Learn how to create this super cool neon tiger poster in Photoshop! You’ll learn how to get neon colors using Gradient maps and learn some over-painting techniques to bring the whole image to life.
Preview of Final Results

Download the PSD
Neon Tiger.zip | 4.26 MB
Psychedelic Tiger Illustration Photoshop Tutorial
Resources
- Tiger – sxc.hu
- Paper texture – sxc.hu
- Ink and Bleach Brushes – Wegraphics
- Fireworks – sxc.hu
Step 1
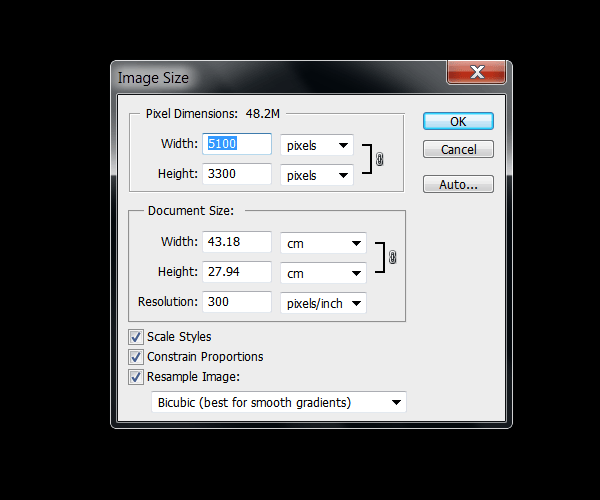
Open a new file in Photoshop.It should be 5100×3300 pixels with a resolution depth of 300dpi.This size is perfect for keeping as much details as possible.

Unlock the background layer by double clicking on the layer thumb and using the Paint Bucket tool (G) select black as your foreground color and fill the layer.
Step 2
Drag the Tiger stock image to your canvas.Using the Pen tool (P) we are going extract the animal from the background.Draw the path a little bit inside of the tigers face.We don’t need to be specifically exact here because we are going to draw all the hair we cut out again.

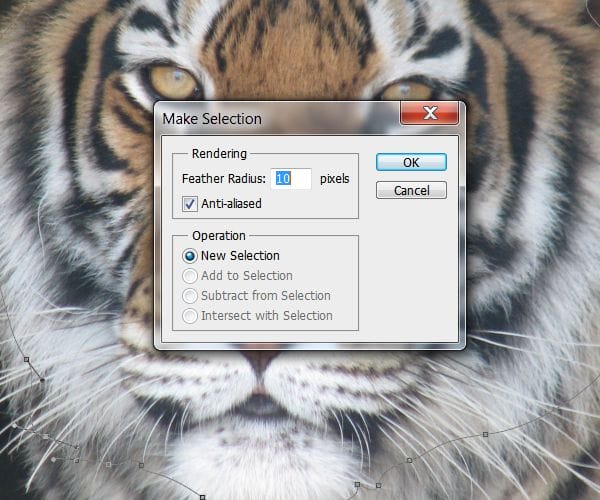
Once you close the path, right click and select:Make selection. On the feather radius use an amount of 10 pixels.This feather will make it easier for us to blend the hair we are going to paint on the sides of the face.

Step 3
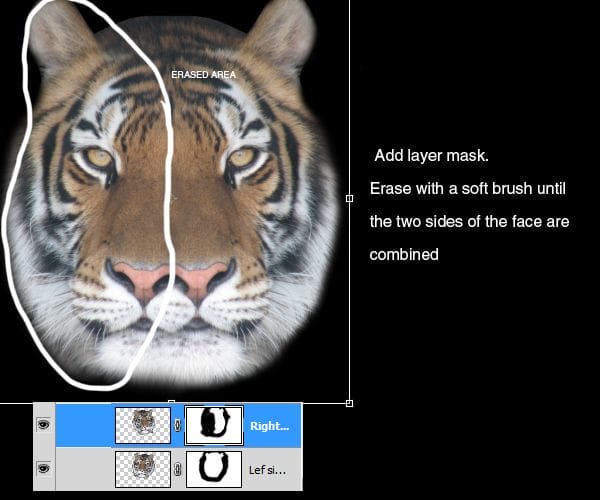
Now we are going to manipulate the head to deform it so that the tiger appears more symmetric and so it has a double snout that goes with our psychedelic concept.Select the head layer and duplicate it. Then go to Edit>Transform>Flip Horizontal.

