Learn how to draw this Stargate timer in Photoshop. In addition to drawing, you will learn how to setup the ruler and create guides to align the elements properly.
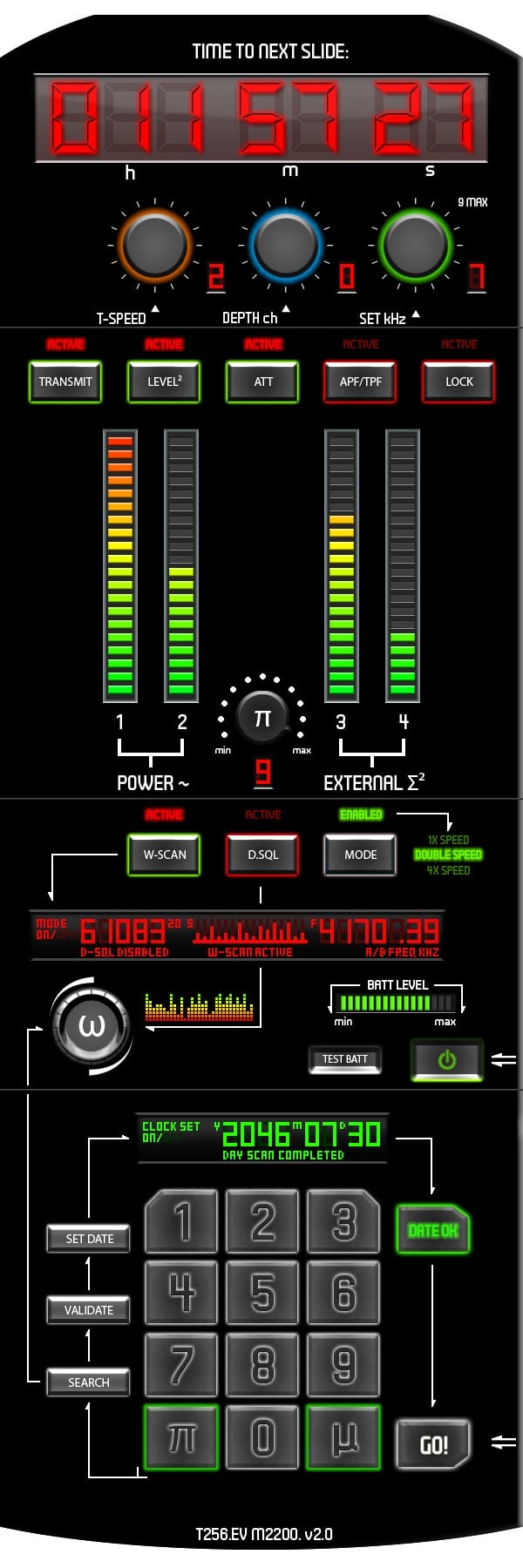
Preview of Final Results

Stargate Timer Photoshop Tutorial
Step 1 – Correct Your Ruler System
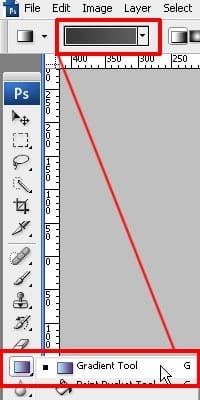
To use the correct ruler system, first make the ruler visible (Enable rulers > View > Rulers). Then, under Preferences (Edit > Preferences), select “Units & Rulers,” and set the units to “pixels.” Then select “Guides, Grid, Slices & Count” in the left menu and set the colour of your rulers. Drag your ruler to the top left corner of your document.

Step 2 – Create a layout of the timer shape
Create a new document with a width of 1000 and a height of 2000. Make some rulers as shown in the image below. Draw a selection between the rulers, with a width of 600 and a height of 1800.

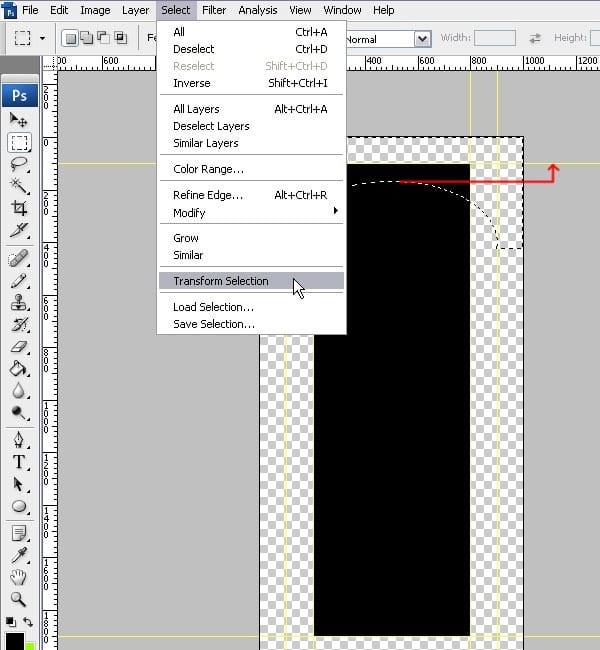
Paint the selection black (#000000). In the same layer, create an elliptical selection like shown below. Keep the selection between the ruler at 100 and 900. Then inverse the selection (Select > Inverse) and transform (Selection >> Transform Selection) this selection up (using your up arrow key or mouse) to the 100 ruler line. Then approve the transformation (Enter) and erase (Delete) sections of the black rectangle.

