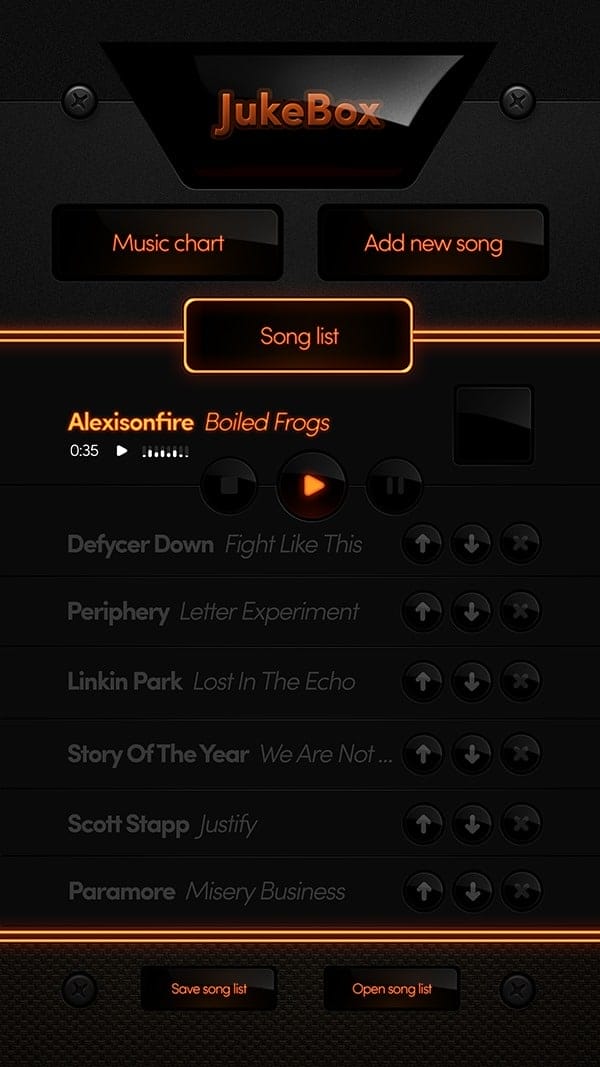
The final result is totally up to you now. I’ve duplcated the track names, rotation buttons and the gap lines to make a full list of songs – as it’s displayed in the final outcome.

Final Results
![final[1] final[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2013/10/final11.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
![final-1[1] final-1[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2013/10/final111.jpg?strip=all&lossy=1&webp=82&avif=82&w=1920&ssl=1)
Tutorial by Wojciech Pijecki
Thanks for reading the tutorial all the way til the end. I hope you learned some good and useful techniques that will help you now creating some outstanding music interface designs of your own!
– Wojciech
15 responses to “How to Create a Beautiful Audio App User Interface”
-
Thank you
-
The instructional exercise was extremely useful… Here I figured out how to make a UI of an applications. I’m extremely grateful to you.
-
Sensacional
-
Great
-
This tutorial was really helpful… Here I learned how to make an user interface of an apps. I’m really thankful to you.
-
Helo Wojciech,
Great. Only with elements of Photoshop this strong statement. And–an insane fleiss work.
-
alexisonfire YEAH!
-
this is cool
-
-
Nice technique. Really useful…thanks for the post…
-
Great job! Interesting process, love to make it.!
-
good job but it dificult for me
-
i want to learn photoshop so that i can also share it with others
-
can you plz send me some ps shortcuts on my email id.
-
I want to learn Photoshop and wave page dissing. I am very happy to see your system.
-
I want learn all posses of Photoshop. If you share with me by bangla language, I will very pleased.I also want to learn wave page dissing


Leave a Reply