
Step 26
Repeat steps 21 to 25 for the left reflection.

Step 27
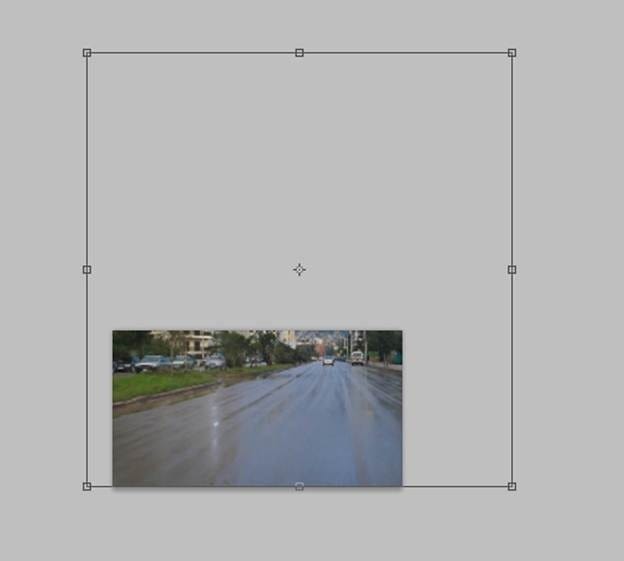
It looks pretty good now so let’s start adding the details. Notice that a city is reflected in the metallic apple but the apples are placed in a white background. That’s not too good. Let’s add some city background. Open file “City” and press Ctrl + A to select all and Ctrl + C to copy. Paste it in our document (Ctrl +V).

Step 28
Press Ctrl + T to Free Transform and make this layer bigger by holding Shift and dragging from the corners so only the left bottom half of the image will be visible.

Step 29
Apply a 25px Gaussian Blur to the city layer (Filter > Blur > Gaussian Blur) so it won’t distract us from the main element – the metal apple.

Step 30
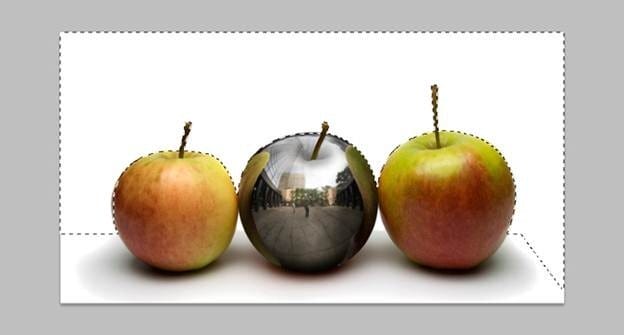
Turn off the visibility of the city layer and using the pen tool carefully make a selection like the one shown below. After that feather the selection by choosing Select > Modify > Feather and entering 2px in the dialog box.

Step 31
Turn the visibility of the city layer back on and add a layer mask by choosing Layer > Layer Mask > Reveal All. Press D to set default colors and press Ctrl + Backspace to fill with black, Ctrl + D to deselect and Ctrl + I to invert. You should have the city placed nicely behind the apples and in the process we also made something that resembles a corner (in the right of the image).

Step 32
To add some realism to our scene let’s add an apple worm to the metallic apple. First let’s make the hole. Select the Elliptical Marquee Tool and Hold shift while dragging to make a perfect circle. Create a new layer (Ctrl + Shift + Alt + N) and fill this selection with any color you want (press Alt + Backspace).

Step 33
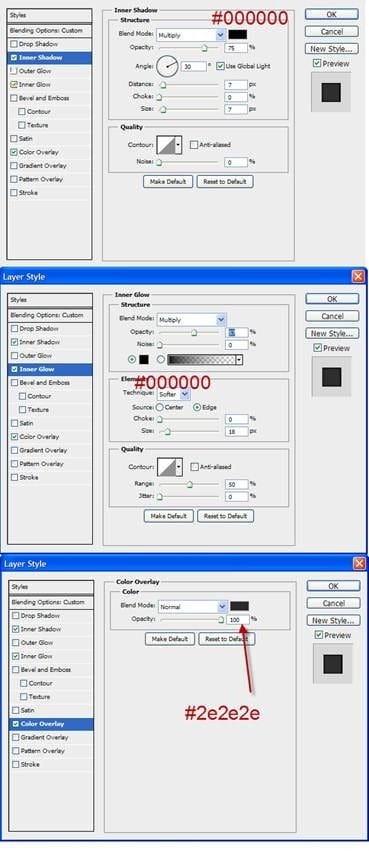
Double-click this layer you just created and drag the Fill slider all the way to the left. Add some Inner Shadow, Inner Glow and Color Overlay.

Step 34
Open file “Worm” and using the Quick Selection tool make a selection of the worm. Press Ctrl + C to copy and Ctrl + V to paste it in our document. Use Free Transform (Ctrl + T) to resize and place the worm like shown below (just over the hole).
27 responses to “How to Create a Photo-Realistic Metal Apple in Photoshop”
-
boo boo bam
-
Hi I couldn’t download the Metallic Ball. I received an” Imagine could not be loaded” message. Is there another way to download this image?
-
Mrs. Johnston? you probably don’t remember me but I think I am one of your 4th grade students.
-
-
I tried to download the metallic ball and was told Image could not be found..
-
I like me!
-
Enjoyed it!
-
Great tutorial, I learned a lot!
-
THX! I did an awsome metallic cherry :)
-
Amazing. . Very nice, thanks for sharing…………….
-
Nice tutorial. Only think I didn’t like is that you kept forgetting to tell us when to add layer masks…
-
techniques and ideas was great
-
The detail in this is amazing
-
This is fantastic!
-
forgot to fix the white triangles at the bottom of the apples curve
-
amazing work!
-
Great!
-
Great! I learned from it..
-
Very nice tutorial..
khupach chhan explain kelele ahe -
fantastic!
-
This is really good thank you sir.
-
Nice, but the light sides (non-adjacent) of two non-metallic apples was left unfixed thus it didn’t jibe to the light source ‘you’ have indicated.
-
no
-
-
Exvellent tutorial!!! I like the fact that you are focusing on details!
-
Impressive tutorial, Adrian!
-
Good..!
-
how do you un-desaturate
-


Leave a Reply