
Step 42 (Creating Screw)
Grab Ellipse Tool (U) and create two perfect circles (Hold Shift while drawing circle). Make the back one black and fhe frontal grey.

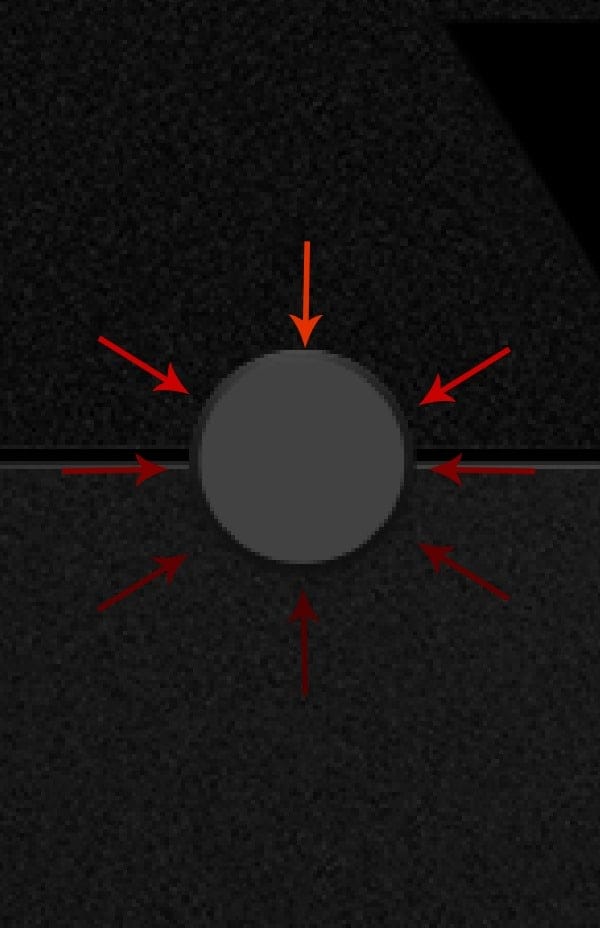
Create new layer above the black shape, hit Ctrl+Alt+G (clipping mask). Then pick Brush Tool (B), set its Opacity to 100%, Flow to 3% and Hardness to 0%. Use white color and softly paint on the new layer where the arrows indicate.
As the arrows get lighter (from bottom to top), the same way you should put the tone value – darkest on the bottom, lightest on the top.

Step 43
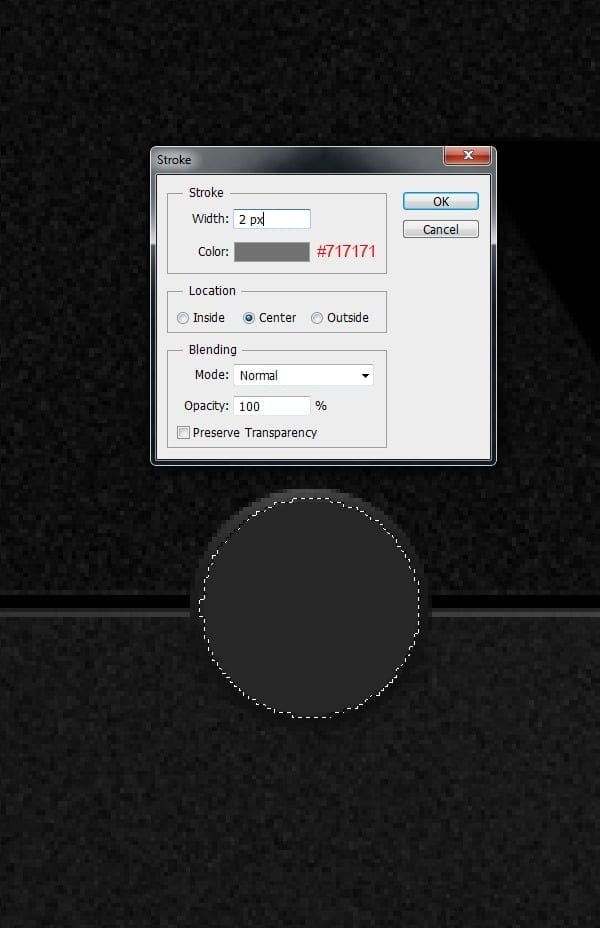
Next move to the upper grey shape, fix its color to darker grey (#272727), then recall this shape’s selection (Ctrl+leftclick on layer’s thumbnail), create new layer above the shape. Hit Ctrl+Alt+G for clipping mask, then rightclick and select Stroke. When the dialogue box appears set the values as shown below.

