Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
If the texture is not big enough to fit your canvas, just duplicate (Ctrl+J) it few times and connect the tiles to make the pattern bigger - the texture is seamless, it should easily connect.

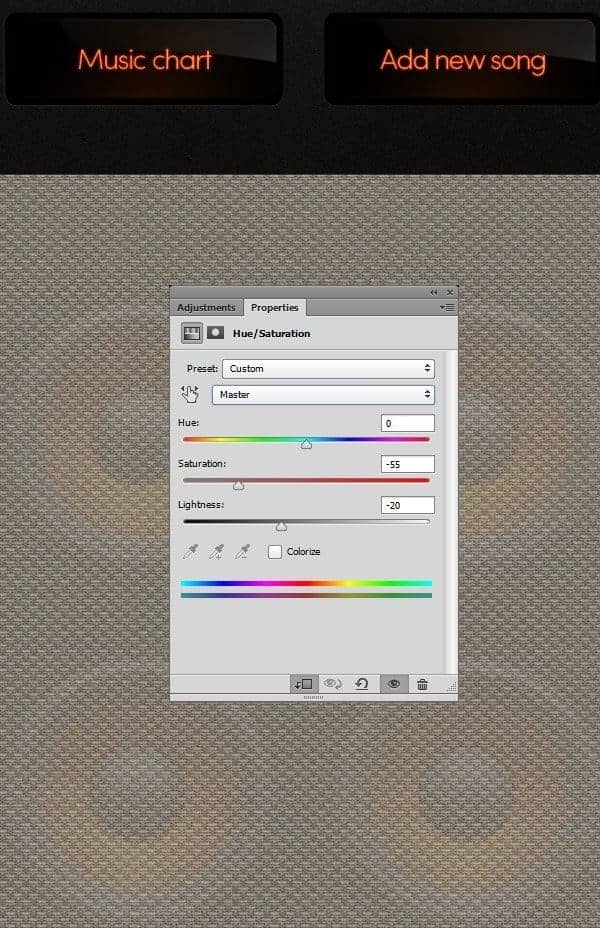
Hit Ctrl+U and adjust the Hue/Saturation values as shown.

Step 35
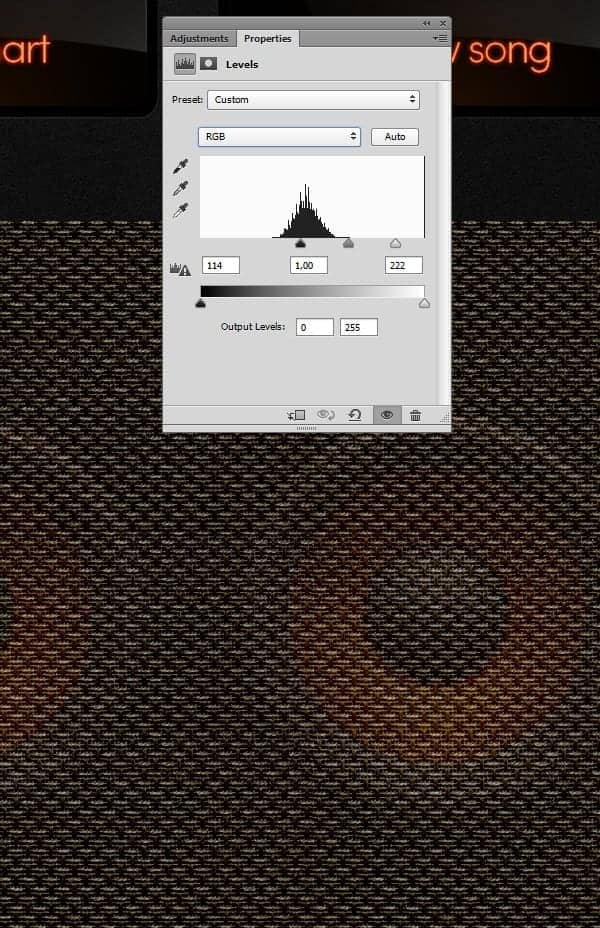
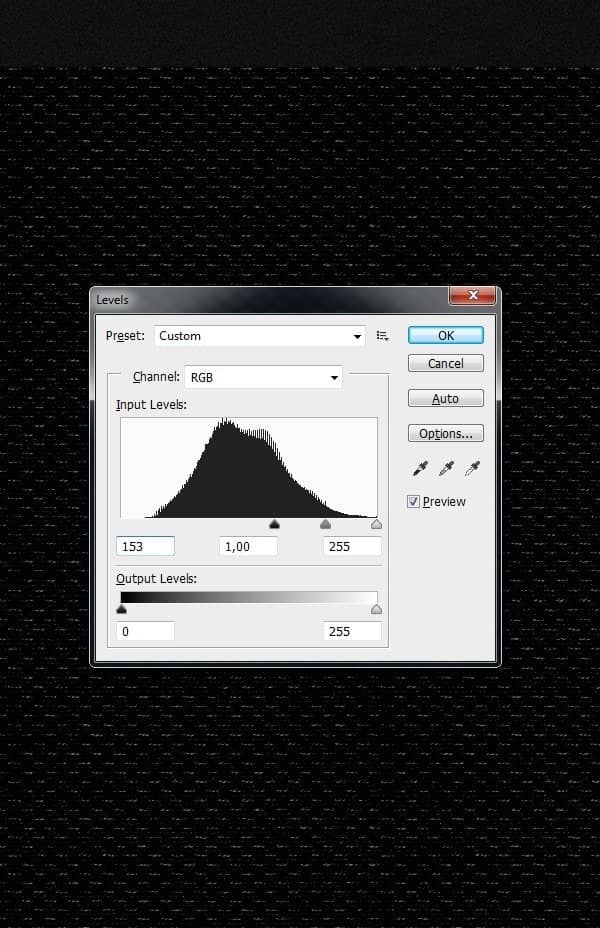
Now new adjustment layer (Levels) above, in that group. Adjust it as shown.