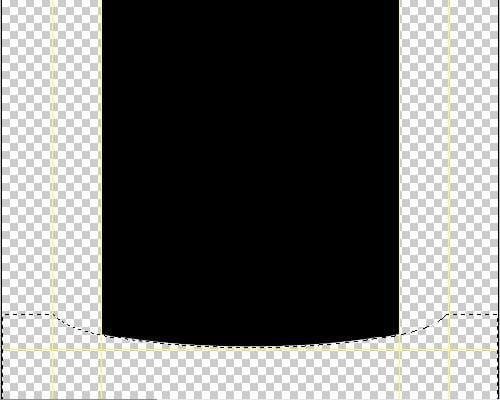
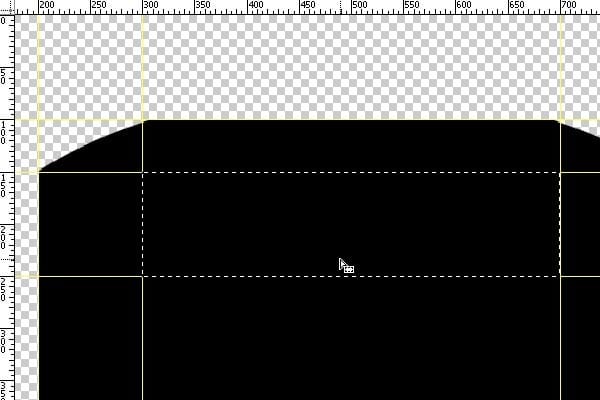
Do the same with the bottom.

Step 3 – Create the top display
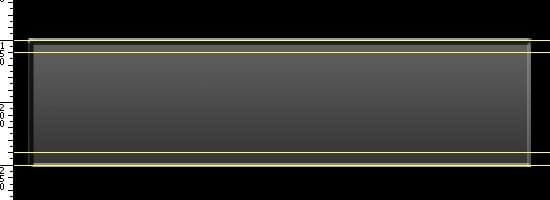
This is what you will make.

Create a horizontal grid line from a width of 300 to a width of 700. Then create a vertical grid line from a height of 150 to a height of 250. Create a new layer and make a new selection.

Paint the selection with a gradient. Use the colours #383838 and #5d5d5d.

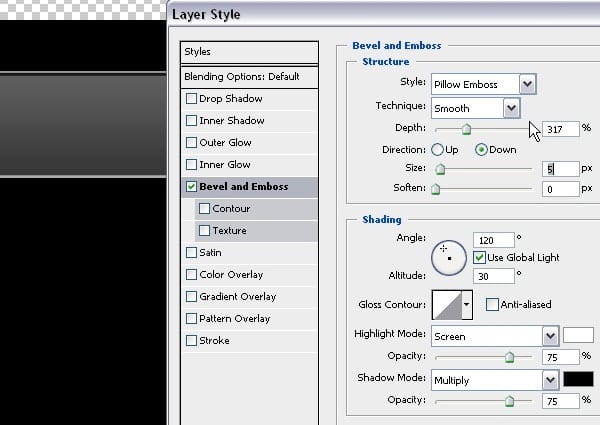
Then change the Bevel and Emboss preferences in the Layer Style (Right click > Choose > Blending Options) to the settings shown below.

Create two horizontal grid lines from a height of 160 and a height of 240. Stay within this height to create the digital numbers.

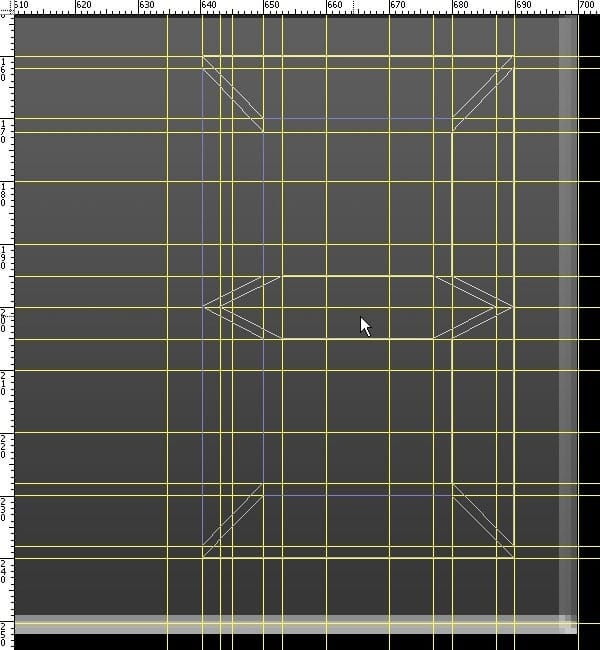
Create horizontal grid lines at a height of 162, 170, 172, 180, 190, 195, 200, 205, 210, 220, 228, and 230. Then create vertical grid lines at a width of 635, 640, 643, 645, 650, 653, 660, 670, 677, 680, 687, and 690. Make some diagonal lines as shown below.

Select the Pen Tool (P), enable the “Paths” option, and create the number ‘8.’ With 8, you can then create the other numbers.
2 responses to “Draw a Stargate Timer in Photoshop”
-
This is not stargate. This is Sliders.


Leave a Reply