This Photoshop tutorial will show you how to create a surreal image of a girl on top of oddly stacked buildings. You’ll learn how to create an illusion of depth with the Blur tool and apply ambient lighting effects using adjustment layers.
Download the PSD
How to Create an Odd Looking Cityscape in Photoshop PSD.zip | 242.32 MB
Download from Website
Preview of Final Results

Odd Looking Cityscape Photoshop Tutorial
Tutorial Resources
- Looking down on Ulm – Zhonk
- Old buildings with green windows – lucianont
- Walking – sweetcaffeine-stocks
- texture 119 – Sirius sdz
- light metallic texture – night fate stock
Step 1: Create a New Photoshop Image File
Now, let’s start by creating a new image file, go to the Menu bar and click File > New, and then input the following values on their respective fields:
- Preset: Custom
- Width: 3000 pixels
- Height: 3000 pixels
- Resolution: 300 pixels/inch
- Color Mode: RGB Color; 8 bit
- Background Contents: Transparent

Step 2: Create a city as seen from above
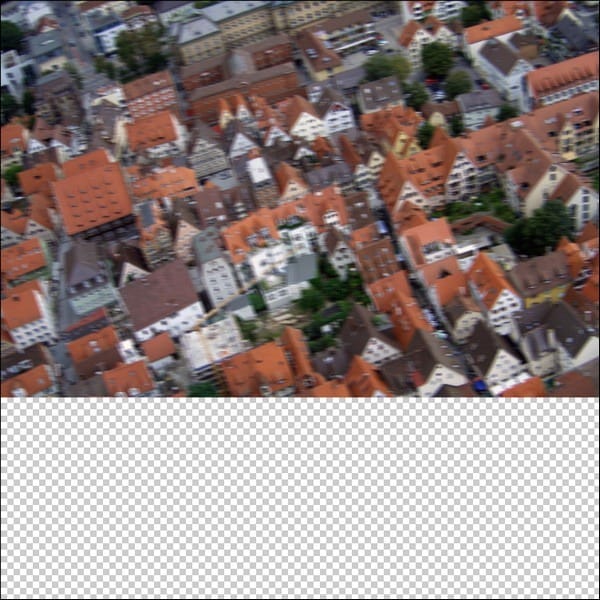
We will start off by creating a city from aerial view. To start, let’s open “Looking down on Ulm” by Zhonk. Once the stock image is open, activate the Move tool by pressing V on your keyboard and left-click on the image and drag it to our 3000x3000px canvas.
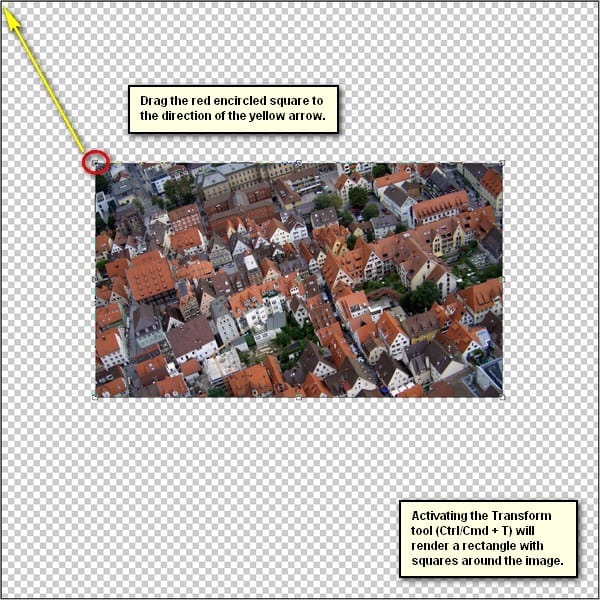
Once on the canvas, position it as shown below:

Step 3
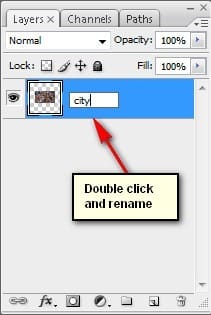
Next, rename this layer to “city”. To rename a layer, simply double-click on the words: “layer 1” (you can find that on the layer window) to prompt a text box to appear.

Step 4
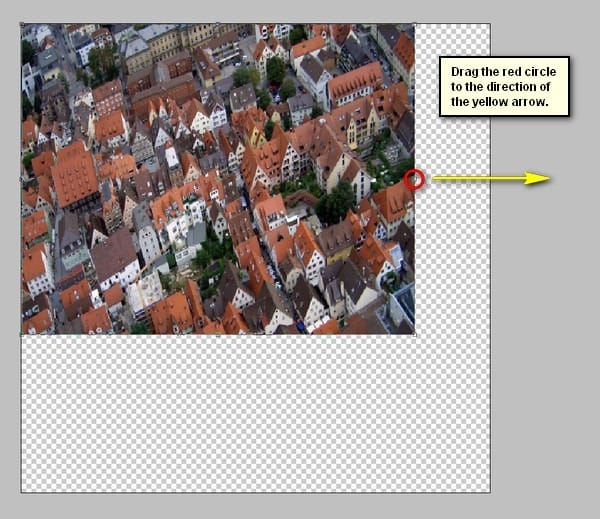
Next, we will resize the city. To do that, activate the Transform tool by pressing Ctrl/Cmd + T and then resize the city layer as shown below:



Step 5
Now that we had resized the city layer, it is now time to give it motion blur effect, to give the viewer the illusion that this city is actually moving. To do that, left-click on the “city” layer and then go to Filter > Blur > Motion Blur.
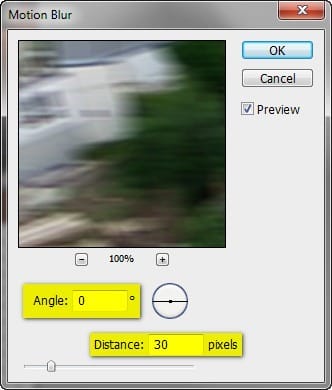
Once activated, input the following:
- Angle: 0′
- Distance: 30pixels

The result should be similar to the following:

Step 6
Next, we will create a glary haze over the city layer to produce the illusion that it is far away.
To start, let’s create a new layer over the “city” layer, by left-clicking on the “city” layer and pressing Ctrl/Cmd + Shift + N. Doing this will automatically create a new layer over our “city” layer and a box will appear asking several details, but the only important thing is to give it a name.
Input “haze” on the name field.

Step 7
Now, that that’s done, we will now activate the Brush tool (B) but then let’s make sure that the active Brushes are the default brushes. The default Photoshop brushes are shown on the image below, if that’s not what you see, then follow the instructions below:
3 responses to “How to Create an Odd Looking Cityscape in Photoshop”
-
Excellent post. Thanks for sharing……….
-
Very helpful.
-
thanks, great work, grear art


Leave a Reply