In this tutorial, we are going to learn how to create a surreal image that has the look and feel of a traditional image. We are going to learn how to blend images seamlessly together. We are going to learn how to create reflections, shadows and light using only the images themselves, a few brush strokes and some Photoshop adjustment layers. We are also going to learn how to blend textures together to enhance the feel of the image and finally we are going to learn how to make the image look like a traditional painting.
Preview of Final Results

Traditional Painting-Like Surreal Image Photoshop Tutorial
Resources
- Sky 17 – sacral stock
- Calm Water – strwberrystk
- 57 – annerireSTOCK
- Phone booth – digital amphetamine
- Old trunk17 – sd_stock
- Tall Ship jpg Pack – alegion-stock
- Texture 119 – sirius-sdz
- Texture 54 – night-fate-stock
- Metal Texture 15 – Wojtar stock
Step 1: Create a New Photoshop File
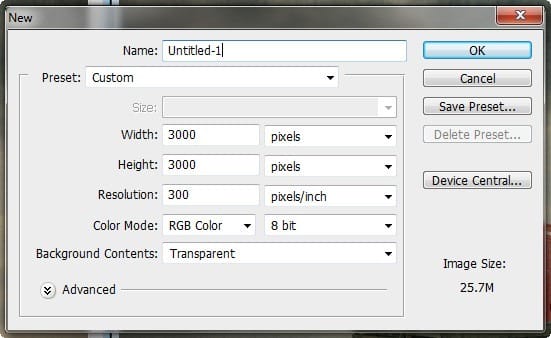
Let’s start by creating a new Photoshop file, go to the Menu bar and click File > New, and then input the following values on their respective fields:
- Width: 3000px
- Height: 3000px
- Resolution: 300pixels/inch
- Color Mode: RGB Color; 8 bit
- Background Contents: Transparent

Step 2: Create the Afternoon Sky and its Reflection
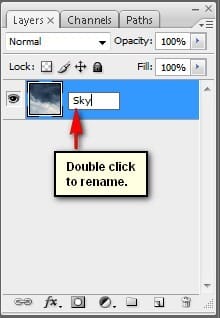
In this step, we will be creating the sky and its reflection which will serve as the background of our picture. To start, open the image “sky 17” by sacral stock. Once you have it open, simply activate the Move tool by pressing V on your keyboard and left-click on this image and drag it to our canvas. Once on the canvas, rename this new layer to “Sky”. To rename a layer, simply double-click on the words: “layer 1” (which is our layer – clouds) to prompt a text box to appear. Once that appears, you may now rename the layer.
See sample below:

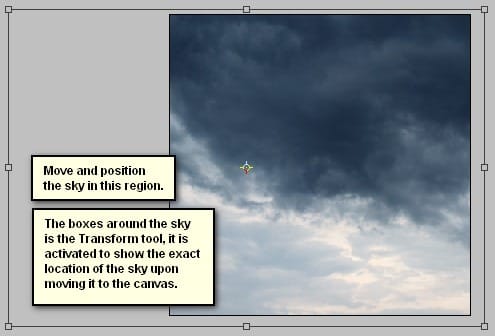
Move it and position as shown on the image below:

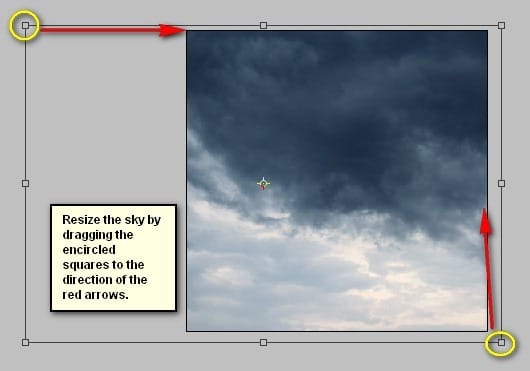
Next, activate the Transform tool by pressing Ctrl/Cmd + T and resize it as shown on the image below:

The result should be similar to this:

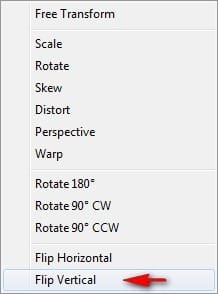
Now, that the sky is done, we will now create its reflection on the sea, but first we will have to duplicate it by pressing Ctrl/Cmd + J. Once duplicated, activate the Transform tool (Ctrl/Cmd + T) and then right click on the canvas to bring up the Transform tool’s contextual menu and once the menu is active, click on Flip Vertical. See image below:

After you click on Flip Vertical, the result would be like this:

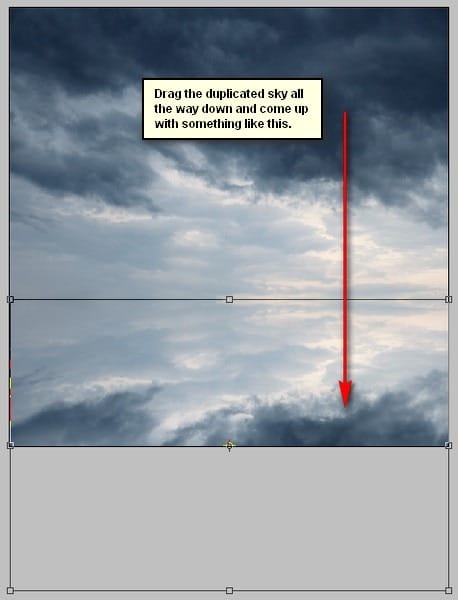
Now, activate the Move tool (V) and drag the image as shown below:

Next, we will make this reflection on the sea more realistic by adding a little Motion Blur. To do that, first make sure that the duplicated layer is active and then go to Filter > Blur > Motion Blur and then input the following:
3 responses to “How to Create a Traditional Painting-Like Surreal Image using Photoshop”
-
boy
-
cool
-
swag


Leave a Reply