Add a layer mask on the duplicated layer and using a soft (0% hardness) medium (300 px) Brush (B) with Black selected as your foreground color,paint over the left side of the face to reveal the other layer under it until both faces are blended.

Step 4
Select both layers and merge them together (Ctrl+E). Now we are going to do a few adjustments to the tiger face before we add our gradient map and star painting over it. Go to Filter>Sharpen>Sharpen and apply the filter 3 times (Ctrl+f) to remove most of the blur on the image.

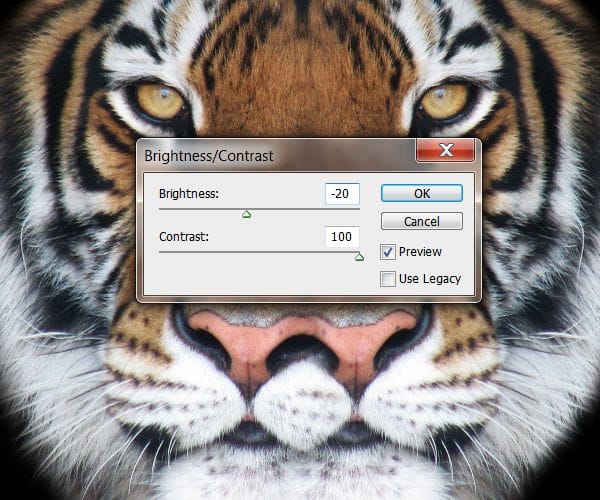
Now add some contrast by going to the menu Image>Adjustments>Brightness and Contrast and apply the next settings:

Our image now has better contrast but still need to be darkened a little bit more.Go to Image>Adjustments>Levels (Ctrl+L) and apply these next values:
24 responses to “How to Create a Psychedelic Tiger Illustration in Photoshop”
-
Half the files are not available anymore and one you have to purchase. If the tutorial is out of date, then remove it. Frustrating!
-
Sorry for the broken links JRitchie! As you probably know, free resources typically become unavailable over time. You’re welcome to let us know in the comments if you would like us to update them.
We try to make everything free, from the tutorial to the resources. Regarding the brushes, it’s actually free. You’ll need to create an account but the download is free.
I know it’s frustrating that free resources are a hassle to deal with, and that’s the tradeoff with free vs paid resources. I’m sure you will be grateful for the free content so many people have put out there for you.
-
-
WOW just what I was searching foг. Ϲame here Ƅy searching fߋr soccer tricks rainbow
-
DAAAAAAAAAAMN!!!
-
yo this is gr8 I learn lots new stuff I’ve already mastered photo shop and English skills
-
wow its coollllllllllll ***** more stare
-
yeah i bet
-
Wow, these are really creative! They remind me of those Chip Fosse drawings from Overhauling’. Great work!
-
Es ist sehr schwierig, solche Linien ohne Zeichentablett nur mit der Maus zu malen,
das Tutorial ist total klasse und auch für mich als Noch-Anfänger super, nachzubauen.Danke vielmals !!!
-
Wow, it is wonderful tips.
-
Sir, Please specify the setting for the shape dynamics as brush set darker in the middle and fade in the first and last corner, please also specify setting for shape dynamic of brush tool at the time of creating dripping effect.
Thanks
-
very nice article
-
I used this tutorial for a class assignment.
came out great!!
I had a hard time with the dripping effect, but played around with some brushes till I got something realistic!Thanks so much!
-
THIS IS THE HARDEST THING IN THE WORLD PLEASE BE MORE HELPFUL. THE PHOTO IS PRETTY
-
WOA! This is the stuff client are willing to pay for! Awesome and inspiring! One of the best tutorials out there on this site! Thanks for sharing!
-
im not getting the the melting effect with brush, what brush did you choose?
-
The psd is only 72dpi…
-
this ISH is difficult
-
very very well written tutorial! it’s not confusing at all… basic photoshop knowledge is required though.
learnt new techniques..thank you for taking the time to make this ! -
how do i get the grunge loooook!!!!!!!
-
Be more specific this is confusing.
-
i agree
-
-
Wooaahhhh this is rad! thanks for the instruction!
-
its been 11 years since you commented this, think back. did you waste themj
-


Leave a Reply to MARIACancel reply