
Step 9 (Creating Edge Highlights)
Now please try to understand and remember following steps, as we will be repeating them many times later:
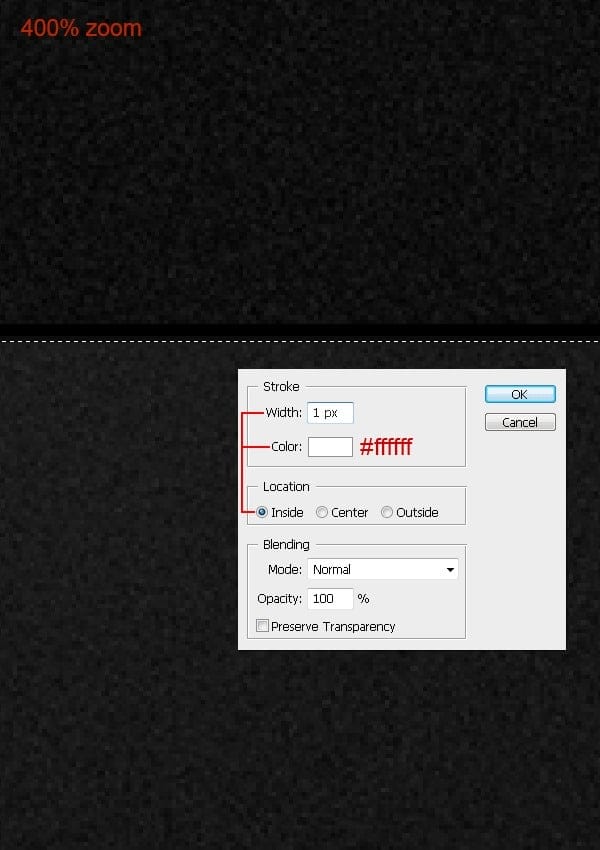
Make sure you have your selection still active, if you happen to deselect it, recreate the same selection again. Zoom up the area of the gap and create new layer above all, name it “Edge highlight”. Select Rectangular Marquee Tool (M), then right-click on the canvas and pick “Stroke…” from the dialogue box. Set it as shown below.
To deselect selection hit Ctrl+D.

After applying these settings, the line should look like this.

Step 10 (Creating Edge Highlights)
Next go to Layers Palette, add layer mask to the “Edge highlights” layer. Click on its mask and hit Ctrl+I (invert). This will invert mask making everything on that layer hidden.

Step 11 (Creating Edge Highlights)
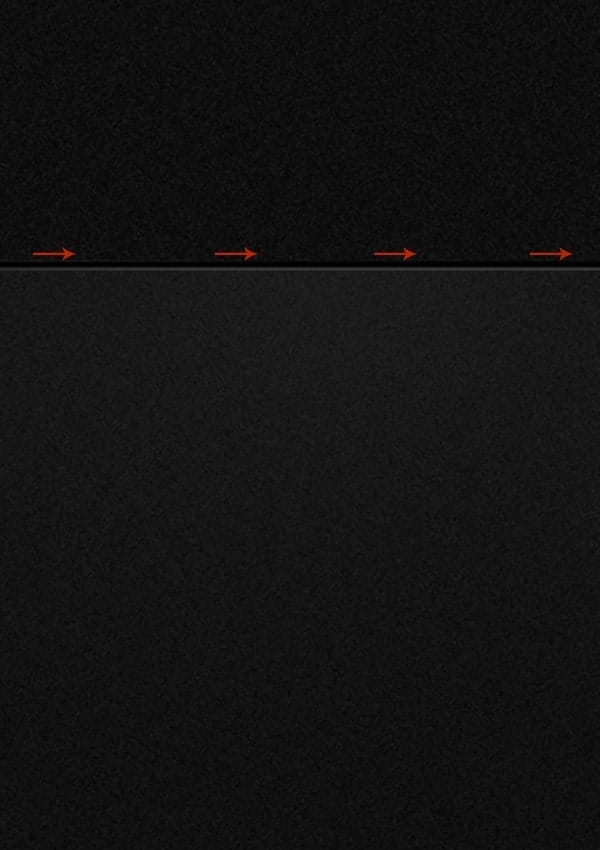
Then to make the edge highlight we need to reveal the mask. Simply select layer mask and softly paint along the whole horizontal lenght of the gap (direction indicated by red arrows). To do this use soft white brush (brush settings: Opacity to 100%, Flow to 5% and Hardness to 0%).

