Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Again with black as your foreground color (Shortcut: D) paint the are indicated in the image below:

Your result should be something like this:

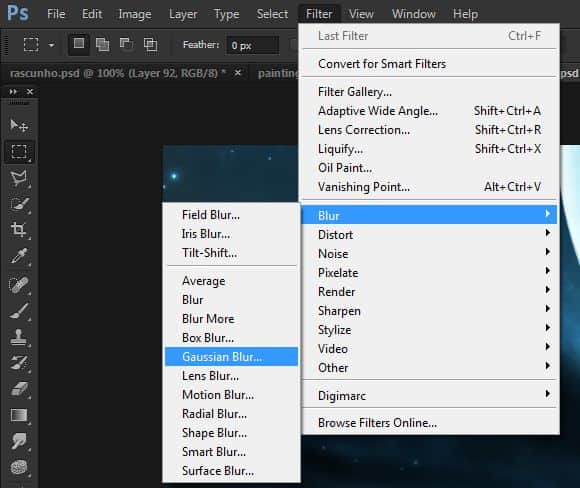
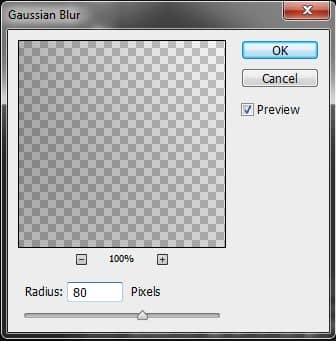
To make it look better, add a Gaussian Blur to it (Filter -> Blur -> Gaussian Blur).

Set the radius to 80px.

And this is the result:

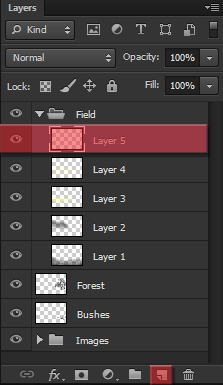
Now we’re going to start adding some colors to our image. The process will be a little bit tedious and repetitive, but the bright side is that is really easy to do, and is basically what we just did above. We’re going to create a new layer, add some color to it, soften the effect with a Gaussian Blur, and do it all over again for the next layer.
To speed up this process make sure you try to use these shortcuts:
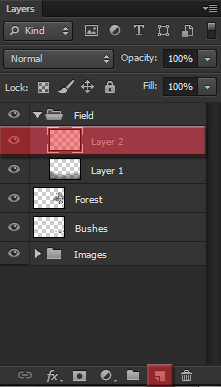
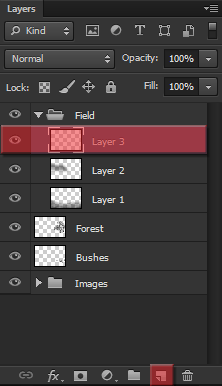
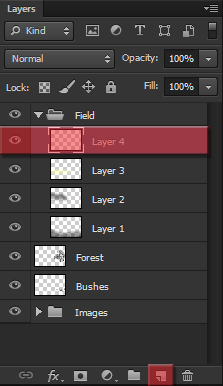
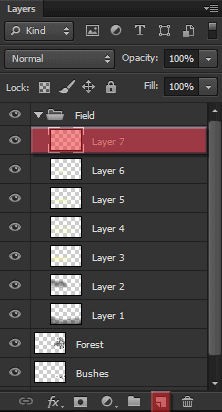
- Ctrl/Cmd+Shift+Alt/Opt+N to create a new layer
- Ctrl/Cmd+G to create a new group
Also, if you have a tablet make sure you use it, because it will make your life a lot more easy thanks to the ability to control the opacity of the brush in real time while painting. If you don’t have a tablet don’t worry, follow these tips to help you with this part:
- Always use a brush wih 0% hardness
- Leave the opacity low (20~50%)
- Don’t do long strokes with the brush, try to do lots of short ones
- Ctrl/Cmd+Z will undo the last stroke
- Use Ctrl/Cmd+Alt/Opt+Z to undo more than one stroke
- When applying the Gaussian blur, feel free to try new values for the radius
- If you think the effect is too strong even after applying the Gaussian Blur, reduce the opacity of the layer to around 50~75%
- And last but not least: DO NOT RUSH and have fun!

To change your foreground color double click the little color square on the left panel. The easiest way to change your color is to type the hex code (highlighted below) on your color picker.

With that color selected, and using the layer we just created, try to paint something like this in your image:

Apply a Gaussian blur of 80px.

And this is the result:

Now just keep following the same pattern for the rest of this step






![image076[1] image076[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2013/07/image07611-1.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)














We’re going to paint with pure white in this step. To quickly access white press D and then X.










Don’t worry about the darkening of the image, I did that in some of the steps to make it easier for you to see where I’ve painted.








And by the end of this step, your image should be similar to this one. Remember: your image doesn’t need to be exactly like mine, just similar.
Step 10: Painting the forest
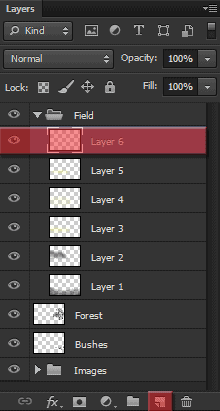
Now we’re going to paint the right side of our image, the forest. The colors will be similar to the ones we used on the left part of it, and the process will be exactly the same. Before we start, just for organization sake, create a new group and name it Forest.



16 comments on “Create a Mysterious Scene with Planets”
wow this is so emotionally amazing
How can I get the video tutorail
Very great job..............keep it up :)
Hey great tutorial it help me a lot make this http://beauduval.deviantart.com/art/Clocks-425499015 thank you
HOW CAN I GET THE BIG BLUE PLANET AND THE BUSHES? I'M PRESSING ON THE RESOURCES BUT I CAN'T FIND THEM? KINDLY, REPLY FAST.
There's no lighting effects for 64 bit systems :(
great stuff, thank you for sharing.
It says I have to buy the field image from the website. Is there anyway I could get it without a purchase?
When you are making custom brush, before you press define brush preset, do this - ( your shape will be automatically changed to grayscale mode when you'll define it as brush preset) so go to black and white and adjust object cause you won't have that opportunity after brush is created.
Hi, nice tutorial, but... I have one question.
How do you make the brush like you use in this tutorial?
it is almost without shape, some kind of transparency. Perfect to work with, especially this type of pictures.
U open picture then go to Edit -> Define Brush
If its grayed out then image size it to 2500px max width & height
Play with the opacity and brush shape. Make sure the hardness is at 0%. He is using a tablet I think, so unless you have a tablet also you will not be able to get the brushstrokes that perfect (at least, I couldn't).
Very clear tutorial with some great techniques to learn from. Thank you.
good work
nice
Either the trees are too big or the humans are too small. Layers are messy too.