Step 36
Next, go to Layers Palette and add another adjustment layer (Solid Color) above, in that group. Set it to a very dark color #0a0908 and lower the Opacity to 80%.

Step 37
Now duplicate the fabric layer, drag this copy above all layers in the "fabric" group. Hit Ctrl+Shift+U to desaturate it completely and then hit Ctrl+L (Levels). Adjust it as shown below.

Step 38
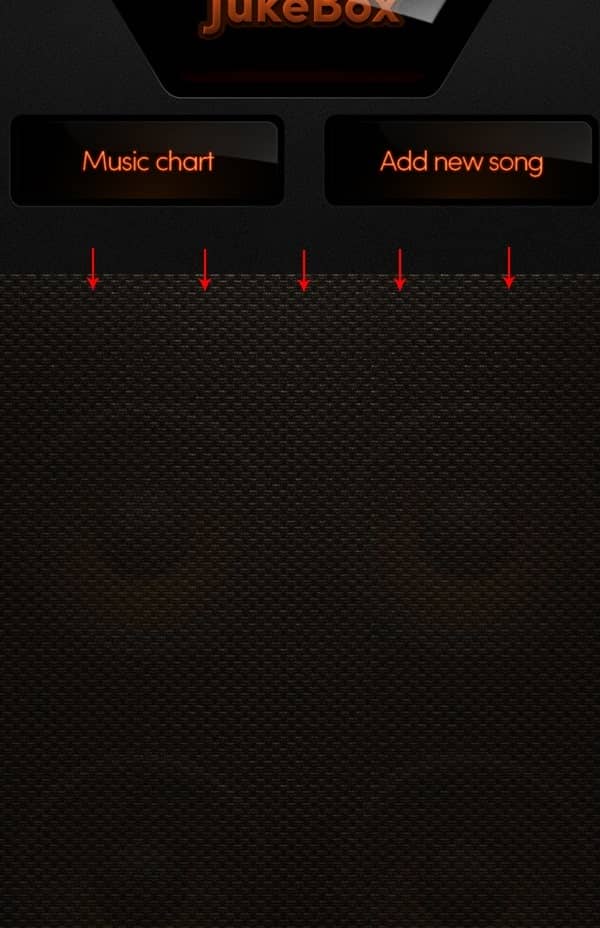
Change this duplicated fabric layer's Blending Mode to Screen. This will make the highlights on the texture pop out more. We should be good enough right now, but I felt like it's kind of too many of these highlighted spots. Therefore I've left them only on the top (as indicated) and I erased the rest (mostly at the bottom), simply using Eraser Tool (E).

Step 39
And finally to give the fabric a bit more realistic effect, create new layer on the top of all layers in that "farbic" group. Change its Blending Mode to Soft Light. Then pick Brush Tool (B), set its Opacity to 100%, Flow to 5% and Hardness to 0%. Use white color and softly paint on this layer as indicated below.

