

Step 21
So far I’m happy with how it looks, but the color of her eyes looks a bit dull. There are many ways to fix this, but using a Color Blending Mode is a common way for simple recoloring like this. First, draw a selection around the iris (the colored part of the eye), then go to > Select > Modify >Feather. Enter a 10px Radius and click OK.
While the selection still active, go to Layer Panel, add Adjustment Layer and choose Solid Color. Set the color to #22adcb, change the layer’s Blending Mode to Color and reduce the Opacity to 19%.

Step 22
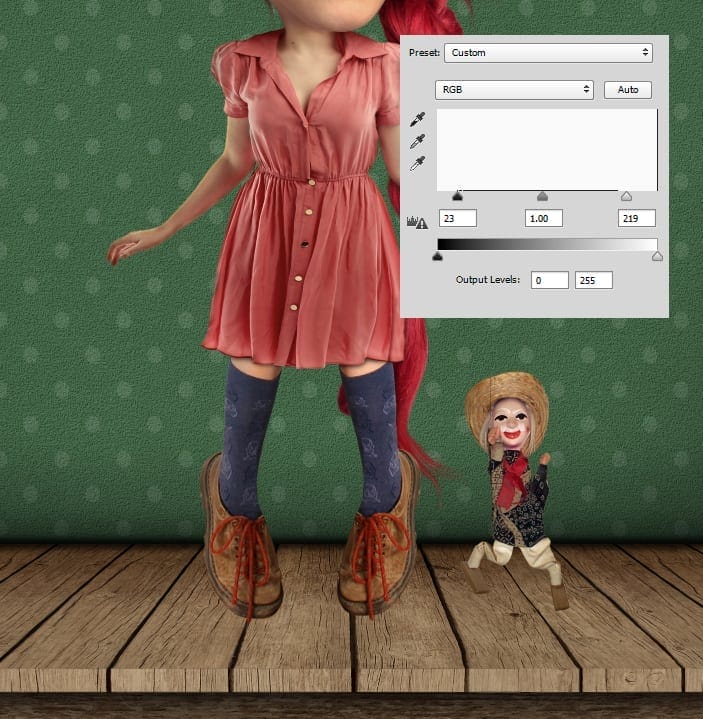
OK, this is getting even more fun now. Bring the Marionette image to our canvas, extract it using a Pen Tool and mask it off using a Layer Mask. Then, add a Levels Adjustment Layer and set the setting as shown below. Also add a Color Overlay Layer Style with the color set to #ffd200 and the Opacity to 15% to match its color with the scene. Now grab a Burn Tool, set the Range to Shadow and Exposure to 20 % and start painting over the darker areas to enhance the contrast.
Now we’re going to create strings for the Marionette. Open the Rope image, and go to Image > Canvas Size, set the Width to 4656 px, with the Relative option checked, and leave the middle left anchor selected. Then duplicate the layer and place the image next to each other to extend the Rope.
Merge the layers together and place it to our canvas. Add a Color Overlay Layer Style with the color of #2c2312 and Opacity to 52%. Duplicate the layer, and press Ctrl+T to rotate it just like in the image shown below.



Step 23
Now to make sure everything has its own place in this illustration you need to take care for shadows. So, grab a Brush Tool with soft settings (Flow at 2% and Hardness set to 0%). Create a new layer below the Model group and start painting a tiny shadow under her shoes.
Press Ctrl+] to increase the size of your brush and paint under her arms and legs as indicated by red arrows in the image below. Change your diameter of your brush constantly, and vary the opacity depending on the areas you’re painting.
13 responses to “Transform a Portrait Into a Caricature Artwork”
-
A disgraceful explanation. nothing is understood.
-
Hello, your tutorial sucks. It gives no context to what I am actually doing, and it just expects me to know things not explained. I don’t care about what you are going to say to this because my opinion is already formed that this tutorial is no good.
-
This is super cool. Inspired me to a new piece I’ve been wanting to do for a while. Thanks for sharing :)
-
Really your method is very easy and helpful. I get complete idea to the work. Thanks for your kind post.
-
It’s really great tutorial.but how to do the first step? I mean the Gradient step.
-
1. Create a new layer (Layer > New > Layer).
2. Select the Elliptical Marquee Tool (Press Shift+M until the icon in the toolbar turns into a circular marquee).
3. Go to Select > Modify > Feature. Set the Radius to 150px.
4. Go to Select > Modify > Inverse.
5. Press Shift+Backspace. Set the contents to black.
6. Lower the current layer’s opacity to 21%.
7. Duplicate the layer by pressing Ctrl+J (Cmd+J on Macs).
8. Go to Edit > Transform > Scale. Scale it up by around 137% or larger.
9. Lower the current layer’s opacity to 41%. -
exactly i have no clue
-
-
there is no tutorial on the dall looking girl?
-
how do i find out more about this please…very interested..thankyou
-
where is the add button??
-
GOOD!!
-
How to download this ??
-
wow am so inspire men good tin


Leave a Reply