Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Create this surreal scene of an obscure scene with planets in the background. In this detailed tutorial, you'll learn how to create a surreal landscape, add a mysterious glowing light, and finish it with trees and a family in the foreground.
Preview of Final Results

Tutorial Resources
- Stars– greenaleydis-stock
- Cosmos Package– resurgere-stock
- Field– f3rd4-stock
- People Brush– fiftyfivepixels
- Trees Silhouettes– kuschelirmel-stock
- Trees Silhouettes 2– winerla-stock
- Bushes- redheadstock
Step 1: Creating a new Photoshop file
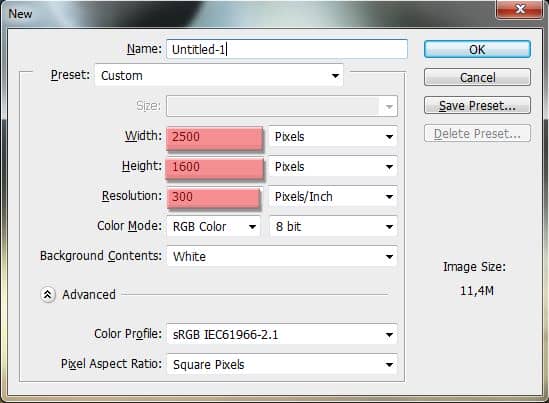
Let’s start off by creating a new Photoshop file. Create a new file with the following settings:

Step 2: Adding the field
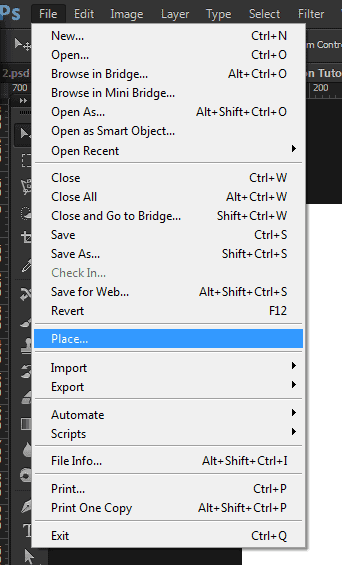
The first thing we’re going to add to our manipulation is the field. Go to File -> Place (see image below for reference) and place the Field resource into our project.

This is what you should see in your screen now:

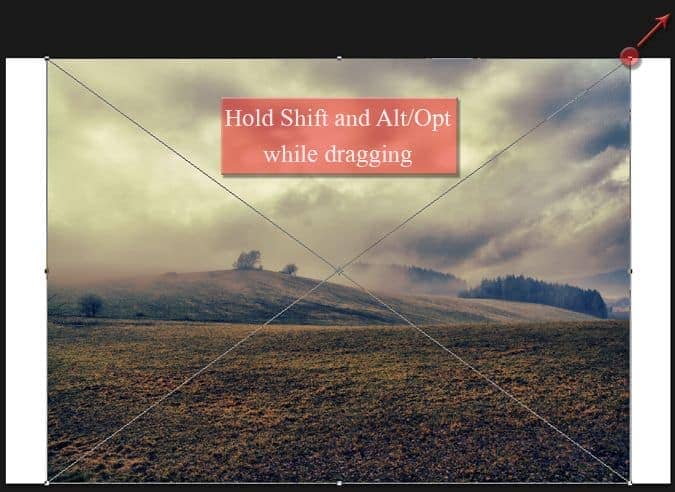
Now hold Shift+Alt/Opt, click on the top right corner of the image, and drag the mouse in the direction of the arrow shown in the image below. This will increase the size of the image while maintaining it in its center.

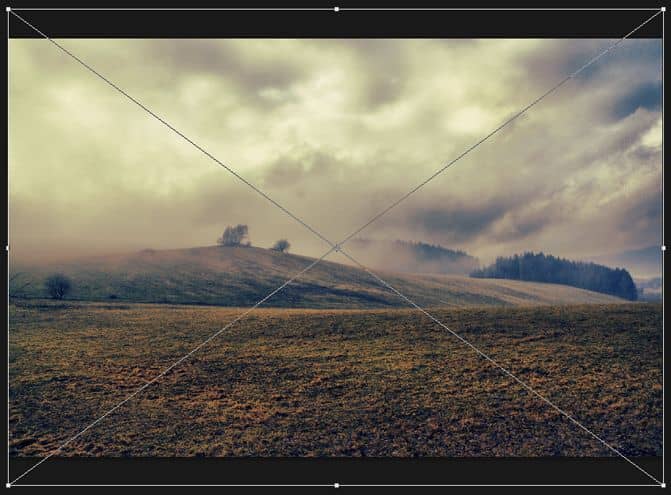
Try to increase the size of the field until it reaches the borders of our project.

To confirm the changes just hit Enter, or click in that little check sign on the top bar:

Now let’s create a layer mask to hide the sky part of this image, because we won’t be needing it. With this layer selected, click on the “Add Layer Mask” button (highlighted in the image below).

This is how your layers panel should be looking like after that:

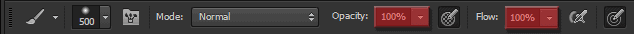
Now select the brush tool (see the image below). You can also use the shortcut B.

Keep the Opacity and the Flow of the brush at 100% (settings are located on the top panel).

We’re going to paint the sky part of our layer with black, to hide unwanted parts of our image in a non-destructively way. To easily select black while painting a layer mask, press D to reset the colors of your palette, and then press X to swap them and make black as your foreground color.

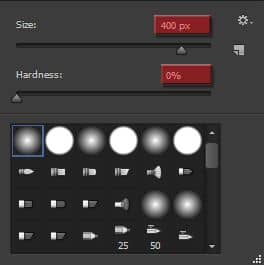
Right click anywhere in the image to change the size and hardness of the brush. Keep the size between 200-400px (you can reduce the size to help paint some parts) and keep the hardness at 0% at all times. Here are some shortcuts to help speed up your work:
· To increase the size of a brush hit ]
· To decrease the size of a brush hit [

Paint the whole sky and some parts of the mountains with black. Check the image below and try to reach a result similar to this one.



16 comments on “Create a Mysterious Scene with Planets”
wow this is so emotionally amazing
How can I get the video tutorail
Very great job..............keep it up :)
Hey great tutorial it help me a lot make this http://beauduval.deviantart.com/art/Clocks-425499015 thank you
HOW CAN I GET THE BIG BLUE PLANET AND THE BUSHES? I'M PRESSING ON THE RESOURCES BUT I CAN'T FIND THEM? KINDLY, REPLY FAST.
There's no lighting effects for 64 bit systems :(
great stuff, thank you for sharing.
It says I have to buy the field image from the website. Is there anyway I could get it without a purchase?
When you are making custom brush, before you press define brush preset, do this - ( your shape will be automatically changed to grayscale mode when you'll define it as brush preset) so go to black and white and adjust object cause you won't have that opportunity after brush is created.
Hi, nice tutorial, but... I have one question.
How do you make the brush like you use in this tutorial?
it is almost without shape, some kind of transparency. Perfect to work with, especially this type of pictures.
U open picture then go to Edit -> Define Brush
If its grayed out then image size it to 2500px max width & height
Play with the opacity and brush shape. Make sure the hardness is at 0%. He is using a tablet I think, so unless you have a tablet also you will not be able to get the brushstrokes that perfect (at least, I couldn't).
Very clear tutorial with some great techniques to learn from. Thank you.
good work
nice
Either the trees are too big or the humans are too small. Layers are messy too.