Step 40
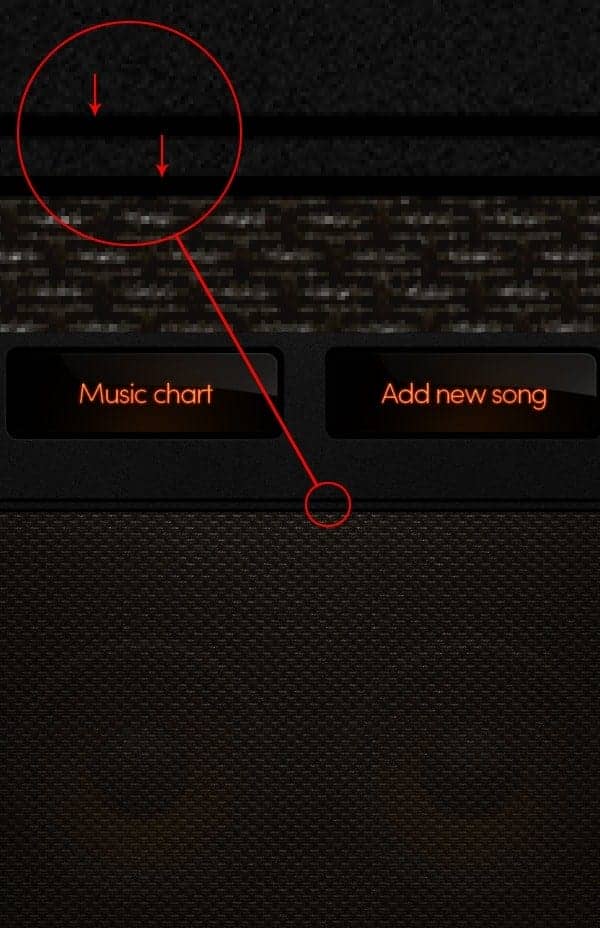
Now grab Line Tool (U), set the Weight to 6px (in the top bar) or you can also use Rectangle Tool (U). Then draw two horizontal lines, set their colors to black.
If you get confused take a look at the zoom indicated below.

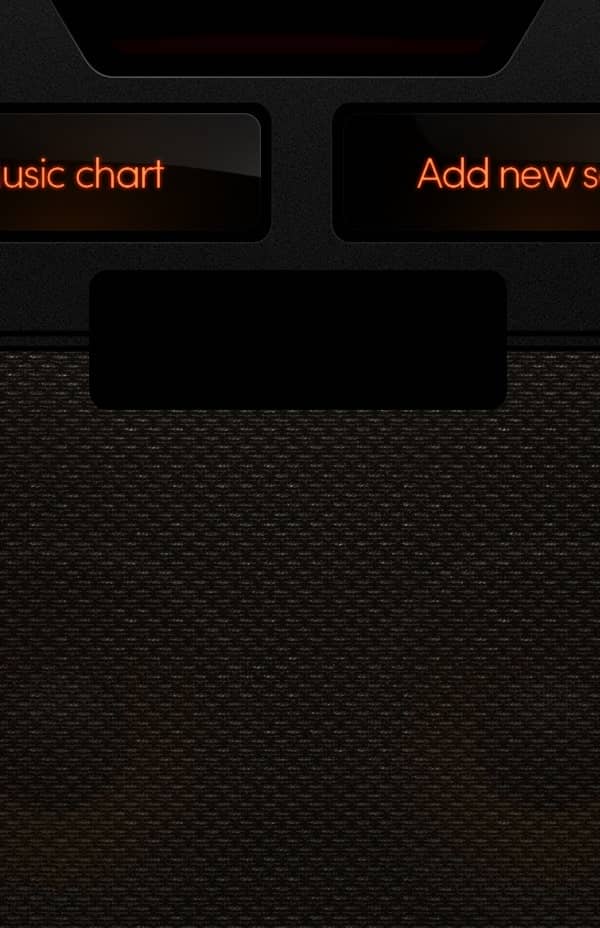
Next, create the same sized shape as the top buttons (or copy it from the button), make sure it's black.

