Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.
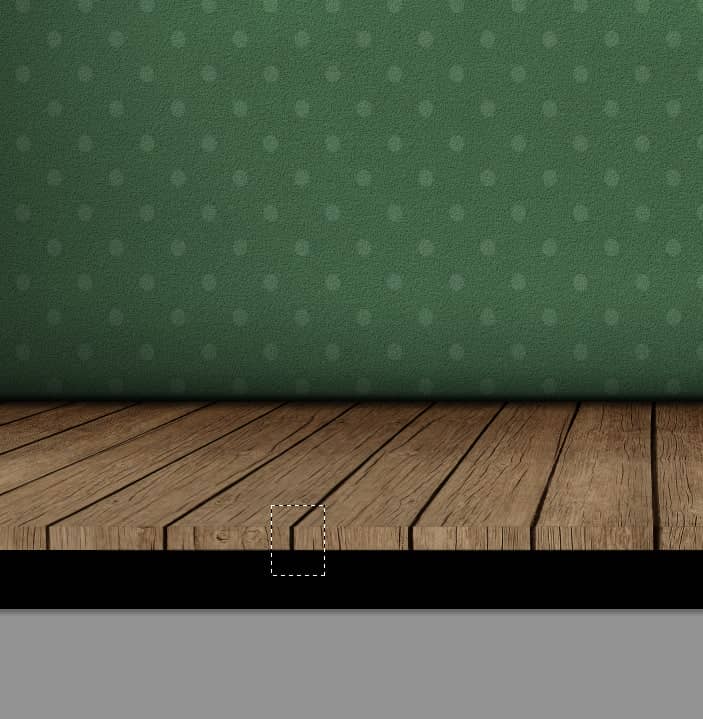
Add a Levels Adjustment Layer and set the Shadows to 10 and Midtones to 1.58. Lastly, In the Layers panel, right click the Wood texture layer and select Copy Layer Style, then right-click Bevel layer and select Paste Layer Style. This should apply the same Wood's Color Overlay effect to the Bevel layer.

Step 12
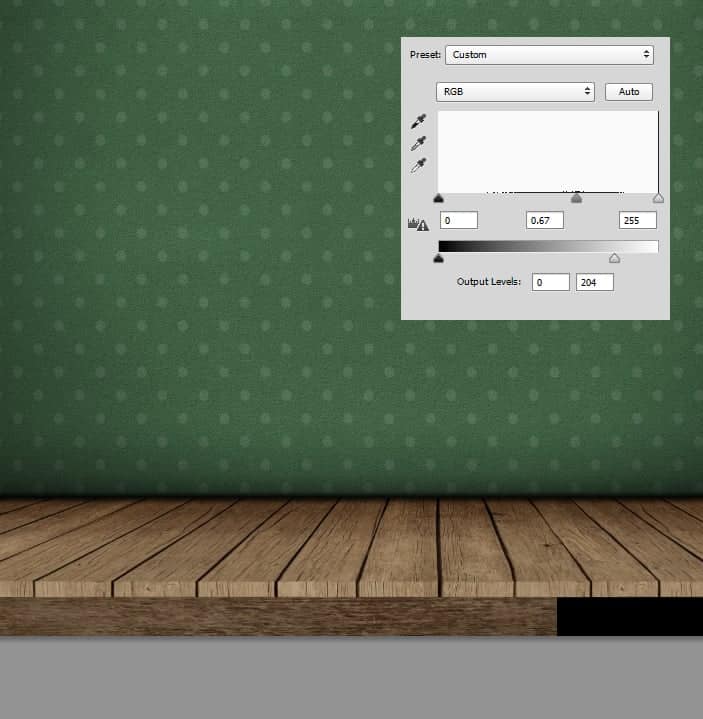
Open the Wood texture image once again and select a part of the texture and paste it to our main canvas. Copy the Layer Style from the Wood Texture layer, then add a Levels Adjustment Layer and set the setting as shown in the image below. Now create a new layer, grab a Gradient Tool and using a linear black to transparent gradient, draw a small gradient from the very top to the middle of the texture. Then group all the layers and name it "Floor".


