Learn how to draw a realistic iPhone 4 from scratch in Photoshop. This drawing tutorial will teach you through step by step instructions the essentials of drawing electronics and introduce techniques on how to work with metal.
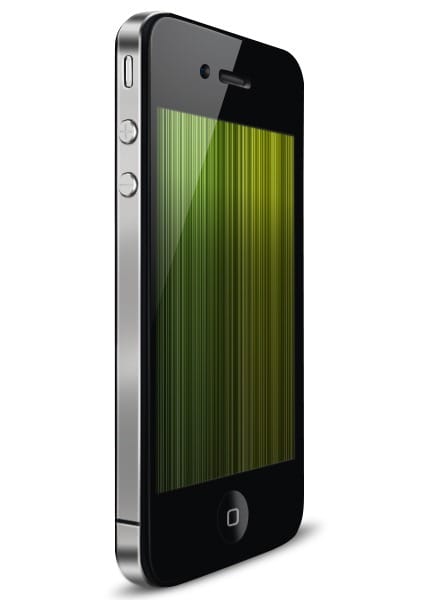
Preview of Final Results

Photorealistic iPhone 4 Photoshop Tutorial
Step 1 – Create a new image file
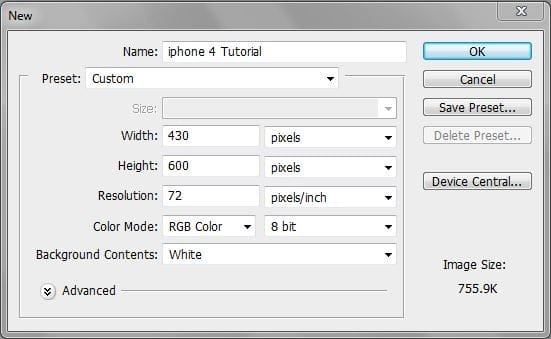
Open Photoshop and create a new image (Ctrl+N or File > New) with the settings shown below.
- Width : 430 pixels
- Height : 600 pixels
- Resolution : 72 pixels/inch
- Background Contents : White

Step 2 – Create the iPhone 4 shape
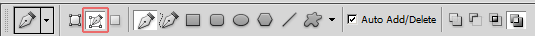
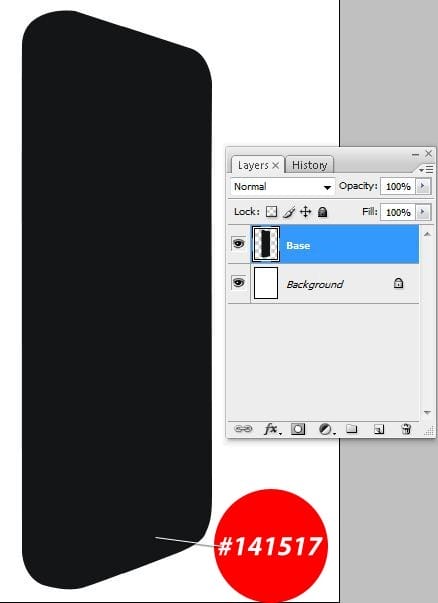
Create a new layer (Ctrl+Shift+N or Layer > New > Layer) above the Background layer. Rename this layer to Base. You can rename the layer by double-clicking on the layer name in the Layers palette (Window > Layers). In the tools palette, select the Pen tool (P) and ensure that the mode is set to Paths shown by the button in the image below.

Create a path like shown in the image below. You can load the image below into Photoshop and trace over it. Getting the shape right is the key to realistic renderings. For other drawings, you can download the photo of the object you are creating and trace over it. It is very difficult to create an accurate shape without tracing.

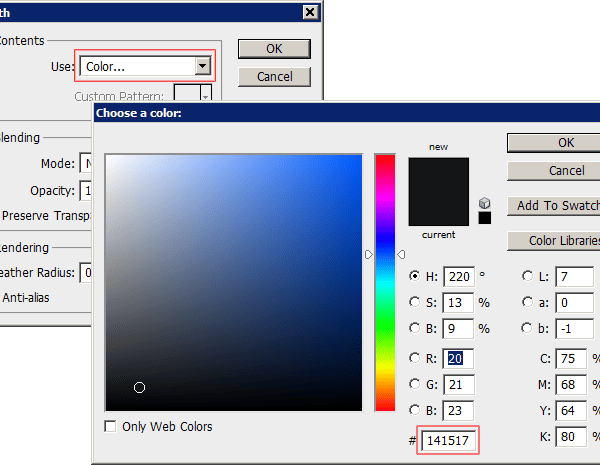
With the Pen tool still selected, right click inside the path then choose Fill. Fill the area with a dark gray color (#141517) to be specific.


Step 3 – Create the metal band
Create another new layer (Ctrl+Shift+N or Layer > New > Layer). Name this layer to “Silver Part”. You can rename a layer by double-clicking on the layer name in the Layers palette (Window > Layers). Create a selection like shown in the image below. You can use any tool to create the selection. If you’d like to use the Pen tool to create this select, start by drawing the path with the Pen tool then right click inside the path and choose Make Selection. Fill the selected area (Shift+F5 or Edit > Fill) with a light gray such as #CFCECC.

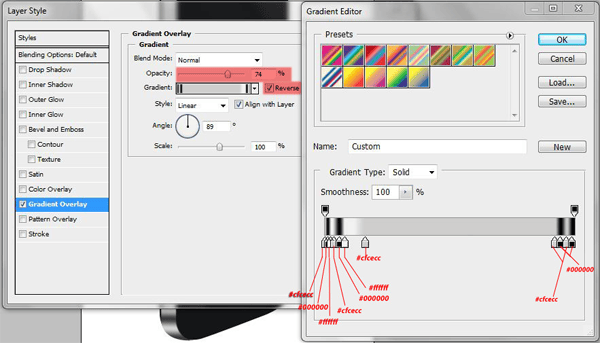
Now add a Gradient Overlay style to the layer. Go to Layer > Layer Style > Gradient Overlay. Create a black and white gradient so that you get a gradient that shows the curvature of the metal band like the image below.


Step 4 – Dodge and burn the metal band
Select the Burn tool (O) then in the option bar, set the settings to the following:
2 responses to “How to Draw a Photorealistic iPhone 4 in Photoshop”
-
I realy like your site and get what i looking for thank you very much.
-
thank yhu
-


Leave a Reply