Next select Move Tool (V) and using keyboard arrows move the stroked layer 1 or 2 px down, to get something silimar to the image below.

Step 44
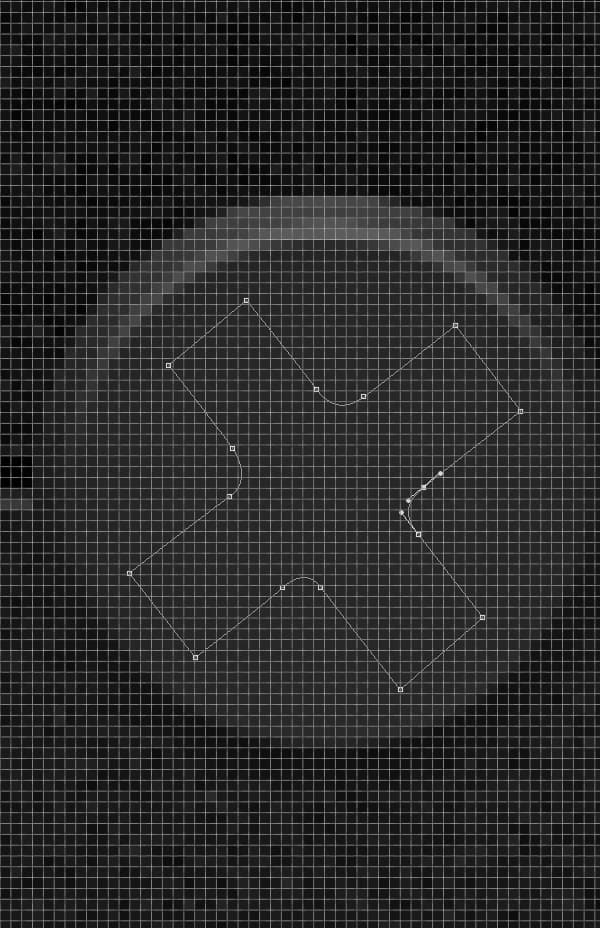
Now grab Pen Tool (P) and draw an X shape.