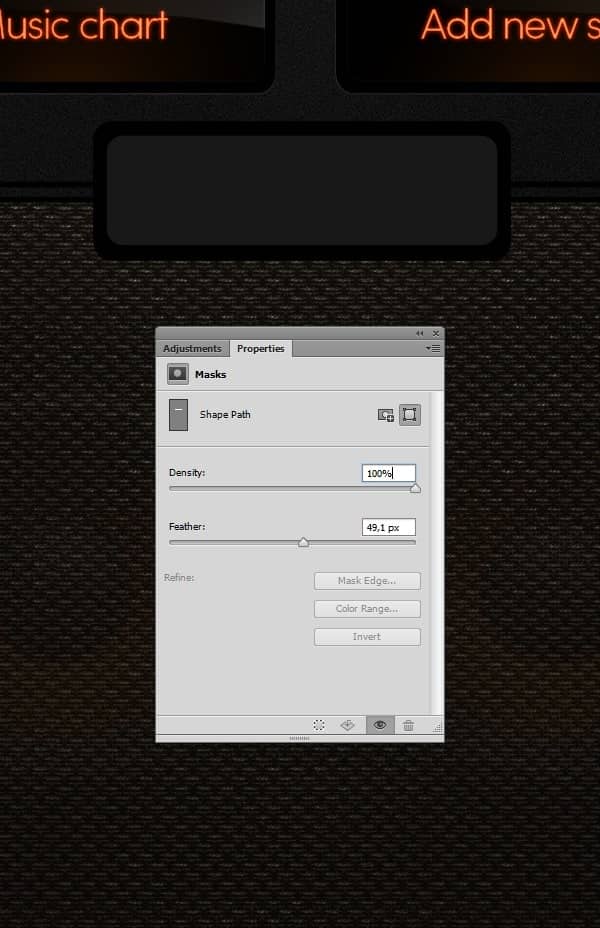
Duplicate that shape (Ctrl+J) and use Ctrl+T > Free Transform to resize the shape down. Change its color to dark grey. Then go to mask Properties and set the Feather to 49%.
If you don't see Properties, you most probably need to turn it on by going to the top bar and selecting Window > Properties.

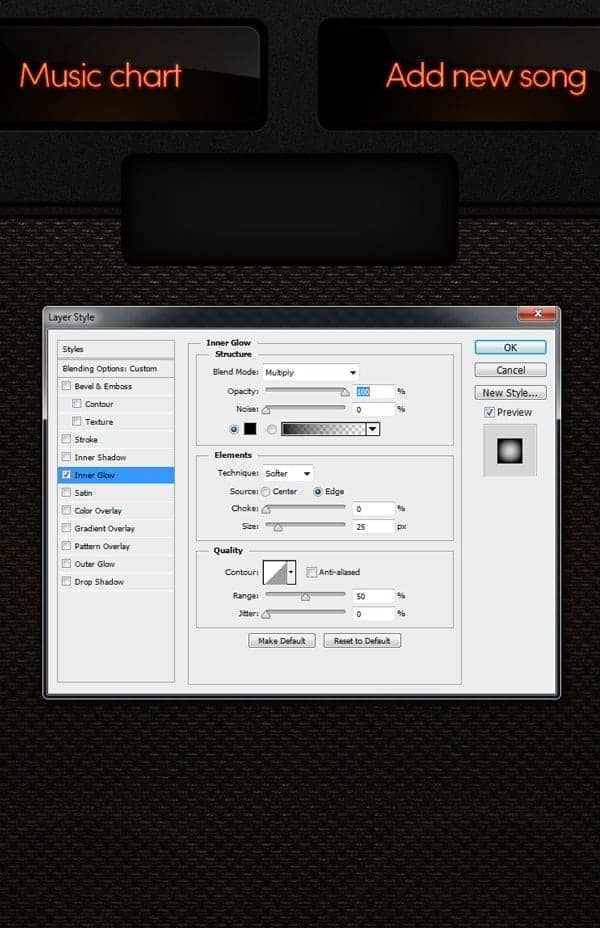
Next go to the layer Blending Options and set Inner Glow.

Step 41
Again refer to steps 9, 10, 11 (creating edge highlight) and add a nice highlight on the bottom of the shape along with the direction set by red arrows. Keep in mind that now you will be basing on the selection of button shape and two horizontal line shapes (to call the selection simply hold Ctrl and leftclick on the layer's thumbnail, then follow the mentioned steps: 9, 10, 11). The process is identical.