Step 12
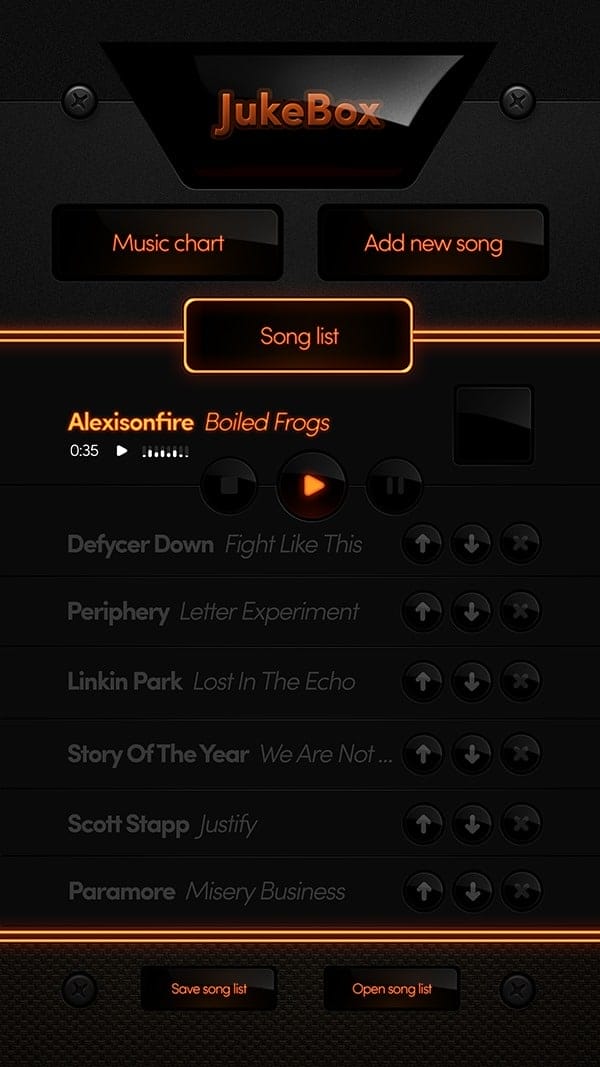
Now you know how to make the edge highlight, which are very important in a design like this. They will now appear everywhere you want to insert a gap. So go ahead and using this knowledge let’s make gap for our interface logo.
Grab Pen Tool and draw a black shape layer as you see below. If you’re not quite familiar with drawing advanced shapes with Pen Tool, you can use simple Rounded Rectangle Tool (U) filled with black color or draw a sharp edged shape trapezoid.

Once you’re done refer to steps 9, 10, 11 (creating edge highlight) and add a nice highlight on the bottom of the shape along with the direction set by red arrows. Keep in mind that now you will be basing on the selection of the trapezoid (to call its selection simply hold Ctrl and leftclick on the tarpezoid layer’s thumbnail, then follow the mentioned steps: 9, 10, 11). The process is identical.

Step 13
Now we will make the interface logo/name. I’ve used Sofia Pro font here, set to Bold, 80pt. You can use similar font like Futura or Century Gothic etc, even good old Helvetica will do the job, it’s just up to perosnal taste. After the font is set, position it in the center of the shape and change its color to orange #dd5316.
15 responses to “How to Create a Beautiful Audio App User Interface”
-
Thank you
-
The instructional exercise was extremely useful… Here I figured out how to make a UI of an applications. I’m extremely grateful to you.
-
Sensacional
-
Great
-
This tutorial was really helpful… Here I learned how to make an user interface of an apps. I’m really thankful to you.
-
Helo Wojciech,
Great. Only with elements of Photoshop this strong statement. And–an insane fleiss work.
-
alexisonfire YEAH!
-
this is cool
-
-
Nice technique. Really useful…thanks for the post…
-
Great job! Interesting process, love to make it.!
-
good job but it dificult for me
-
i want to learn photoshop so that i can also share it with others
-
can you plz send me some ps shortcuts on my email id.
-
I want to learn Photoshop and wave page dissing. I am very happy to see your system.
-
I want learn all posses of Photoshop. If you share with me by bangla language, I will very pleased.I also want to learn wave page dissing


Leave a Reply