Step 13
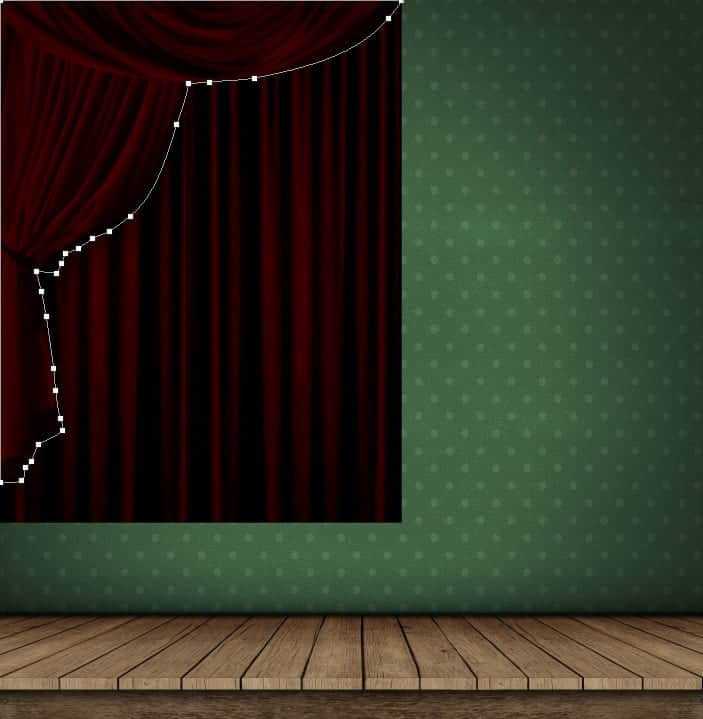
OK, we're done with the floor. Let's switch to adding Curtain now. Firstly, place the Curtain image into our main canvas, resized it to about 400%, and using a Pen Tool, start tracing over the part of the image we need. When you're satisfied with your selection, right-click on the path, choose Make Selection and use the Layer Mask to mask off the part of the Curtain we don't need.
The first thing that strikes me is that the image is way too dark and a bit underexposed. So, using a Levels Adjustment Layer, set the settings as shown below to brighten up the image. We also need to add a Hue/Saturation Adjustment Layer and reduce the Saturation to -27 to soften the color. Make sure the adjustment layers are clipped to the Curtain layer.

Step 14
Let's now add a shadow below the curtain. The first shadow layer will be the softer one and we'll cast it a little bit further from the curtain. Add a new layer and put it underneath the Curtain layer. Now grab a Brush Tool with the size around 400 px and start painting. Then go to Filter > Gaussian Blur and set the Amount around 100 px.
Now time to add a deep shadow and stick closer to the wall. Add a new layer, set the brush size to 80 px and Hardness to 0%. See the 2nd image below. Red arrows indicate where to put a strong shading. When you're done painting, set the layer's Opacity to 36%. Repeat the process to the other Curtain.



13 comments on “Transform a Portrait Into a Caricature Artwork”
A disgraceful explanation. nothing is understood.
Hello, your tutorial sucks. It gives no context to what I am actually doing, and it just expects me to know things not explained. I don't care about what you are going to say to this because my opinion is already formed that this tutorial is no good.
This is super cool. Inspired me to a new piece I've been wanting to do for a while. Thanks for sharing :)
Really your method is very easy and helpful. I get complete idea to the work. Thanks for your kind post.
It's really great tutorial.but how to do the first step? I mean the Gradient step.
1. Create a new layer (Layer > New > Layer).
2. Select the Elliptical Marquee Tool (Press Shift+M until the icon in the toolbar turns into a circular marquee).
3. Go to Select > Modify > Feature. Set the Radius to 150px.
4. Go to Select > Modify > Inverse.
5. Press Shift+Backspace. Set the contents to black.
6. Lower the current layer's opacity to 21%.
7. Duplicate the layer by pressing Ctrl+J (Cmd+J on Macs).
8. Go to Edit > Transform > Scale. Scale it up by around 137% or larger.
9. Lower the current layer's opacity to 41%.
exactly i have no clue
there is no tutorial on the dall looking girl?
how do i find out more about this please...very interested..thankyou
where is the add button??
GOOD!!
How to download this ??
wow am so inspire men good tin