Step 45
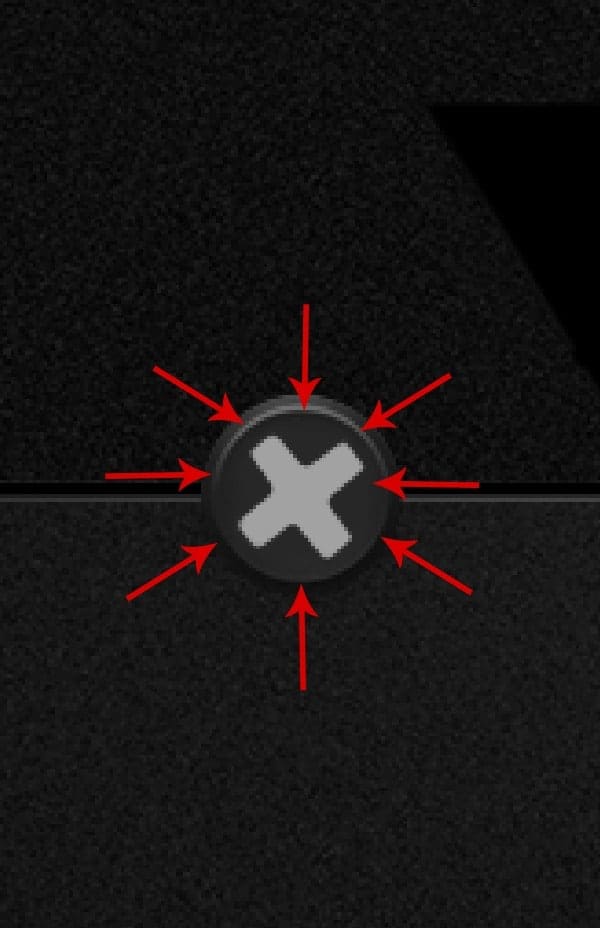
Make sure you give it a bright tone (#a2a2a2). Then create new layer under the stroked layer (the one with white stroke we just made), hit Ctrl+Alt+G for clipping mask, and this time use black brush for painting. As the red arrows indicate, try to add just a touch of shadow all around the shape (to get a better depth).

Step 46
Now move to the X shape layer, duplicate (Ctrl+J) it and resize down (Ctrl+T) or recreat it completely using Pen Tool (P) and black color. Make sure it looks similar to the one below.

Step 47
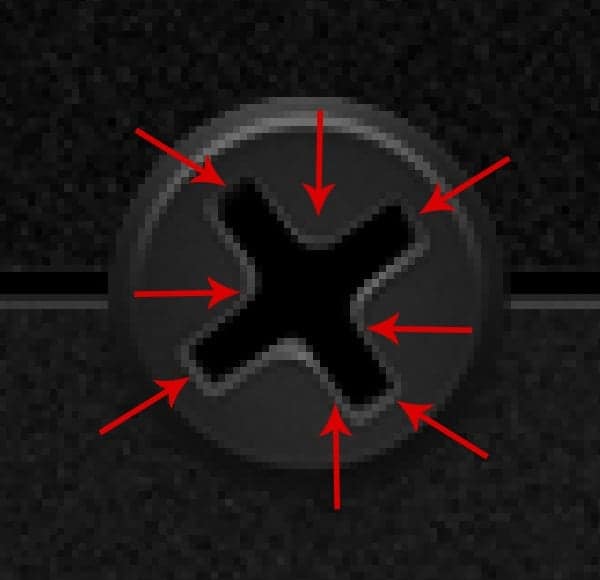
In Layers Palette select the back X shape layer, click on Add Layer Mask icon to add mask and then use soft black brush to paint on it. Paint where the red arrows indicate to give a nice depth to the white shape so it looks like edge light.

Then move to the front X shape (black), add a layer mask to it, then use soft white brush to paint on it. Paint where the red arrows indicate to erase the black shape and reveal some light from the shape in the back. Make sure you do it with small brush diameter to fit the shape.
15 responses to “How to Create a Beautiful Audio App User Interface”
-
Thank you
-
The instructional exercise was extremely useful… Here I figured out how to make a UI of an applications. I’m extremely grateful to you.
-
Sensacional
-
Great
-
This tutorial was really helpful… Here I learned how to make an user interface of an apps. I’m really thankful to you.
-
Helo Wojciech,
Great. Only with elements of Photoshop this strong statement. And–an insane fleiss work.
-
alexisonfire YEAH!
-
this is cool
-
-
Nice technique. Really useful…thanks for the post…
-
Great job! Interesting process, love to make it.!
-
good job but it dificult for me
-
i want to learn photoshop so that i can also share it with others
-
can you plz send me some ps shortcuts on my email id.
-
I want to learn Photoshop and wave page dissing. I am very happy to see your system.
-
I want learn all posses of Photoshop. If you share with me by bangla language, I will very pleased.I also want to learn wave page dissing


Leave a Reply