Step 42 (Creating Screw)
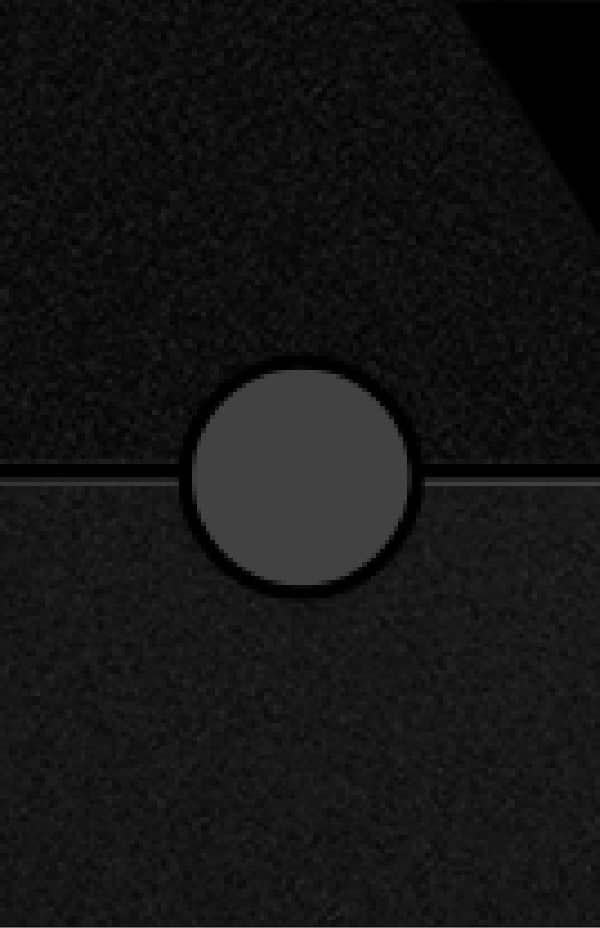
Grab Ellipse Tool (U) and create two perfect circles (Hold Shift while drawing circle). Make the back one black and fhe frontal grey.

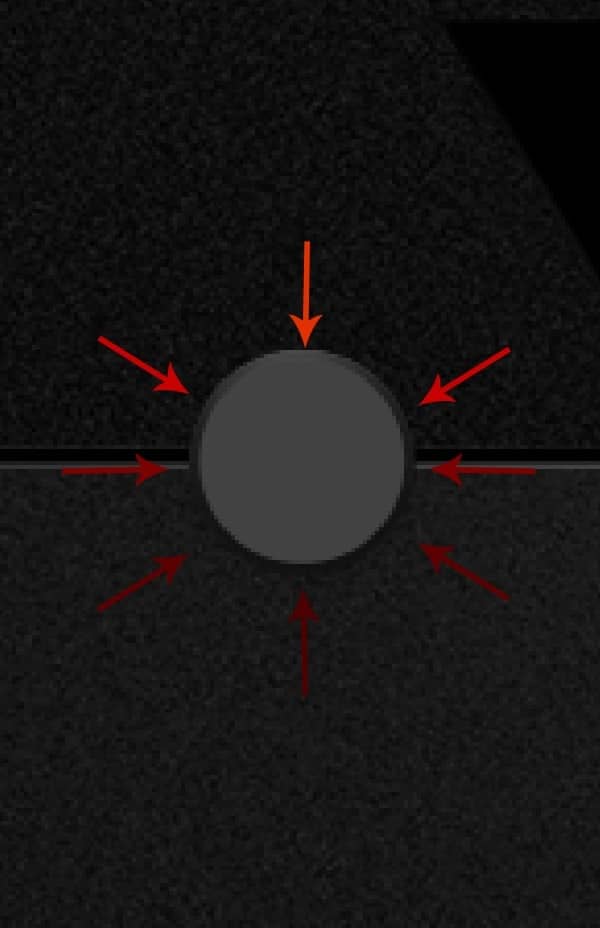
Create new layer above the black shape, hit Ctrl+Alt+G (clipping mask). Then pick Brush Tool (B), set its Opacity to 100%, Flow to 3% and Hardness to 0%. Use white color and softly paint on the new layer where the arrows indicate.
As the arrows get lighter (from bottom to top), the same way you should put the tone value - darkest on the bottom, lightest on the top.

Step 43
Next move to the upper grey shape, fix its color to darker grey (#272727), then recall this shape's selection (Ctrl+leftclick on layer's thumbnail), create new layer above the shape. Hit Ctrl+Alt+G for clipping mask, then rightclick and select Stroke. When the dialogue box appears set the values as shown below.



14 comments on “How to Create a Beautiful Audio App User Interface”
The instructional exercise was extremely useful… Here I figured out how to make a UI of an applications. I'm extremely grateful to you.
Sensacional
Great
This tutorial was really helpful... Here I learned how to make an user interface of an apps. I'm really thankful to you.
Helo Wojciech,
Great. Only with elements of Photoshop this strong statement. And--an insane fleiss work.
alexisonfire YEAH!
this is cool
Nice technique. Really useful…thanks for the post…
Great job! Interesting process, love to make it.!
good job but it dificult for me
i want to learn photoshop so that i can also share it with others
can you plz send me some ps shortcuts on my email id.
I want to learn Photoshop and wave page dissing. I am very happy to see your system.
I want learn all posses of Photoshop. If you share with me by bangla language, I will very pleased.I also want to learn wave page dissing