect, painting human hair and blending techniques that will help you create better dark scens in Photoshop. Throughout the tutorial, you’ll learn techniques that will help you create dark concepts in photoshop.
What you’ll be creating
This tutorial is 42 Steps, containing three main sections. The story behinde this artwork tutorial is about magics rituals, that’s why I called this Artwork Spiritual Ritual. To create this dark artwork, we’ll start by creating a dark background of a temple. Next, we’ll add some Light effect to the ground and add the model to the artwork and Finally add more light effects and blend all images in one atmosphere. I created this artwork using Photoshop CC but you can follow up with it using Photoshop CS6.

Tutorial Resources
- Model – seaoffirestock
- Background – elandria
- Torch – cactuskim
- Fire 1 – ayelie-stock
- Fire 2 – ayelie-stock
- Hair Brush – para-vine
Step 1
Create a new document, set the Width to 2480px and the Height to 3508px, Resolution on 300px, this is the A4 default size, set a name to your new document and hit OK.

Step 2
Lets add the background image, we want to add it as a smart object, to do this go to File > Place > and choose the background image. Resize the image so it fits the document, when done hit Enter.

Step 3
The ground on the image will not fit with the model perspective that we are going to use in later steps, so we will use the perspective tool to fix this. Start by picking the Lasso Tool (L) and make a selection around the ground then hold Ctrl+J to duplicate the selection to a new layer, name the duplicated layer to Ground.

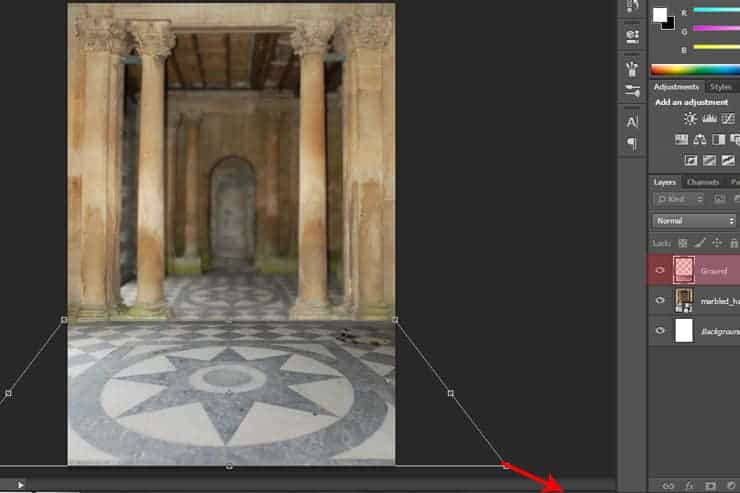
Step 4
Go to Edit > Transform > Perspective, hold and drag out the bottom right pointer to change the ground perspective.

Go to Edit > Transform > Distort, hold and drag down the upper right and left pointer to change the ground distortion.

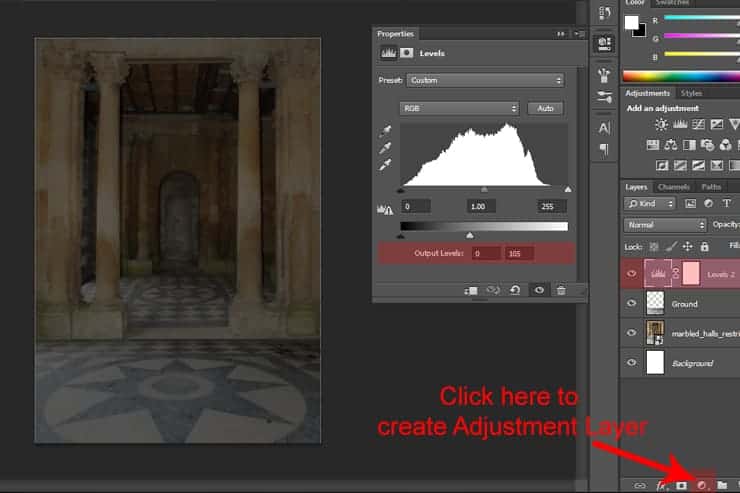
Step 5
Create a Levels Adjustment Layer and set the Output Levels values to 0, 105

Step 6
Create another Adjustment Layer but this time choose Hue/Saturation, set the Saturation to -30 and the Lightness to -35.
5 responses to “Create a Dark Spiritual Ritual Scene of a Girl in Photoshop”
-
Had a hard time getting the mixer brush tool, never delivered as smooth a surface as the tutorial displays. (Step 27)
Also, the gradient noise for the beam isn’t as sharp after motion blur applied.
Besides that, great descriptive tutorial. Thanks.
-
thank you for sharing. Your dahtuger is precious. I hope the world is always good to her. your link to the book has a 404 error. no book there so is your site down?
-
Too many step images are missing/failing to load – review your upload before announcing it. This could have been an great tutorial as an inspirational learning project.
-
some images may not load properly
-
Quite a few of the step images are missing/failing to load :-( Otherwise this is an awesome tutorial.

Leave a Reply